Offset Path trong Illustrator là gì? Cách sử dụng hiệu quả

Cách dùng Offset Path trong Illustrator là kỹ năng quan trọng giúp người thiết kế kiểm soát tốt các lớp hình, tạo viền,... Hay điều chỉnh khoảng cách đồng đều giữa các đối tượng vector. Việc nắm vững công cụ này sẽ giúp bạn thiết kế logo, in ấn, tạo sticker dễ dàng và sinh động hơn. Ngay sau đây chúng ta sẽ cùng tìm hiểu chi tiết về cách dùng và những lưu ý khi thao tác với Offset Path, bạn đừng bỏ qua nhé!
Offset Path trong Illustrator là gì?
Offset Path trong Illustrator là một tính năng hỗ trợ người dùng tạo ra bản sao của đối tượng gốc với đường viền được dịch chuyển ra ngoài hoặc vào trong một khoảng cách nhất định. Công cụ này giúp mở rộng hoặc thu hẹp đường viền của đối tượng một cách chính xác, đồng thời giữ nguyên hình dạng gốc ban đầu. Do đó, Offset Path thường được sử dụng để tạo viền, hiệu ứng lặp, hoặc các lớp hình học đồng tâm trong thiết kế đồ họa.

Để thao tác với Offset Path hiệu quả hơn trong Illustrator, bạn nên trang bị máy tính đồ họa cấu hình mạnh mẽ. Nếu bạn chưa biết mua laptop đồ họa giá mềm, chất lượng ở đâu thì hãy đến CellphoneS để tham khảo ngay nhé!
[Product_Listing categoryid="1055" propertyid="" customlink="https://cellphones.com.vn/laptop/do-hoa.html" title="Tham khảo danh sách laptop đồ họa - kỹ thuật được quan tâm tại CellphoneS!"]
Tại sao thường dùng Offset Path trong thiết kế vector?
Việc sử dụng Offset Path Illustrator trong thiết kế vector rất phổ biến vì chúng mang lại nhiều lợi ích về kỹ thuật lẫn thẩm mỹ.
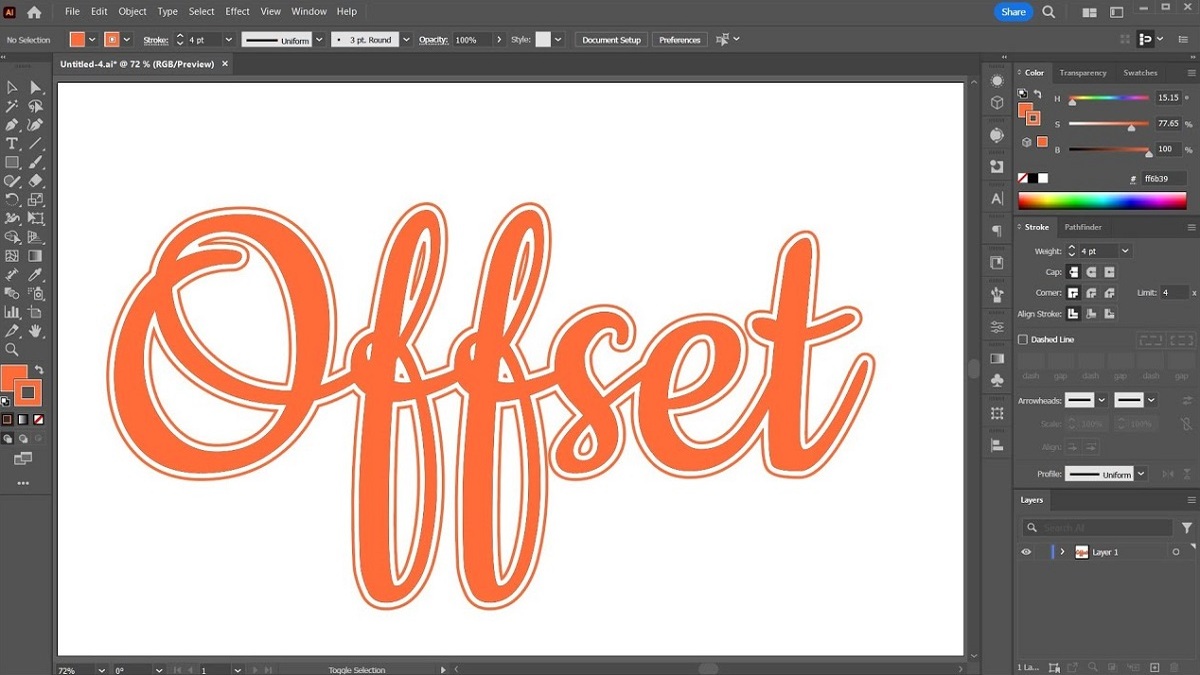
- Offset Path giúp tạo viền ngoài hoặc trong của chữ, biểu tượng, hoặc hình ảnh vector một cách chính xác và linh hoạt hơn.
- Offset Path giúp nhanh chóng nhân bản hình dạng với kích thước tăng/giảm đều đặn. Dễ dàng tạo các thành phần như hình tròn đồng tâm, hình nền họa tiết, hoặc các mẫu lặp có quy luật hình học.
- Bạn có thể tạo nhiều lớp offset để tạo hiệu ứng đổ bóng, nổi khối, hoặc tạo cảm giác chiều sâu cho thiết kế vector.
- Biết cách dùng Offset Path trong Illustrator, bạn còn có thể tạo phần “bleed” hoặc khoảng cách an toàn để in hoặc cắt không bị lệch.

