Figma là gì? Hướng dẫn sử dụng Figma cho người mới bắt đầu
Bắt đầu tìm hiểu cách dùng Figma là bước quan trọng với bất kỳ ai muốn khám phá lĩnh vực phác thảo giao diện người dùng. Để hiểu rõ hơn Figma là gì thì bài viết này sẽ hướng dẫn bạn từ những khái niệm cơ bản nhất đến cách dùng hiệu quả. Nhờ vậy mà những người mới bắt đầu cũng dễ dàng làm quen, tạo ra những sản phẩm đầu tiên của mình.
Figma là gì?
Figma là một chương trình sáng tạo UX/UI dựa trên nền tảng đám mây, được sử dụng rộng rãi bởi nhà thiết kế, lập trình viên và quản lý sản phẩm.
Thay vì yêu cầu cài đặt như các phần mềm truyền thống, Figma lại vận hành trực tiếp trên trình duyệt web. Nó cho phép người dùng tạo ra các nguyên mẫu (prototype), wireframe, phác thảo giao diện ứng dụng di động, website.
- Nền tảng hỗ trợ: Windows, MacOS, Android, iOS
- Dung lượng phần mềm: 6.8MB-83.5MB
- Loại phần mềm: Thiết kế UX/UI
- Giá cả:
- Gói Starter (Miễn phí): Đây là phiên bản không tốn phí, lý tưởng cho những cá nhân mới bắt đầu hoặc dự án nhỏ có giới hạn về số lượng tệp và tính năng hợp tác.
- Gói Professional: Dành cho freelancer, nhóm nhỏ, gói này giá từ 3-20 USD/tháng tuỳ vào hình thức thanh toán (theo tháng hoặc năm) kèm nhiều tính năng.
- Gói Organization: Gói hướng tới doanh nghiệp, tổ chức lớn hơn, gói này giá từ 55 USD/tháng cho Full Seat (chỉ thanh toán hàng năm).
- Gói Enterprise: Đây là gói cao cấp nhất, dành cho doanh nghiệp quy mô lớn với yêu cầu bảo mật, quản lý phức tạp, giá từ 90 USD/tháng cho Full Seat (chỉ thanh toán hàng năm).
- Link tải chính thức: https://www.figma.com/downloads/

Ưu điểm nổi bật của Figma
Nhờ hàng loạt lợi ích nổi bật, Figma đã nhanh chóng trở thành một trong những công cụ được nhiều chuyên gia tin dùng. Những tính năng này giúp thúc đẩy khả năng cộng tác nhóm làm cho cách dùng Figma trở nên linh hoạt, hiệu quả hơn.
Khả năng tương thích cao
Figma nổi bật với khả năng tương thích vượt trội, cho phép người dùng truy cập, làm việc trên các dự án từ bất kỳ trình duyệt web nào. Điều này loại bỏ hoàn toàn rào cản về yêu cầu cấu hình máy tính, mang lại sự tiện lợi tối đa. Người dùng dễ dàng tiếp tục công việc của mình từ văn phòng, tại nhà hay bất cứ đâu chỉ với kết nối internet ổn định.
Tính cộng tác cao
Nhiều người dùng có thể cùng lúc truy cập, chỉnh sửa, bình luận trực tiếp trên cùng một tệp, tương tự như làm việc với Google Docs. Thành viên trong nhóm có thể thấy rõ con trỏ chuột của nhau, những thay đổi đang diễn ra. Tính năng này làm cho cách dùng Figma trở thành giải pháp lý tưởng cho đội nhóm muốn đẩy nhanh quy trình phác thảo và phê duyệt sản phẩm.
Trang bị nhiều công cụ plugin mạnh mẽ
Figma được trang bị một hệ sinh thái plugin, widget phong phú giúp mở rộng đáng kể các tính năng tự động hóa nhiều tác vụ phác thảo.
Từ việc tạo biểu tượng, sắp xếp nội dung tự động, đến việc tích hợp dữ liệu thực tế, các plugin trong Figma này giúp tối ưu hóa quy trình làm việc và tăng năng suất. Người dùng có thể dễ dàng tìm kiếm, cài đặt plugin phù hợp với nhu cầu cụ thể của mình trực tiếp từ cộng đồng Figma.

