Auto Layout Figma là gì? Hướng dẫn dùng Auto Layout từ A-Z
Auto Layout Figma là gì và làm thế nào để tận dụng công cụ này một cách hiệu quả là mối quan tâm hàng đầu của nhiều nhà thiết kế hiện nay. Đây không chỉ là công cụ thiết kế mang đến những tính năng linh hoạt giúp tiết kiệm thời gian và tối ưu trải nghiệm thao tác. Bài viết này sẽ hướng dẫn chi tiết về Auto Layout Figma, từ khái niệm đến ứng dụng thực tế.
Xem thêm: Prototype Figma là gì? Cách tạo prototype chuyên nghiệp
Auto Layout Figma là gì?
Auto Layout Figma cho phép người dùng sắp xếp và căn chỉnh các đối tượng một cách tự động theo trục ngang hoặc dọc.
Thay vì phải chỉnh từng phần tử thủ công, Auto Layout giúp bạn xây dựng cấu trúc linh hoạt, dễ mở rộng và thay đổi. Bên cạnh đó, khi bạn thêm hoặc xóa thành phần, bố cục tổng thể vẫn giữ được sự nhất quán mà không cần thao tác lại toàn bộ.

Để thao tác mượt mà với Auto Layout Figma, bạn cần một chiếc PC hoạt động ổn định và xử lý đồ họa tốt. CellphoneS đang cung cấp nhiều mẫu máy tính phù hợp cho công việc thiết kế giao diện và sáng tạo nội dung. Truy cập website CellphoneS để tham khảo và chọn lựa thiết bị phù hợp.
[Product_Listing categoryid="934" propertyid="" customlink="https://cellphones.com.vn/may-tinh-de-ban/pc-gaming.html" title="Danh sách PC Gaming đang được quan tâm nhiều tại CellphoneS"]
Lợi ích khi dùng Auto Layout
Auto Layout Figma hỗ trợ đắc lực cho người thiết kế nhờ khả năng điều chỉnh bố cục nhanh chóng và chính xác. Tính năng này giúp tăng tốc quy trình làm việc bằng cách loại bỏ việc căn chỉnh thủ công, đồng thời duy trì sự thống nhất trong toàn bộ hệ thống thiết kế.

Ngoài ra, Auto Layout còn cải thiện đáng kể khả năng tái sử dụng component. Khi kết hợp với hệ thống thiết kế (Design System), bạn có thể dễ dàng mở rộng hoặc cập nhật giao diện mà không lo phá vỡ bố cục đã định hình.
Cách tạo Auto Layout trong Figma
Để bắt đầu sử dụng Auto Layout Figma, bạn chỉ cần thực hiện theo ba bước cơ bản dưới đây. Việc nắm vững thao tác này là nền tảng để xây dựng bố cục giao diện chuyên nghiệp và linh hoạt.