Trường hợp sử dụng Offset Path trong Illustrator
Dưới đây là các trường hợp bạn nên sử dụng Offset Path trong Illustrator để biến thiết kế của mình trở nên sinh động hơn.
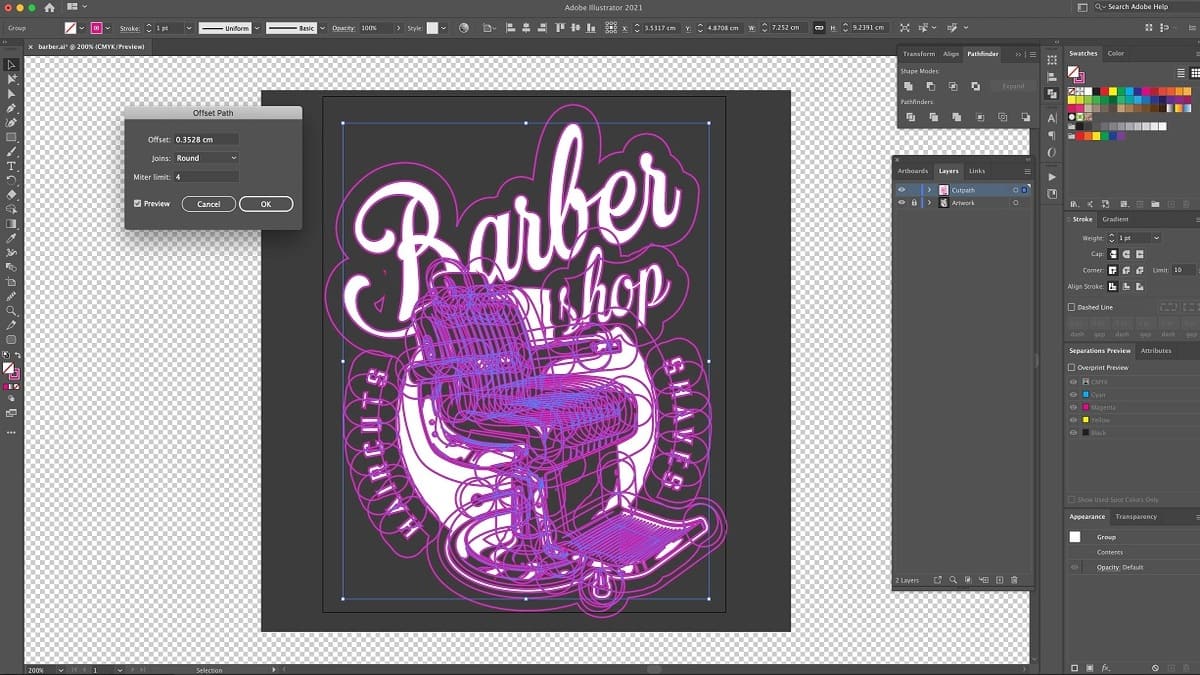
- Khi bạn muốn tạo viền ngoài (outline) cho văn bản hoặc đối tượng, ví dụ như cần tạo đường cắt (cutline) hoặc lớp bleed chính xác cho in decal, sticker.
- Bạn cũng có thể dùng Offset Path để làm hiệu ứng đổ bóng hoặc lớp chồng hình.
- Thay vì phóng to/thu nhỏ thủ công (dễ sai lệch), bạn nên dùng Offset Path để giữ khoảng cách viền đều nhau giữa các lớp.