Bạn muốn trải nghiệm cách dùng Figma mượt mà, tận dụng tối đa sức mạnh của công cụ thiết kế đám mây này? Một chiếc laptop hiệu năng cao, với màn hình sắc nét, bộ xử lý mạnh mẽ, sẽ là người bạn đồng hành lý tưởng. Hãy tham khảo ngay nhiều dòng laptop chuyên nghiệp để nâng tầm công việc của bạn!
[Product_Listing categoryid="380" propertyid="" customlink="https://cellphones.com.vn/laptop.html" title="Danh sách Laptop đang được quan tâm nhiều tại CellphoneS"]
Thiết kế nhiều layout trong một sản phẩm
Figma cho phép người dùng phác thảo nhiều layout khác nhau trong một tệp duy nhất thông qua tính năng Pages hoặc Variants. Điều này rất hữu ích khi bạn cần tạo các responsive design, trạng thái UI khác nhau (ví dụ: nút bấm khi hover, active) hoặc thử nghiệm A/B testing.
Việc quản lý tất cả nhiều biến thể trong một không gian duy nhất giúp tiết kiệm thời gian, duy trì sự nhất quán, làm cho cách dùng Figma trở nên cực kỳ hiệu quả trong việc phát triển sản phẩm.
Xuất được đa dạng file ảnh cực sắc nét