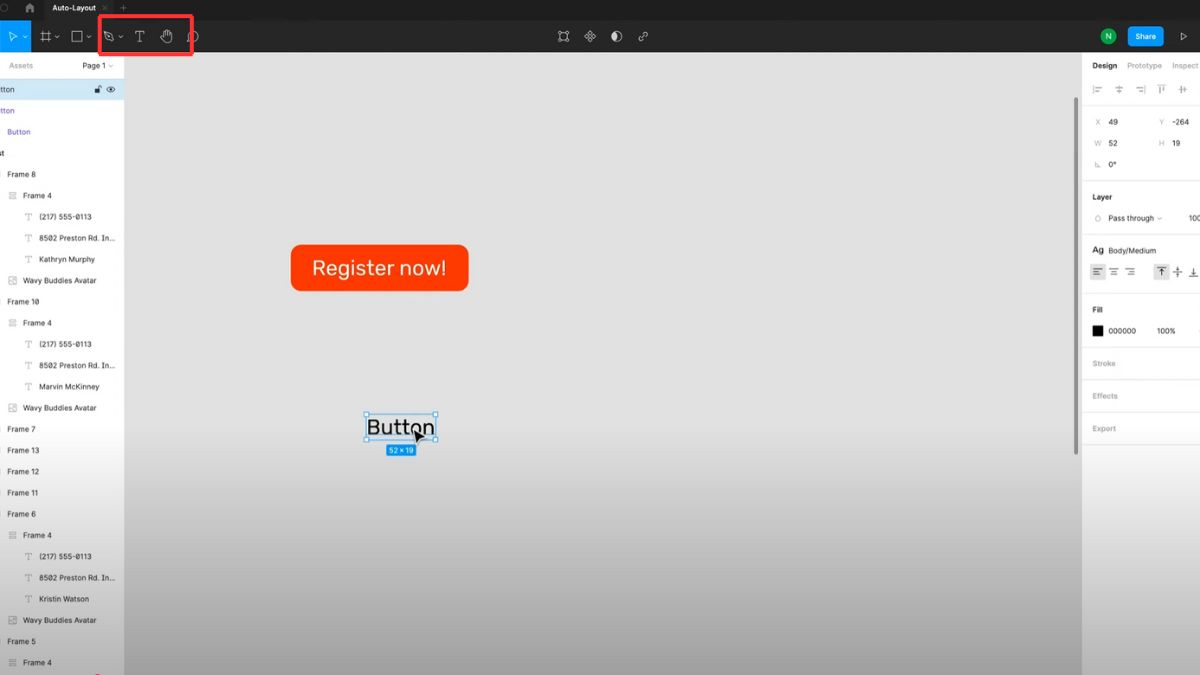
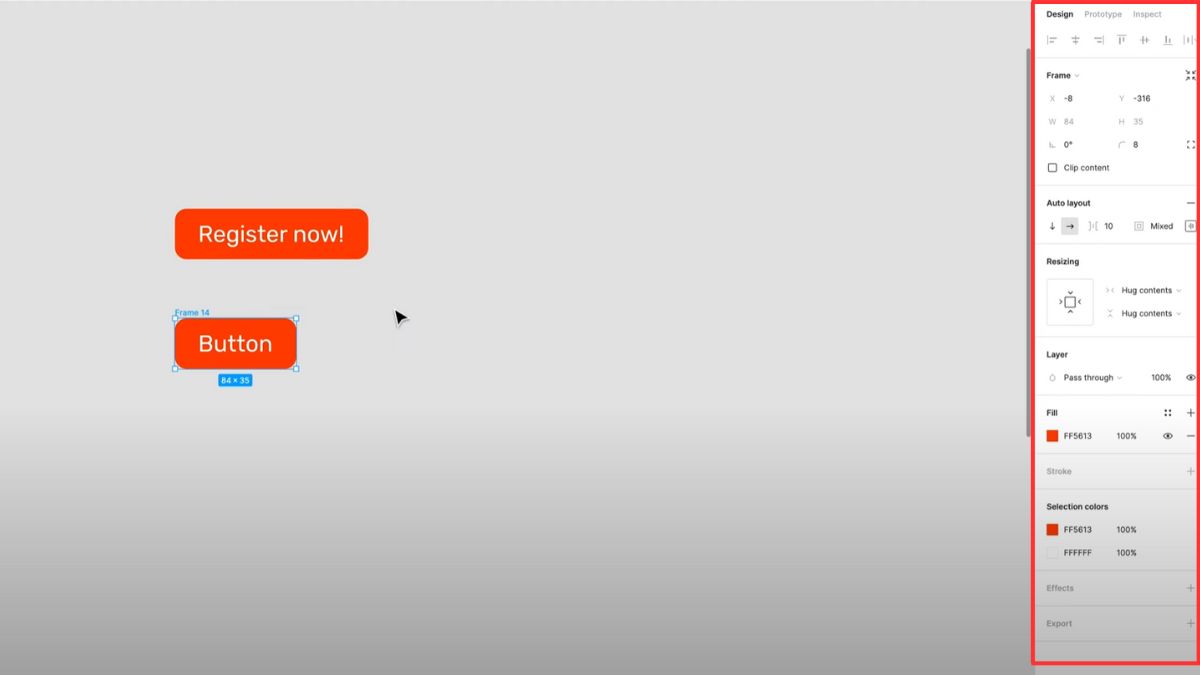
- Bước 1: Trên giao diện chính của Figma, bạn chọn công cụ Text để tạo một dòng chữ, ví dụ: “Button”.