Cách sử dụng Offset Path trong Illustrator
Bạn vẫn loay hoay chưa biết cách sử dụng Offset Path trong Illustrator như thế nào? Vậy hãy xem ngay cách Offset Path trong Illustrator chi tiết dưới đây để thiết kế dễ dàng và sinh động hơn nhé.
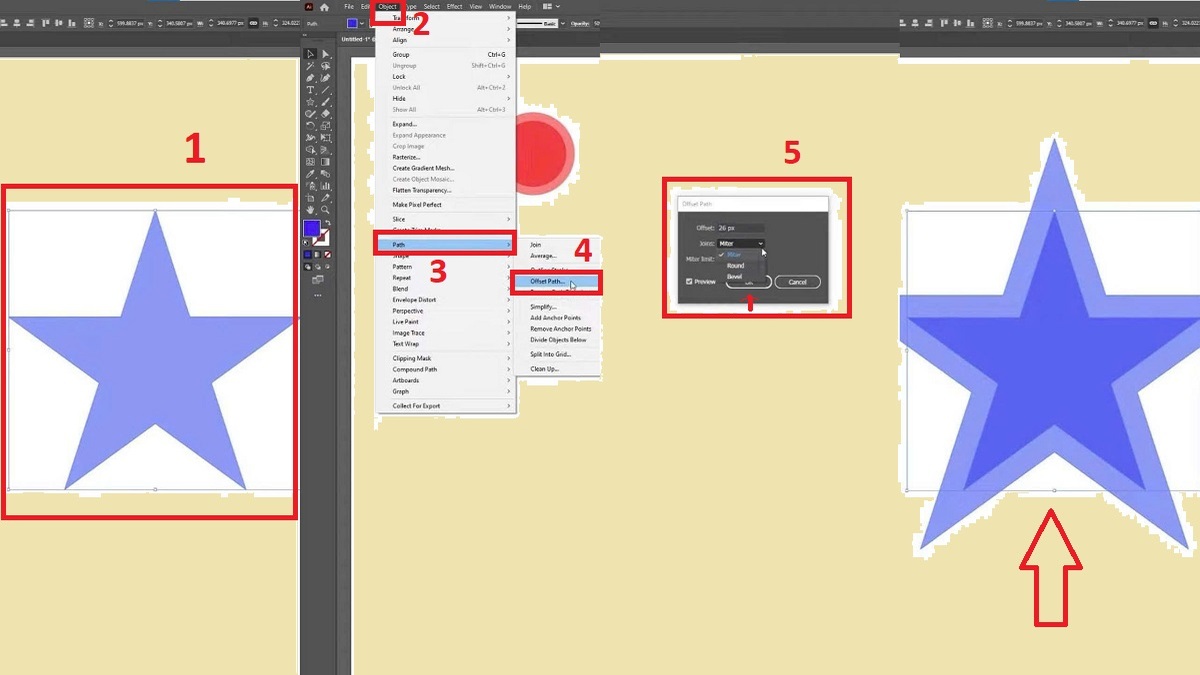
- Bước 1: Chọn đối tượng (object) bạn muốn áp dụng Offset Path. Sau đó, bạn vào “Object”, chọn “Path” và tiếp tục nhấn vào “Offset Path”.
- Bước 2: Cài đặt thông số sau khi hộp thoại Offset Path trong Illustrator hiện ra.
Tại mục Offset Path: Nhập khoảng cách lệch (đơn vị px), trong đó số dương là lệch ra ngoài, số âm sẽ lệch vào trong.
Tại mục Joins: Chọn kiểu góc với Miter góc nhọn, Round bo tròn, hay Bevel cắt vát,...
Lưu ý: Miter Limit sẽ xuất hiện khi bạn chọn Miter để kiểm soát độ nhọn tối đa của góc.
- Bước 3: Nhấn “OK” sau khi bạn cài đặt thông số Offset Path xong và xem kết quả.