Figma cung cấp khả năng xuất các thành phần và toàn bộ artboard dưới nhiều định dạng tệp hình ảnh khác nhau với chất lượng cực kỳ sắc nét. Người dùng có khả năng tùy chỉnh độ phân giải một cách dễ dàng, tỷ lệ nén (đối với JPG) hoặc giữ nguyên tính vector (đối với SVG), đảm bảo hình ảnh đầu ra phù hợp với mọi mục đích sử dụng.
Hỗ trợ lưu trữ đám mây
Điều này loại bỏ nỗi lo mất dữ liệu do lỗi máy tính hoặc không lưu kịp thời, đồng thời cho phép truy cập từ bất kỳ thiết bị nào kết nối internet.
Tất cả điều chỉnh đều được đồng bộ hóa tức thì, nhờ vậy, các thành viên trong đội ngũ luôn làm việc với phiên bản mới nhất. Khả năng lưu trữ trên nền tảng đám mây đã biến Figma từ một công cụ đơn thuần thành một hệ thống quản lý dự án hiệu quả và tiện lợi.

Hướng dẫn cách đăng ký Figma
Bước đầu tiên để bắt đầu sử dụng Figma là bạn cần thực hiện việc đăng ký tài khoản. Chỉ với một vài thao tác đơn giản, bạn đã có thể tiếp cận được nền tảng thiết kế hợp tác mạnh mẽ này.
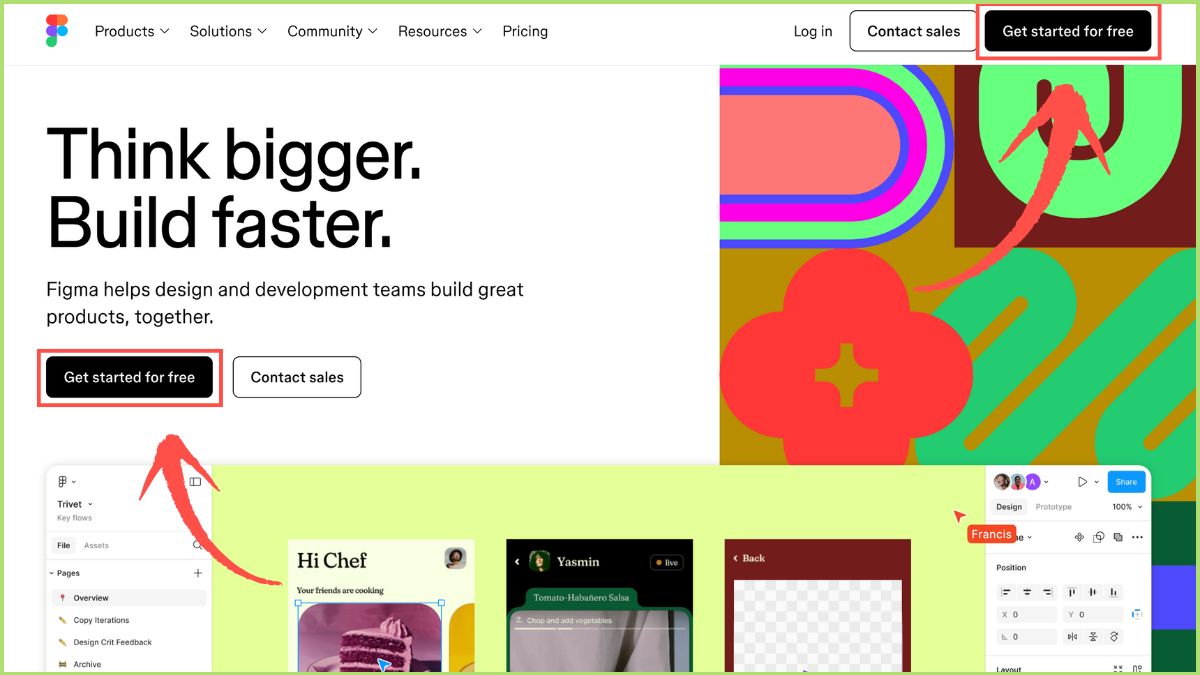
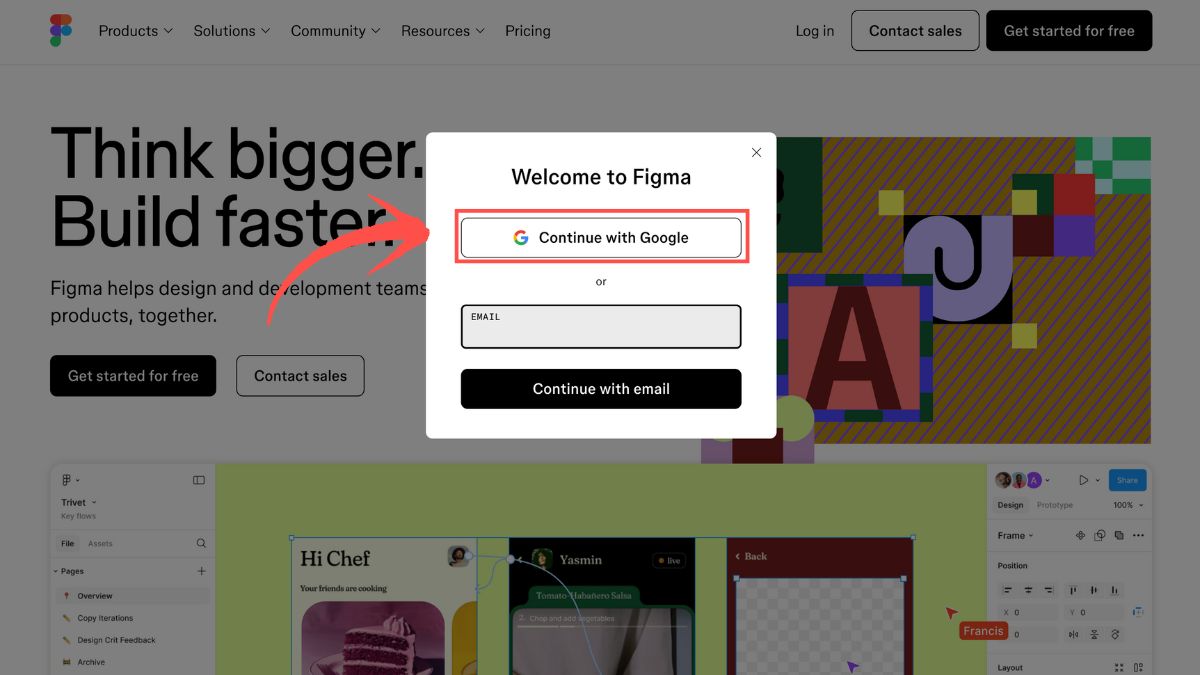
- Bước 1: Tại trang chủ, hãy tìm và nhấp vào nút "Get started for free" (thường nằm ở phía bên phải màn hình hoặc bên dưới phần giới thiệu).

Bạn có thể chọn đăng ký nhanh chóng bằng tài khoản Google thông qua "Continue with Google".

