Hướng dẫn cách tạo Clipping Mask InDesign chi tiết, dễ hiểu

Clipping Mask InDesign là công cụ quen thuộc giúp bạn che đi phần không mong muốn của hình ảnh một cách tinh tế. Nếu bạn đang tìm cách dùng clipping mask trong InDesign để tạo bố cục đẹp mắt và chuyên nghiệp hơn, hãy tham khảo bài viết dưới đây. Sforum sẽ hướng dẫn chi tiết từng bước, dễ hiểu và dễ áp dụng, dù bạn là người mới bắt đầu hay đã quen thuộc với phần mềm này.
Clipping Mask InDesign là gì?
Clipping Mask InDesign cho phép bạn đưa hình ảnh hoặc văn bản vào bên trong một khung cố định với hình dạng tùy chọn. Thay vì cắt ảnh thủ công, bạn dùng khung để che những phần không cần thiết. Cách làm này giúp bố cục thiết kế trở nên ngăn nắp, dễ nhìn và chuyên nghiệp hơn.
- Hiển thị hình ảnh hoặc văn bản bên trong một hình khối bất kỳ
- Dễ dàng cắt và căn chỉnh nội dung mà không làm thay đổi file gốc
- Tạo bố cục sáng tạo và chuyên nghiệp hơn trong thiết kế
- Hạn chế các thao tác thủ công nhờ tính năng linh hoạt và chính xác

Nếu bạn thường xuyên làm việc với InDesign hay các phần mềm thiết kế chuyên sâu, một chiếc laptop đồ họa mạnh mẽ sẽ giúp quá trình sáng tạo mượt mà và hiệu quả hơn. Khám phá ngay các mẫu laptop đồ họa đáng mua nhất hiện nay dưới đây và biến nó thành trợ thủ đắc lực của bạn!
[Product_Listing categoryid="1055" propertyid="" customlink="https://cellphones.com.vn/laptop/do-hoa.html" title="Tham khảo danh sách laptop đồ họa - kỹ thuật được quan tâm tại CellphoneS!"]
Tại sao cần sử dụng Clipping Mask trong InDesign?
Việc sử dụng mặt nạ cắt trong InDesign giúp người thiết kế kiểm soát phần nội dung muốn hiển thị tốt hơn mà không cần chỉnh sửa trực tiếp vào ảnh gốc. Đây là một trong những kỹ thuật quan trọng để đảm bảo bố cục gọn gàng, hình ảnh đúng như ý muốn và dễ dàng điều chỉnh khi cần. Clipping Mask InDesign trở thành công cụ lý tưởng cho dân design bởi những lý do sau:
- Tăng tính linh hoạt khi thiết kế với nhiều kiểu khung khác nhau
- Giúp bố cục trông rõ ràng, đồng đều và thu hút hơn
- Thoải mái điều chỉnh kích thước và vị trí mà không làm thay đổi ảnh gốc
- Chỉ hiển thị phần hình ảnh hoặc nội dung mong muốn, loại bỏ chi tiết không cần thiết
- Rút ngắn thời gian khi cần cập nhật hoặc chỉnh sửa nội dung