Các ứng dụng thực tế của Offset Path
Hiểu rõ cách sử dụng Offset Path trong Illustrator sẽ giúp bạn ứng dụng lĩnh hoạt trong nhiều lĩnh vực thiết kế thực tế, cụ thể:
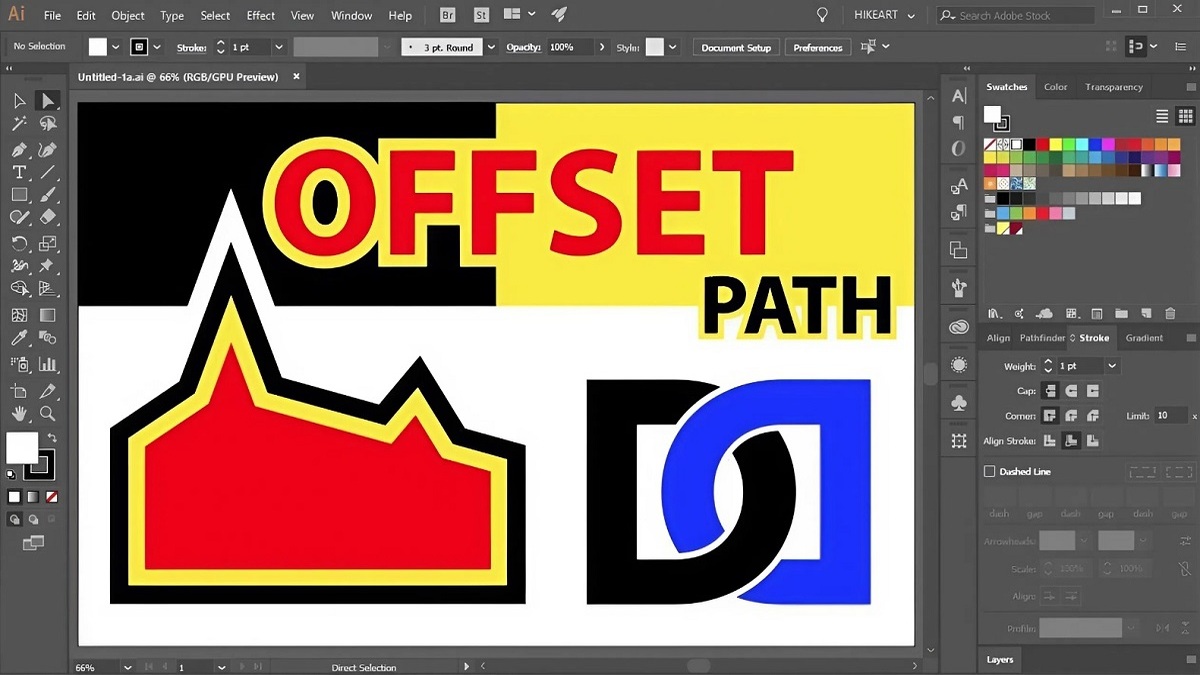
- Thiết kế đồ họa: Làm nổi bật tiêu đề, logo, typography với viền ngoài cho chữ và hình. Hay tạo hiệu ứng đổ bóng hoặc khối nổi (layer) một cách dễ dàng, gây ấn tượng với khách hàng.
- Thiết kế sản phẩm – in ấn – sản xuất: Tạo viền cắt (cutline) cho sticker, decal, móc khóa, tem nhãn sản phẩm,...
- Thiết kế kỹ thuật – kiến trúc – sản phẩm công nghiệp: Thể hiện chính xác các lớp cấu tạo trong bản vẽ kỹ thuật cơ khí, nội thất,...

Những lưu ý trong cách sử dụng Offset Path
Dù đã áp dụng đúng cách dùng Offset Path trong Illustrator nhưng hiệu quả đem lại không như bạn mong muốn. Hãy xem ngay những lưu ý sau để tránh mắc sai lầm khi sử dụng Offset Path bạn nhé!
- Offset Path chỉ áp dụng cho đối tượng vector: hình vẽ, text đã chuyển thành outline,... Tính năng này không áp dụng được cho ảnh bitmap (JPG, PNG) hoặc text chưa "Create Outlines".
- Nhấn tích “Preview” trong bảng cài đặt thông số để có thể xem trước kết quả Offset Path và điều chỉnh cho phù hợp.
- Tìm hiểu các thông số cần cài đặt khi Offset Path đối tượng trong Illustrator, ví dụ như giá trị âm, dương, góc Miter hay Bevel,... Để thiết kế dễ dàng và đúng mục đích của mình.

Trên đây là cách dùng Offset Path trong Illustrator và những lưu ý bạn nên tìm hiểu để tạo đường viền đơn giản và thành công. Hy vọng với bài viết này, bạn sẽ không còn lúng túng khi thao tác với lệnh Offset Path. Ngoài ra, nếu bạn muốn tìm hiểu về các lệnh hữu ích khác trong Illustrator hoặc các công cụ thiết kế khác thì hãy đón xem các bài viết mới trên Sforum nhé!
- Theo dõi các bài viết khác tại: Thủ thuật Illustrator, Ứng dụng/Phần mềm








Bình luận (0)