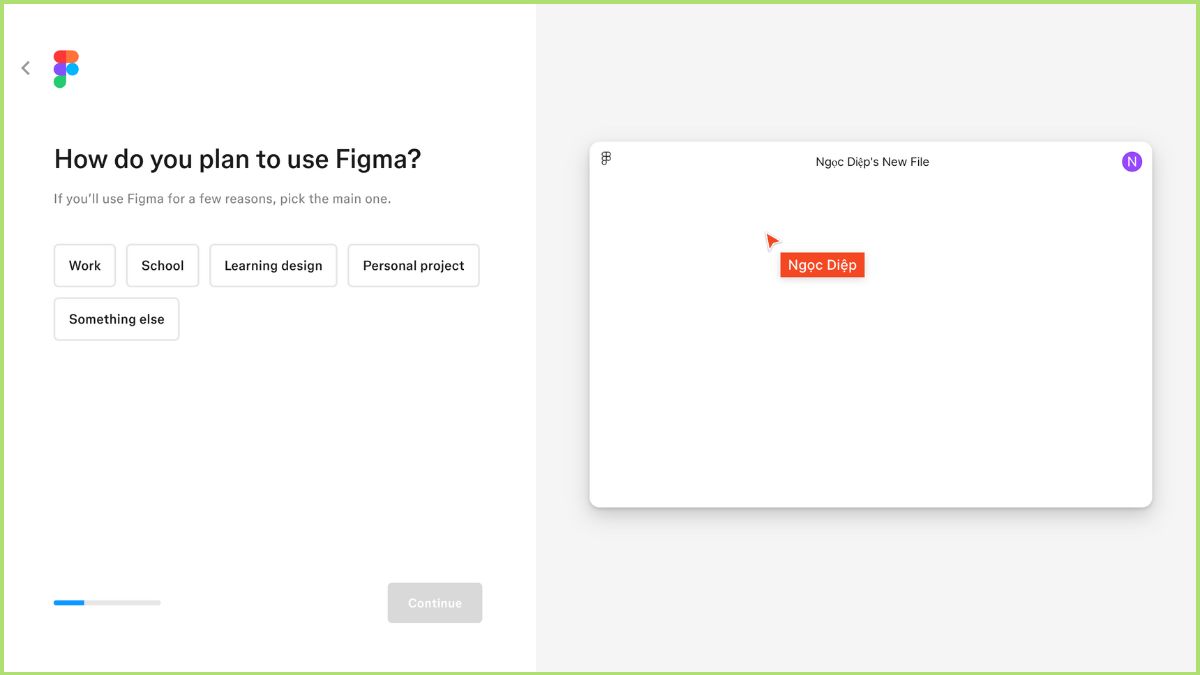
- Bước 2: Giao diện sẽ hiển thị một số câu hỏi khảo sát về mục đích sử dụng của bạn. Hãy lựa chọn các đáp án phù hợp với nhu cầu, nhấn "Continue" để chuyển sang bước tiếp theo.

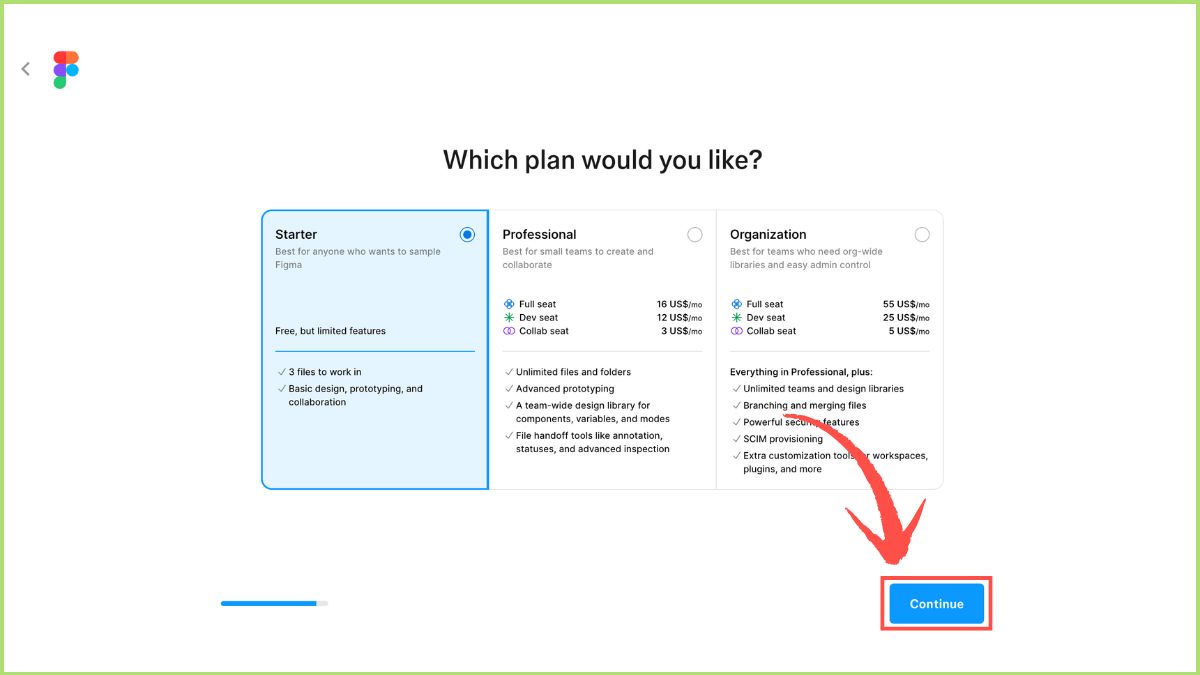
Sau đó, bạn hãy nhấn "Starter" để sử dụng miễn phí, hoặc chọn "Professional" nếu muốn tận hưởng không giới hạn các tính năng cao cấp (có trả phí).

