Figma Component là gì? Cách dùng Component hiệu quả từ A-Z
Figma Component là công cụ giúp bạn tái sử dụng các phần tử thiết kế một cách nhanh chóng và đồng bộ. Điều này giúp tinh giản và nâng cao tính chuyên nghiệp của quá trình phát triển giao diện. Dù bạn mới bắt đầu hay đã có kinh nghiệm, hiểu rõ cách dùng Component sẽ giúp tiết kiệm thời gian và tránh lỗi không cần thiết. Bài viết này của Sforum sẽ hướng dẫn bạn tạo dùng Component trong Figma chi tiết nhất nhé!
Figma Component là gì?
Figma Component là một tính năng thiết kế có thể tái sử dụng, cho phép bạn tiết kiệm thời gian đáng kể và đảm bảo tính nhất quán xuyên suốt dự án.
Khi bạn tạo một Component gốc (Main Component), bạn có thể sử dụng các bản sao của nó (Instance) ở nhiều nơi khác nhau.
Xem thêm: Cách lấy icon trong Figma nhanh cho thiết kế UI/UX

Nếu chỉnh sửa Component gốc, tất cả các Instance sẽ được cập nhật tự động theo. Điều này đặc biệt hữu ích khi xây dựng hệ thống thiết kế lớn, vì bạn chỉ cần quản lý một nơi thay vì chỉnh từng phần tử thủ công. Figma Component là công cụ cốt lõi trong quy trình thiết kế hiệu quả và hiện đại.
Muốn trải nghiệm Figma không gián đoạn và đẩy nhanh tốc độ xử lý thiết kế, bạn cần trang bị một chiếc laptop với hiệu năng vượt trội. Tại CellphoneS, bạn có thể dễ dàng tìm thấy các mẫu laptop bán chạy, phù hợp cho cả designer chuyên nghiệp lẫn người mới học. Đến CellphoneS để chọn mua laptop thiết kế chất lượng với giá tốt nhất nhé!
[Product_Listing categoryid="380" propertyid="" customlink="https://cellphones.com.vn/laptop.html" title="Danh sách Laptop đang được quan tâm nhiều tại CellphoneS"]
Lợi ích của Component trong thiết kế UI
Với thiết kế UI, việc tạo Component trong Figma không chỉ giúp tiết kiệm thời gian mà còn đảm bảo tính nhất quán cho toàn bộ giao diện.
- Tiết kiệm thời gian: Nhờ khả năng tái sử dụng các thành phần có sẵn, bạn không cần phải thiết kế lại từ đầu cho từng màn hình, giúp tối ưu hóa đáng kể quỹ thời gian.
- Tăng tính nhất quán: Đảm bảo toàn bộ hệ thống giao diện tuân thủ một bộ quy chuẩn thống nhất.
- Dễ dàng cập nhật: Khi chỉnh sửa Component Figma gốc, tất cả các phiên bản liên quan sẽ được cập nhật đồng loạt.
- Quản lý thiết kế: Giúp tổ chức file thiết kế gọn gàng, rõ ràng và dễ bảo trì.
- Tối ưu làm việc nhóm: Các thành viên có thể sử dụng Component chung, tránh sai sót và chồng chéo trong quá trình cộng tác.

Component với Instance khác nhau thế nào?
Trong Figma, Component là phiên bản gốc, bạn có thể định nghĩa cấu trúc, kiểu dáng và thuộc tính của một phần tử thiết kế. Trong khi đó, Instance là bản sao của Component, được dùng để triển khai ở nhiều vị trí khác nhau trong dự án.