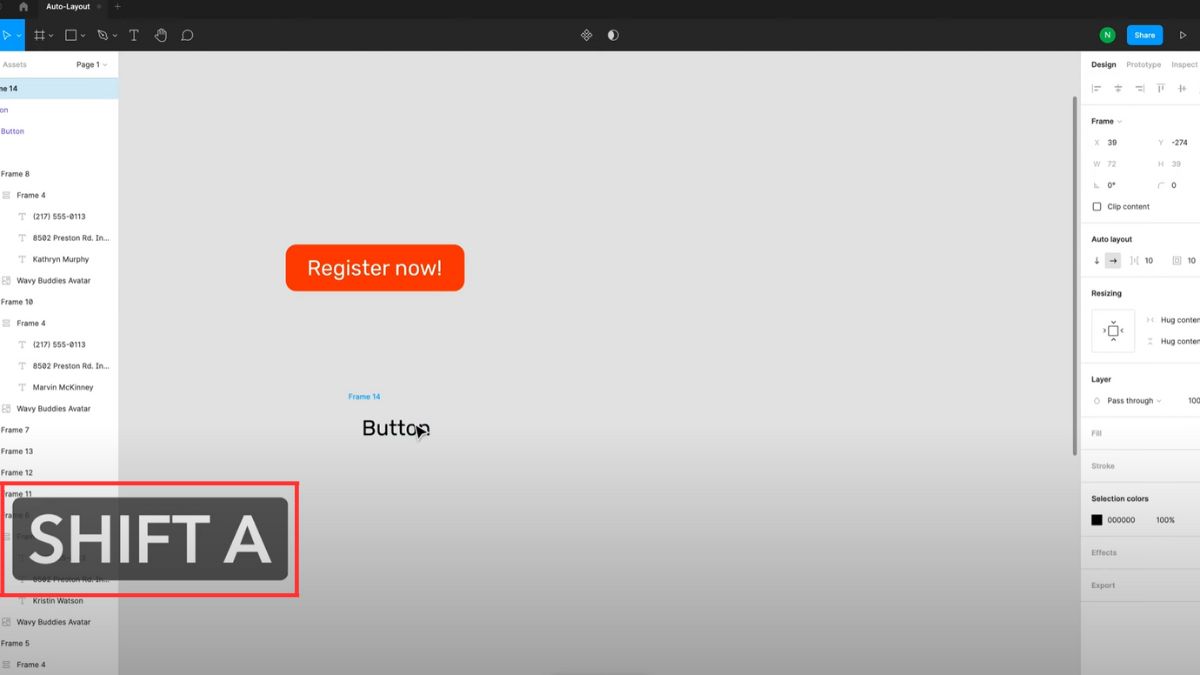
- Bước 2: Sau khi đã tạo khung text, bạn nhấn tổ hợp phím Shift + A. Lúc này, một khung bao quanh dòng chữ sẽ xuất hiện, đánh dấu rằng Auto Layout đã được áp dụng thành công.