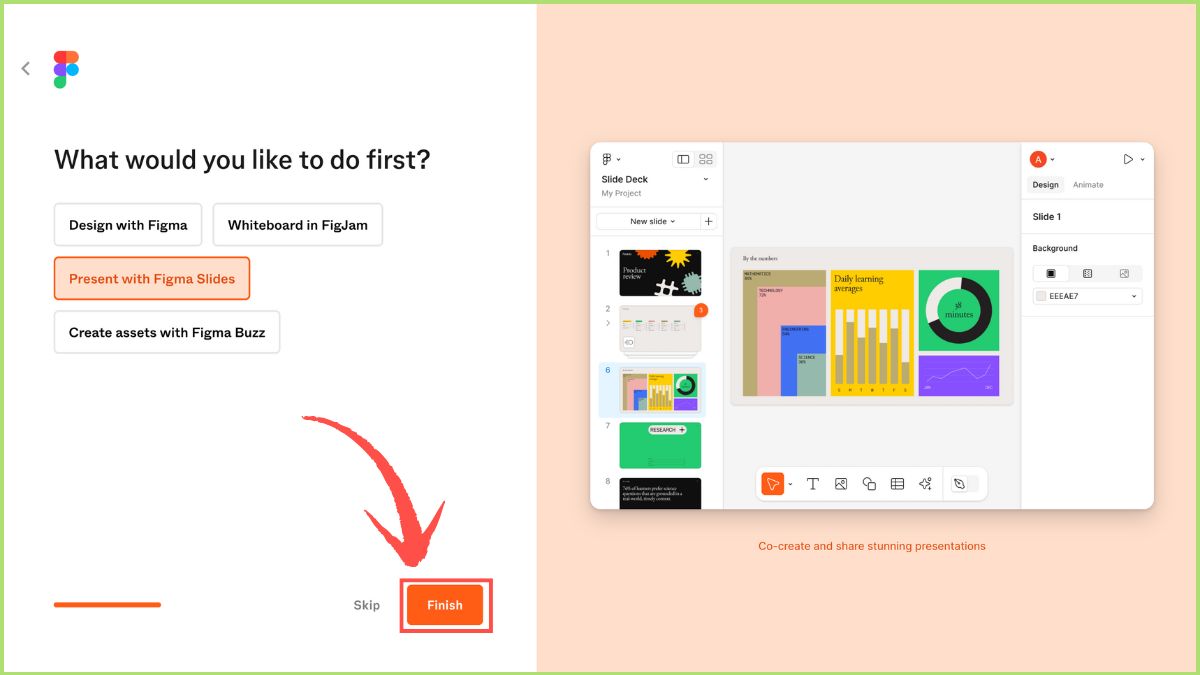
- Bước 3: Khi đã hoàn thành các bước ban đầu, để chính thức sử dụng Figma, hãy nhấp vào một trong các tùy chọn và sau đó nhấn "Finish". Giờ đây, bạn đã sẵn sàng khám phá, tạo ra những bản phác thảo giao diện bằng Figma đầu tiên của mình.

Hướng dẫn cách sử dụng Figma cơ bản
Để tối ưu hóa quá trình làm việc, đặc biệt với những người mới tìm hiểu Figma là gì, việc nắm vững các thao tác cơ bản trên nền tảng này là vô cùng quan trọng. Sau đây là một vài hướng dẫn chi tiết giúp bạn bắt đầu khai thác giao diện bằng Figma một cách tối ưu.
Xem tab kiểm tra
Tại đây, bạn có thể dễ dàng xem mã CSS, iOS hoặc Android tương ứng với từng thành phần. Ngoài ra, tab này còn hiển thị thông tin chi tiết về kích thước, màu sắc, font chữ, khoảng cách giữa nhiều element.