Cách tạo Clipping Mask trong InDesign đơn giản
Cách tạo clipping mask trong InDesign giúp bạn kiểm soát phần hình ảnh hiển thị một cách chính xác, không cần chỉnh sửa ảnh gốc. Đây là thao tác đơn giản nhưng rất hiệu quả, đặc biệt khi bạn muốn sắp xếp hình ảnh gọn gàng, đúng vị trí và phù hợp với bố cục thiết kế.
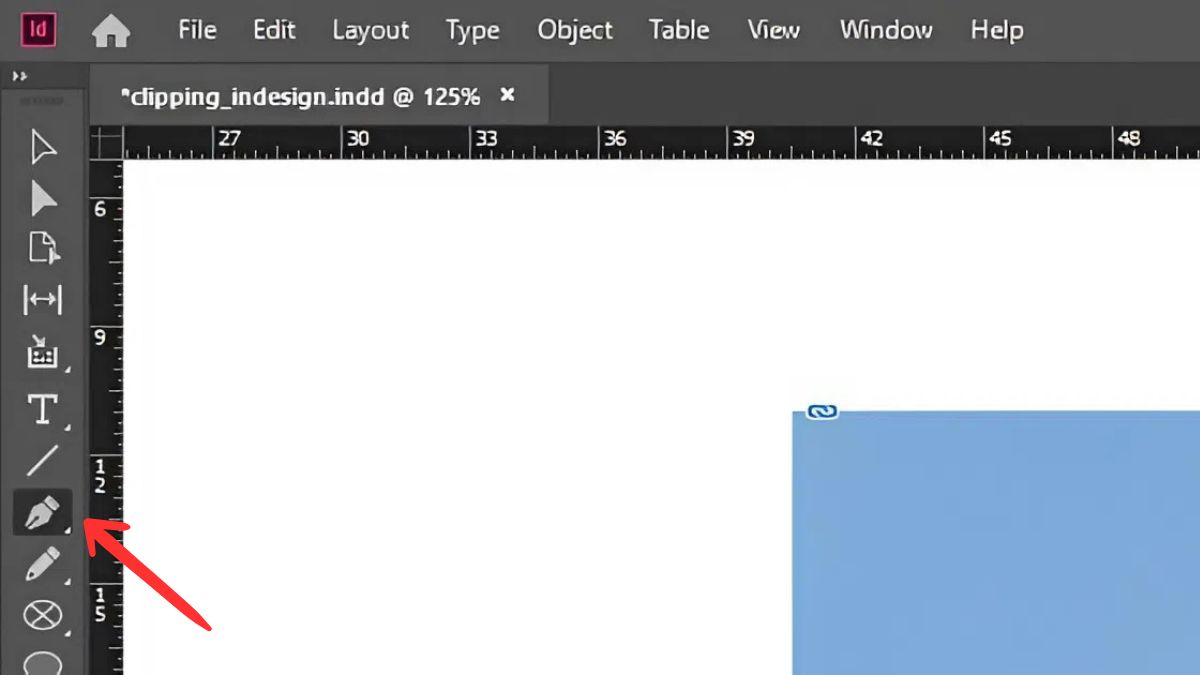
- Bước 1: Trước tiên, chọn công cụ Pen (Pen Tool) trong thanh công cụ bên trái.

- Bước 2: Tạo một điểm đầu tiên, sau đó nhấp tiếp vào vị trí khác để thêm điểm mới. Tiếp tục thao tác này để vẽ thành một hình theo ý muốn. Khi đã hài lòng với đường viền tạo hình, hãy nối điểm cuối về điểm đầu để khép kín hình đó.