- Bước 3: Trong phần thuộc tính bên phải, bạn có thể điều chỉnh các thông số như: Padding, khoảng cách giữa các phần tử, hướng layout (ngang/dọc), màu nền, bán kính bo góc…

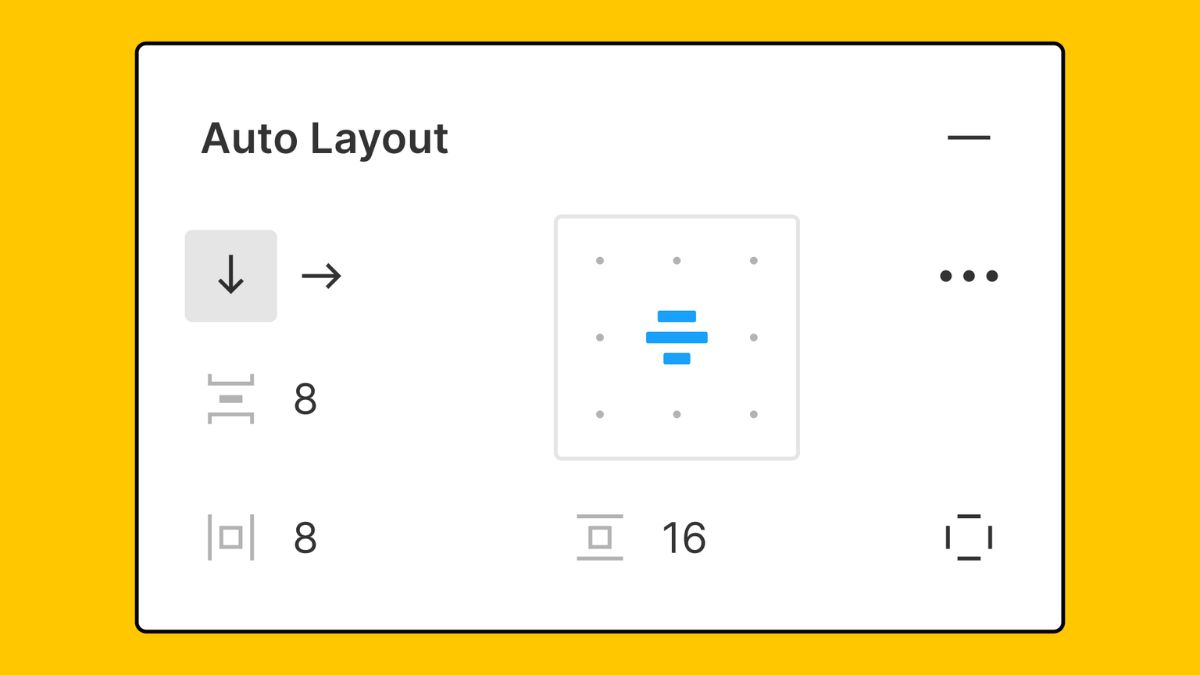
Các thuộc tính trong Auto Layout cần biết
Dưới đây là bảng tổng hợp các thuộc tính cơ bản và nâng cao khi sử dụng Auto Layout Figma, giúp bạn dễ dàng kiểm soát bố cục trong từng trường hợp cụ thể:
|
Thuộc tính |
Mô tả chức năng |
|
Direction |
Xác định hướng bố trí (ngang hoặc dọc) |
|
Spacing between items |
Các thành phần bên trong khung được sắp xếp với khoảng cách có thể tùy chỉnh để đảm bảo bố cục hài hòa |
|
Padding |
Phần lề bao quanh nội dung bên trong layout giúp định hình không gian hiển thị |
|
Alignment |
Căn chỉnh vị trí phần tử trong khung (trái, giữa, phải, đều) |
|
Fill container |
Thành phần có thể linh hoạt mở rộng để lấp đầy toàn bộ vùng được cấp phát |
|
Hug contents |
Kích thước của phần tử sẽ co lại đúng bằng kích thước nội dung |
|
Fixed size |