Việc nắm vững cách dùng Figma để kiểm tra các thông số này giúp đảm bảo sự chính xác, nhất quán trong quá trình phát triển sản phẩm, tránh những sai lệch không đáng có.
Chọn element
Có nhiều cách để thực hiện: Bạn hãy nhấp trực tiếp vào element trên canvas hoặc chọn nó từ bảng điều khiển Layers ở bên trái. Với những element nằm chồng lên nhau, giữ phím Ctrl (hoặc Cmd trên Mac) và nhấp chuột sẽ giúp bạn chọn các layer bên dưới. Việc thành thạo kỹ năng chọn element là nền tảng giúp quá trình làm việc trở nên nhanh chóng, chính xác, đặc biệt khi làm quen với cách dùng Figma.
Export Assets
Figma hỗ trợ xuất các tài nguyên một cách linh hoạt, từ biểu tượng nhỏ đến toàn bộ màn hình. Để Export Assets, bạn chỉ cần chọn element hoặc nhóm element muốn xuất, sau đó tìm đến phần "Export" trong thanh công cụ bên phải.
Tại đây, bạn có thể lựa chọn định dạng file (như PNG, JPG, SVG, PDF) cùng với kích thước mong muốn. Nắm vững cách dùng Figma để xuất tài nguyên chuẩn xác sẽ đẩy nhanh tiến độ dự án của bạn.
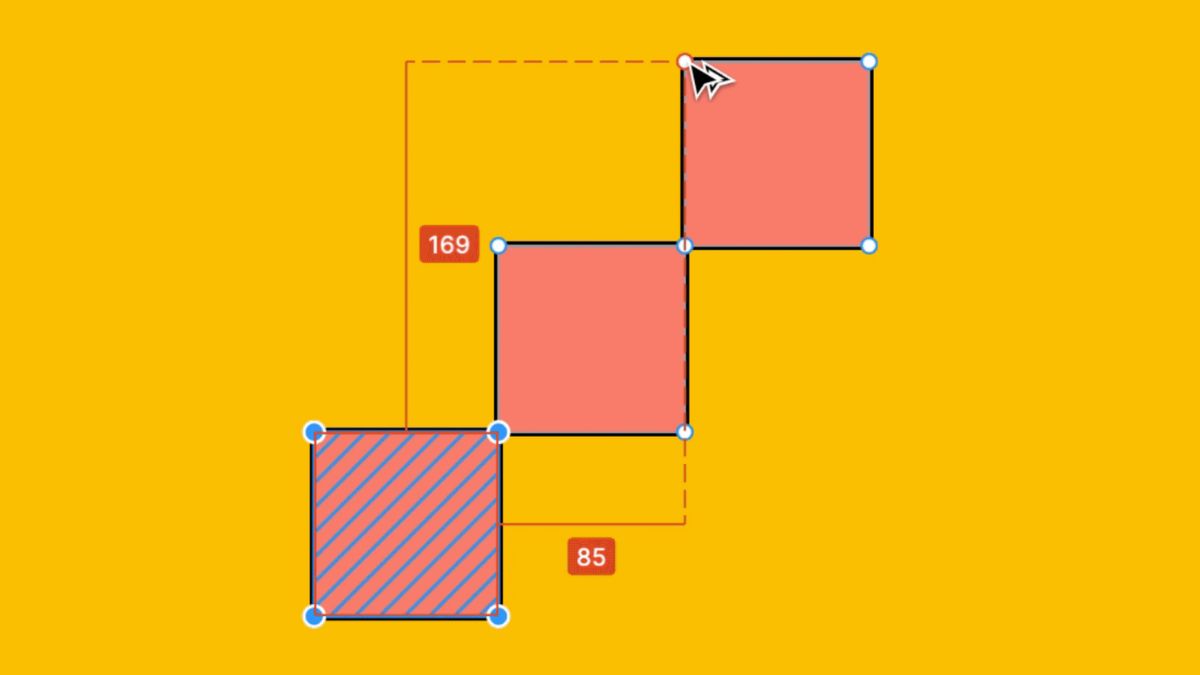
Kiểm tra khoảng cách và kích thước
Để đảm bảo tính nhất quán, chính xác trong phác thảo giao diện bằng Figma, việc kiểm tra khoảng cách và kích thước giữa các phần tử là rất quan trọng.