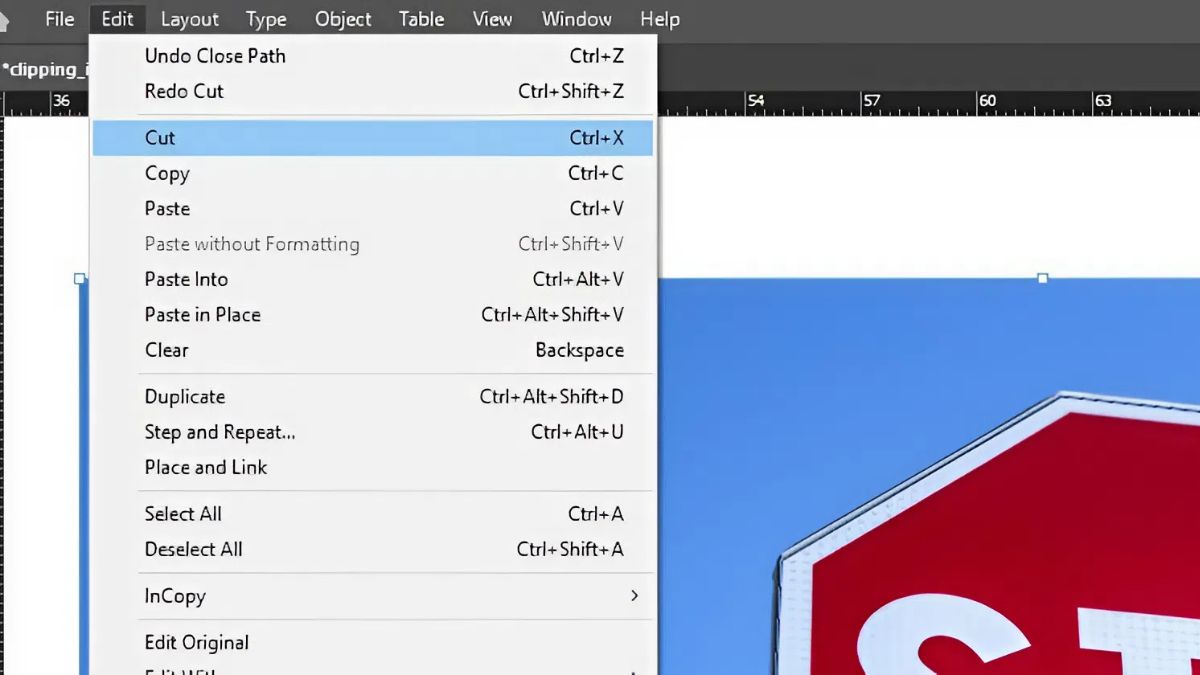
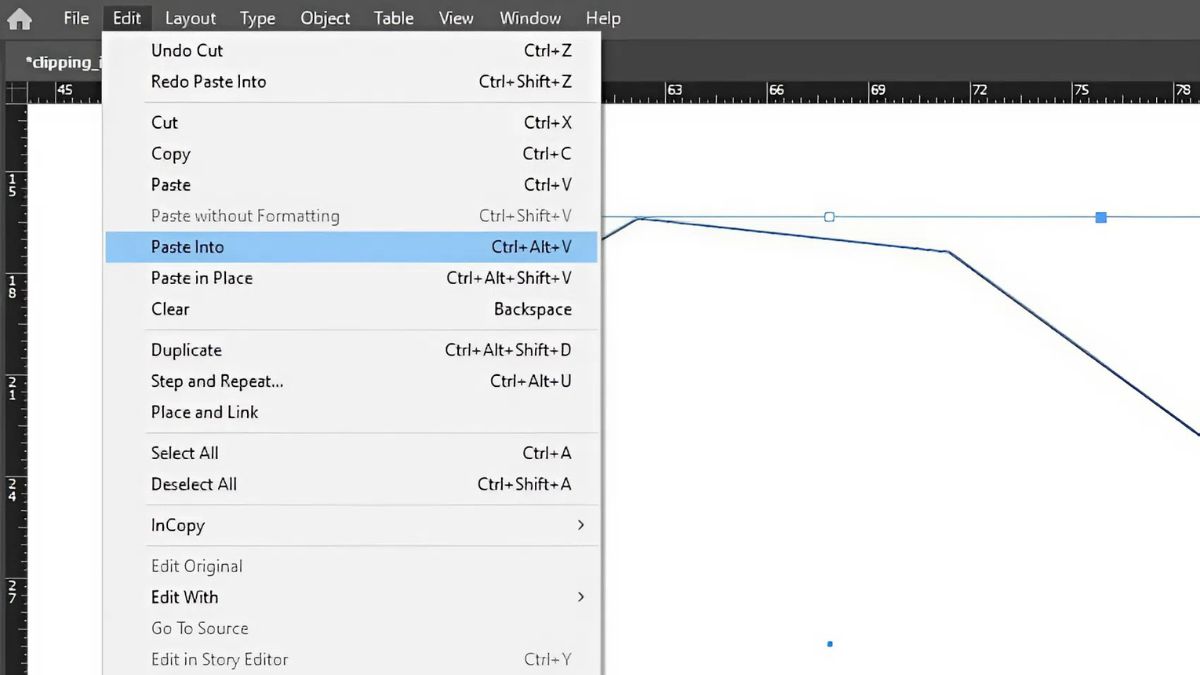
- Bước 3: Tiếp theo, bạn cần đưa hình ảnh vào khung clipping mask vừa tạo trong InDesign. Chọn công cụ Selection Tool, sau đó nhấp vào hình ảnh để chọn. Tiếp tục cắt hình ảnh bằng cách chọn Edit → Cut.