Giữ nguyên kích thước đã đặt cho phần tử |

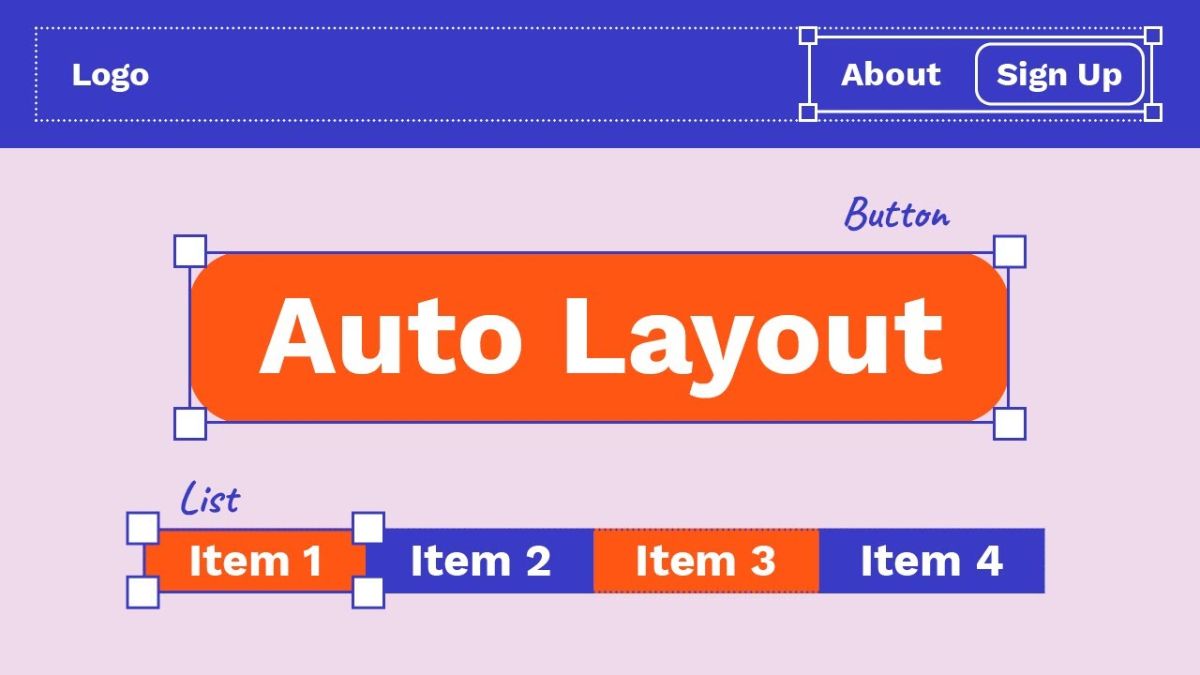
Ứng dụng thực tế của Auto Layout Figma
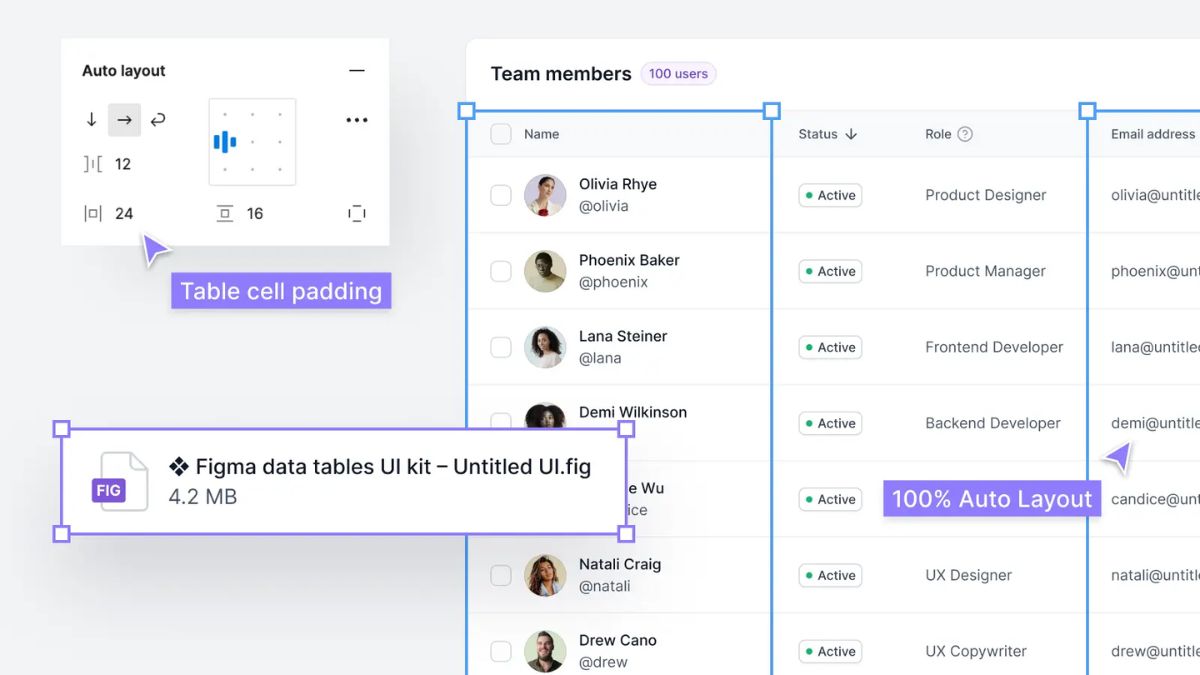
Trong thực tế, Auto Layout Figma được áp dụng rộng rãi để thiết kế các thành phần UI như nút, thẻ sản phẩm, thanh điều hướng, form đăng ký… Với khả năng co giãn linh hoạt, các phần tử có thể tự điều chỉnh kích thước phù hợp với nội dung bên trong.

Khi xây dựng các frame figma dạng lưới hoặc bảng, Auto Layout giúp đảm bảo sự đồng đều, chính xác về khoảng cách và căn chỉnh. Bạn có thể gộp nhiều layout nhỏ thành một layout lớn mà không lo rối mắt hoặc mất cấu trúc.
Mẹo sử dụng Auto Layout Figma hiệu quả
Để tận dụng tốt Auto Layout Figma, bạn nên thường xuyên đặt tên rõ ràng cho từng frame để dễ quản lý. Ngoài ra, hãy ưu tiên sử dụng các component và biến thể (variants) để mở rộng khả năng linh hoạt của bố cục.

Một mẹo quan trọng là kết hợp Auto Layout với các phím tắt trong Figma và tổ hợp thao tác như Alt + Drag để nhân bản thành phần nhanh chóng, hoặc sử dụng “Hug contents” khi muốn phần tử co lại đúng bằng nội dung hiển thị.
Những lỗi phổ biến khi dùng Auto Layout
Trong quá trình làm việc, nhiều người thường gặp các lỗi như phần tử bị giãn quá mức, padding không đúng hoặc layout bị lệch trục. Nguyên nhân chủ yếu là do chưa thiết lập đúng alignment hoặc quên đặt chiều hướng chính xác.

Ngoài ra, việc lồng quá nhiều Auto Layout vào nhau mà không phân biệt rõ mục đích từng nhóm dễ khiến bố cục rối và khó điều chỉnh. Hãy đảm bảo mỗi level layout có chức năng rõ ràng, hạn chế lồng ghép không cần thiết.
Auto Layout Figma là gì không còn là khái niệm xa lạ với giới thiết kế giao diện hiện đại. Nhờ khả năng sắp xếp linh hoạt và tự động hóa thông minh, công cụ này trở thành trợ thủ đắc lực trong mọi dự án thiết kế. Việc thành thạo Auto Layout Figma giúp bạn tối ưu quy trình và nâng cao chất lượng sản phẩm một cách rõ rệt. Nếu muốn biết thêm các hướng dẫn Figma, bạn đừng bỏ lỡ các bài viết sắp tới của Sforum nhé.








Bình luận (0)