Khi chọn một element trên bản thiết kế giao diện bằng Figma và giữ phím Alt (hoặc Option trên Mac), bạn có thể dễ dàng xem khoảng cách từ element đó đến những element lân cận. Ngoài ra, kích thước chính xác của từng đối tượng cũng được hiển thị rõ ràng trên thanh thuộc tính.

Tìm các component chính
Để tìm các Figma component chính hoặc instance của chúng, hãy sử dụng bảng điều khiển "Assets" ở bên trái. Tại đây, Figma hiển thị thư viện component sẵn trong dự án hoặc thư viện được chia sẻ. Bạn cũng có thể tìm kiếm component cụ thể bằng tên. Việc hiểu, sử dụng các component một cách hiệu quả là chìa khóa để làm chủ cách dùng Figma, đặc biệt khi xây dựng hệ thống phức tạp và quy mô lớn.
Tìm kiếm các layer
Trong một dự án phức tạp với hàng trăm, thậm chí hàng ngàn layer, việc tìm kiếm một layer cụ thể có thể trở nên khó khăn. Figma cung cấp tính năng tìm kiếm layer hiệu quả ngay trong bảng điều khiển "Layers" ở bên trái. Hãy nhập tên layer, loại element (ví dụ: "Text", "Frame") hoặc thậm chí màu sắc để nhanh chóng lọc, tìm thấy layer mình cần.
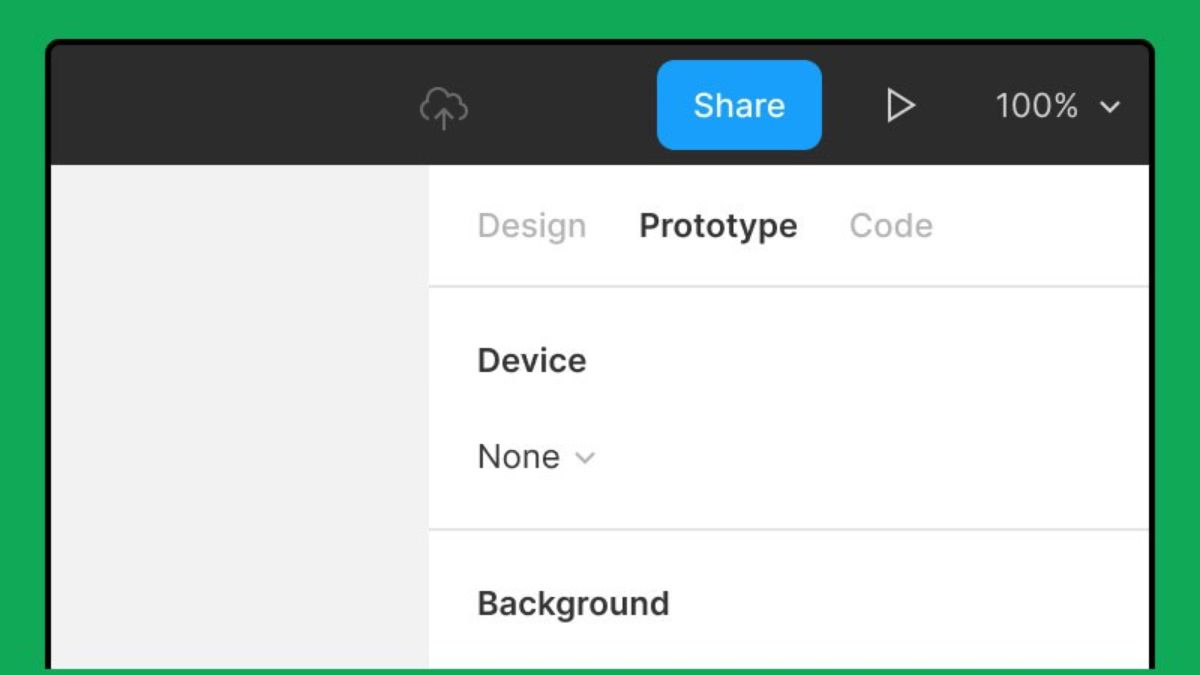
Xem mô phỏng thiết kế
Từ tab "Prototype" ở bên phải, hãy thiết lập điểm nóng (hotspots) và kết nối các màn hình với nhau, mô phỏng nhiều tương tác như nhấp chuột, cuộn, hoặc kéo thả. Sau khi hoàn tất thiết lập, bạn chỉ việc nhấn nút "Present" (Trình bày) để xem bản mô phỏng.