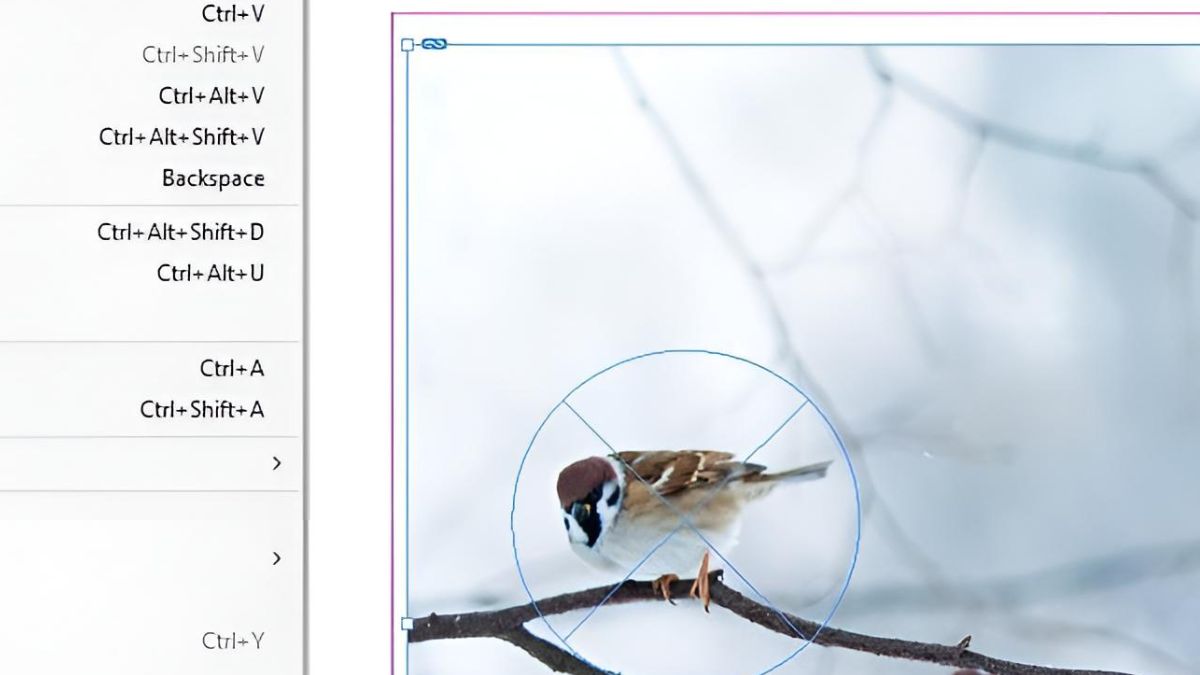
- Bước 4: Bây giờ, hãy chọn lại khung mặt nạ bạn đã tạo trong InDesign. Để dán hình ảnh đã cắt vào trong khung này, bạn cần sử dụng lệnh dán Edit → Paste Into.