Điểm khác biệt lớn nhất của Component với Instance là chỉ Component mới có thể chỉnh sửa trực tiếp cấu trúc gốc. Bên cạnh đó, Instance chỉ cho phép điều chỉnh một số thuộc tính (như nội dung text, màu sắc...) mà không làm ảnh hưởng đến Component gốc. Mỗi khi Component được cập nhật, tất cả Instance liên quan cũng được đồng bộ theo, trừ phần đã được override.
Cách tạo Figma Component
Để bắt đầu tạo Component trong Figma, bạn cần nắm rõ cách tạo một component cơ bản ngay từ đầu.
- Bước 1: Bắt đầu bằng cách chọn một hoặc nhiều lớp (layers) muốn chuyển thành component.
- Bước 2: Nhấn chuột phải và chọn Create Component hoặc dùng phím tắt Ctrl/Cmd + Alt + K.

- Bước 3: Kéo component từ mục Assets vào khung thiết kế. Có thể resize hoặc thay nội dung trong từng instance.

- Bước 4: Lồng các component nhỏ vào nhau để tạo thành hệ thống component phức tạp, giúp dễ quản lý và tái sử dụng trong thiết kế UI.

Mẹo sử dụng Figma Component
Để làm việc hiệu quả hơn với Figma Component, bạn có thể áp dụng một vài mẹo nhỏ giúp tiết kiệm thời gian và giữ thiết kế luôn gọn gàng.
- Đặt tên rõ ràng: Áp dụng quy tắc đặt tên thống nhất sẽ giúp việc quản lý và tìm kiếm các thành phần trong Assets trở nên dễ dàng hơn.
- Tận dụng Variants: Kết hợp nhiều trạng thái (như hover, disable…) trong một Component để giảm số lượng file cần quản lý.
- Giữ component gốc riêng biệt: Đặt các Component chính vào một trang riêng để tránh chỉnh nhầm và giúp file gọn gàng hơn.
- Dùng Auto Layout: Giúp Component tự động co giãn, linh hoạt khi thay đổi nội dung.
- Hạn chế override không cần thiết: Chỉ thay đổi những gì thực sự cần thiết trong Instance để dễ đồng bộ.

So sánh Component, Group và Frame
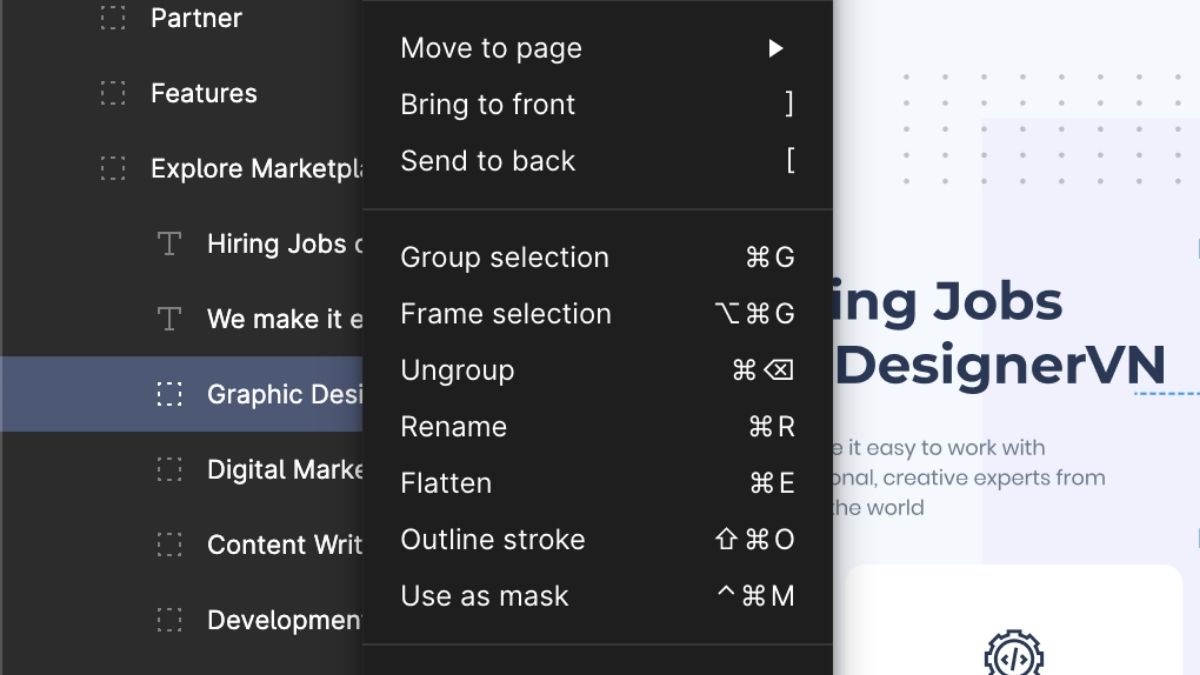
Trong Figma, Component, Group và Frame đều là công cụ tổ chức thiết kế, nhưng mỗi loại có vai trò khác nhau:
- Group chỉ đơn thuần gom các đối tượng lại để di chuyển hoặc căn chỉnh nhanh chóng, không có tính năng tái sử dụng hay quản lý trạng thái.
- Frame là khung chứa có logic riêng, dùng để bố cục, thiết lập kích thước, ràng buộc (constraints), hoặc làm vùng thiết kế cho màn hình, artboard.
- Component là phần tử có thể tái sử dụng. Khi chỉnh sửa Component gốc, mọi Instance sẽ cập nhật theo. Từ đó, giúp tiết kiệm thời gian và đảm bảo tính nhất quán trong hệ thống UI.