Tính năng mô phỏng giao diện trong Figma vô cùng hữu ích cho việc kiểm thử và trình bày ý tưởng cho các bên liên quan, làm nổi bật cách dùng Figma để tạo ra trải nghiệm người dùng sống động.
Figma so với Sketch, Adobe XD
Figma với Adobe XD hay Sketch đều là những công cụ hàng đầu trong lĩnh vực thiết kế UI/UX, nhưng mỗi công cụ lại sở hữu những đặc điểm và ưu thế riêng biệt. Bảng đối chiếu chi tiết dưới đây sẽ giúp bạn có cái nhìn rõ ràng hơn:
|
Tiêu chí |
Figma |
Sketch |
|
|
Nền tảng |
Đám mây (Web-based), hoạt động trên mọi trình duyệt (Windows, macOS, Linux). |
Chỉ dành cho macOS. |
Ứng dụng Desktop (Windows, macOS), hỗ trợ xem qua web. |
|
Chức năng hợp tác |
Việc cộng tác diễn ra trong thời gian thực, tạo điều kiện cho nhiều cá nhân cùng làm việc trên một tài liệu duy nhất cùng lúc. |
Cộng tác thông qua plugin (Figma for Sketch, Abstract), không phải cộng tác thời gian thực tích hợp sẵn. |
Khả năng cộng tác tức thì, chia sẻ tệp dễ dàng qua hệ thống đám mây. |
|
Giá thành |
Miễn phí cho cá nhân/dự án cơ bản. Có các gói trả phí cho đội nhóm và tính năng nâng cao. |
Trả phí thuê bao hàng năm. |
Miễn phí cho gói khởi đầu, có gói trả phí theo Creative Cloud. |
|
Handoff cho Developer |
Tuyệt vời. Tab Inspect tích hợp sẵn, hiển thị code CSS/iOS/Android. |
Cần plugin (Zeplin, InVision Inspect) để handoff hiệu quả. |
Chương trình này sở hữu tính năng chuyển giao (handoff) tích hợp sẵn. |
|
Khả năng offline |
Cho phép làm việc offline nếu mở file trước đó (với ứng dụng desktop), nhưng chủ yếu online. |
Hoạt động tốt offline. |
Hoạt động tốt offline. |
|
Thư viện Design System |
Nổi bật với Components, Styles, Variables, hỗ trợ xây dựng Design System mạnh mẽ. |
Symbols, Text Styles, có thư viện Shared Library. |
Components, Character Styles, có Assets panel. |

Việc nắm vững cách dùng Figma sẽ mở ra nhiều cơ hội trong lĩnh vực UI/UX đầy tiềm năng hiện nay. Sau khi tìm hiểu Figma là gì, bạn có thể thấy đây không chỉ là một công cụ mạnh mẽ mà còn là nền tảng cộng tác linh hoạt. Hy vọng hướng dẫn Figma này đã trang bị cho bạn những kiến thức cần thiết để tự tin bắt đầu hành trình sáng tạo, phát triển bản thân với nền tảng mạnh mẽ này.
Câu hỏi thường gặp
Ứng dụng phổ biến của Figma là gì?
Các chuyên gia sử dụng Figma phác thảo ý tưởng, xây dựng thiết kế chi tiết và tạo ra các nguyên mẫu (prototyping) tương tác để kiểm thử người dùng. Ngoài ra, nền tảng còn được dùng để tạo hệ thống thiết kế (design systems) giúp đảm bảo tính nhất quán cho những sản phẩm lớn. Sự linh hoạt và tính cộng tác cao của nó làm cho giao diện bằng Figma trở thành công cụ lý tưởng cho mọi giai đoạn phát triển sản phẩm.
Figma phù hợp với ai?
Đây là một công cụ không thể thiếu để tạo ra giao diện người dùng đẹp mắt và trải nghiệm mượt mà, trong đó:
- Lập trình viên: Họ được tạo điều kiện từ cách dùng Figma để dễ dàng trích xuất thông số thiết kế, mã nguồn.
- Các quản lý dự án và khách hàng: Dùng Figma để xem xét, bình luận và phê duyệt bản phác thảo một cách trực quan.
- Sinh viên, người mới: Dễ dàng tiếp cận Figma nhờ giao diện thân thiện và tài liệu hướng dẫn một cách phong phú.








Bình luận (0)