Một số ví dụ thực tế về ứng dụng Clipping Mask InDesign
Clipping Mask InDesign là công cụ giúp hiển thị hình ảnh đúng theo khuôn định sẵn mà không cần chỉnh sửa ảnh gốc. Nhờ đó, bố cục trở nên gọn gàng, thẩm mỹ và dễ kiểm soát hơn. Tính năng này được ứng dụng linh hoạt trong nhiều loại thiết kế khác nhau, ví dụ như:
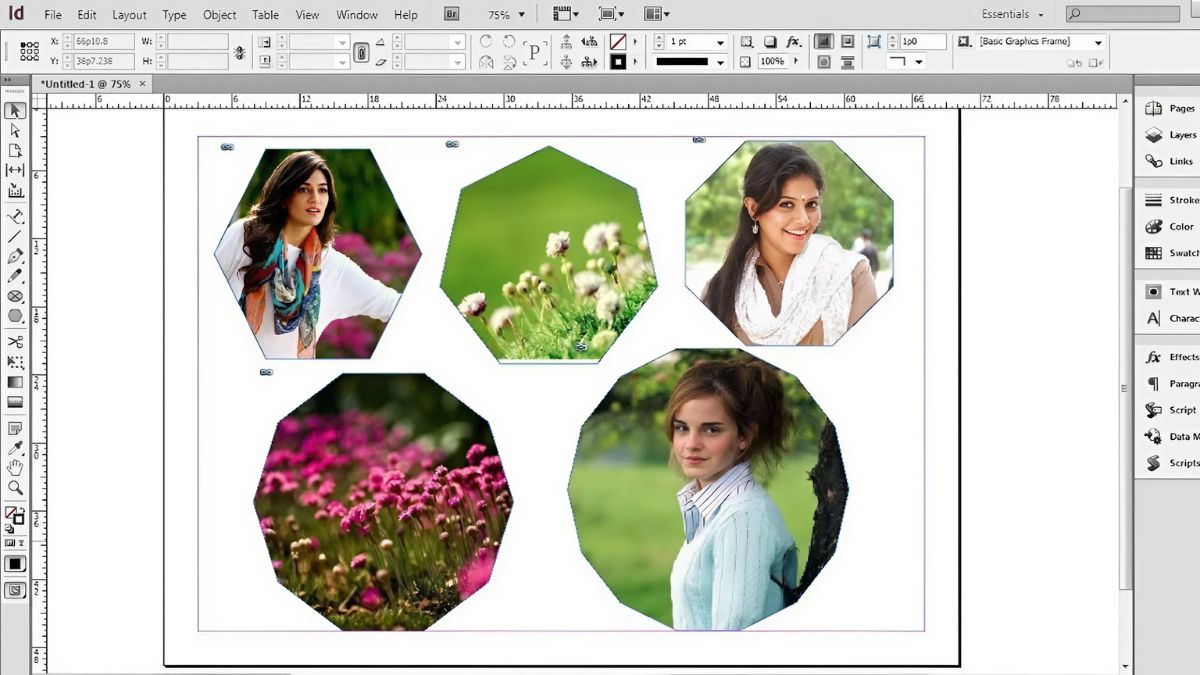
- Thiết kế tạp chí: Chèn ảnh vào khung tròn hoặc khung vuông để tạo điểm nhấn cho chân dung hoặc ảnh minh họa.
- Làm brochure: Hiển thị hình ảnh sản phẩm trong các hình khối cố định để nội dung gọn gàng và dễ nhìn hơn.
- Tạo poster quảng cáo: Lồng ghép ảnh vào khung một cách sáng tạo, độc đáo để hình ảnh nổi bật hơn, dễ tạo sự chú ý, thu hút với người xem.
- Thiết kế hồ sơ công ty: Sắp xếp hình ảnh nhân sự hoặc dự án trong một bố cục đồng đều, chuyên nghiệp.
- Sắp xếp nhiều ảnh trên cùng một trang: Sử dụng clipping mask để chỉnh kích thước đồng đều, giúp bố cục gọn gàng và dễ nhìn hơn.

Những lưu ý để sử dụng Clipping Mask InDesign hiệu quả
Để nắm vững cách dùng Clipping Mask trong InDesign, bạn cần lưu ý một vài điểm quan trọng giúp thao tác chính xác và thiết kế đạt hiệu quả thẩm mỹ như mong muốn. Dưới đây là những lưu ý quan trọng giúp bạn sử dụng công cụ này một cách dễ dàng và linh hoạt:
- Luôn đặt khung che (mask) nằm trên cùng so với nội dung cần che
- Chỉ chọn một đối tượng làm mặt nạ và một nội dung cần cắt
- Sử dụng tổ hợp phím Ctrl + 7 (hoặc Command + 7 trên Mac) để tạo nhanh clipping mask
- Nên dùng hình khối đơn giản để tránh lỗi hiển thị
- Có thể nhấn Ctrl + Shift + G để gỡ bỏ clipping mask nếu cần chỉnh sửa lại

Clipping Mask InDesign mang đến một cách tiếp cận chuyên nghiệp hơn, giúp bạn kiểm soát hình ảnh theo ý muốn mà không tốn quá nhiều thời gian chỉnh sửa. Hy vọng qua hướng dẫn trên của Sforum, bạn đã nắm rõ cách dùng Clipping Mask trong InDesign để sắp xếp hình ảnh gọn gàng và sáng tạo hơn.
Xem thêm bài viết trong chuyên mục: Ứng dụng/phần mềm
Câu hỏi thường gặp
Clipping Path và Clipping Mask trong InDesign khác nhau không?
Có phím tắt để tạo Clipping Mask không?
Có thể chỉnh sửa sau khi tạo Clipping Mask hay không?








Bình luận (0)