Ứng dụng Figma Component trong thực tế
Sau khi hiểu rõ cách dùng, hãy cùng khám phá cách Figma Component được ứng dụng vào các dự án thiết kế thực tế để tối ưu quy trình làm việc.
- Thiết kế đồng bộ: Dùng component cho các nút bấm, biểu tượng, thanh menu... để giao diện luôn nhất quán.
- Tiết kiệm thời gian: Chỉ cần sửa một lần ở component gốc, mọi bản sao sẽ tự cập nhật theo.
- Dễ quản lý: Figma Component giúp tổ chức thiết kế gọn gàng, đặc biệt hữu ích với những dự án có nhiều màn hình.
- Làm việc nhóm dễ dàng: Mọi người trong team có thể dùng chung component mà không lo chỉnh sửa sai lệch.
- Tạo prototype nhanh: Kết hợp component với các trạng thái khác nhau giúp mô phỏng sản phẩm dễ dàng hơn.

Sử dụng Figma Component đúng cách sẽ giúp bạn thiết kế nhanh hơn, gọn hơn và nhất quán hơn. Khi đã làm chủ các tạo Component trong Figma, bạn có thể quản lý giao diện dễ dàng, kể cả trong những dự án phức tạp. Hãy đón đọc Sforum mỗi ngày để không bỏ lỡ những nội dung hướng dẫn Figma giá trị được cập nhật liên tục.
Câu hỏi thường gặp
Figma component khác gì với symbol trong Sketch?
Figma Component và Symbol trong Sketch đều dùng để tái sử dụng thiết kế. Tuy nhiên, Figma linh hoạt hơn. Với Figma, bạn có thể tạo nhiều trạng thái trong một component nhờ tính năng Variants. Còn với Sketch, mỗi trạng thái phải là một Symbol riêng. Ngoài ra, Figma hỗ trợ làm việc nhóm trực tuyến, không cần lưu file thủ công. Tất cả mọi thay đổi đều được đồng bộ tức thời.
Làm thế nào để tổ chức các component trong Figma?
Trước tiên, hãy đặt tên component theo dạng nhóm, ví dụ: Button/Primary, Button/Outline. Cách này giúp tìm nhanh và dễ quản lý. Tiếp theo, nên gom tất cả component vào một trang riêng trong file. Việc này giúp giữ file gọn gàng. Nếu làm việc nhóm, bạn có thể chia sẻ qua Team Library. Mọi người sẽ dùng chung và cập nhật cùng lúc. Cuối cùng, hãy thường xuyên kiểm tra, xóa các component không dùng để tránh rối hệ thống.
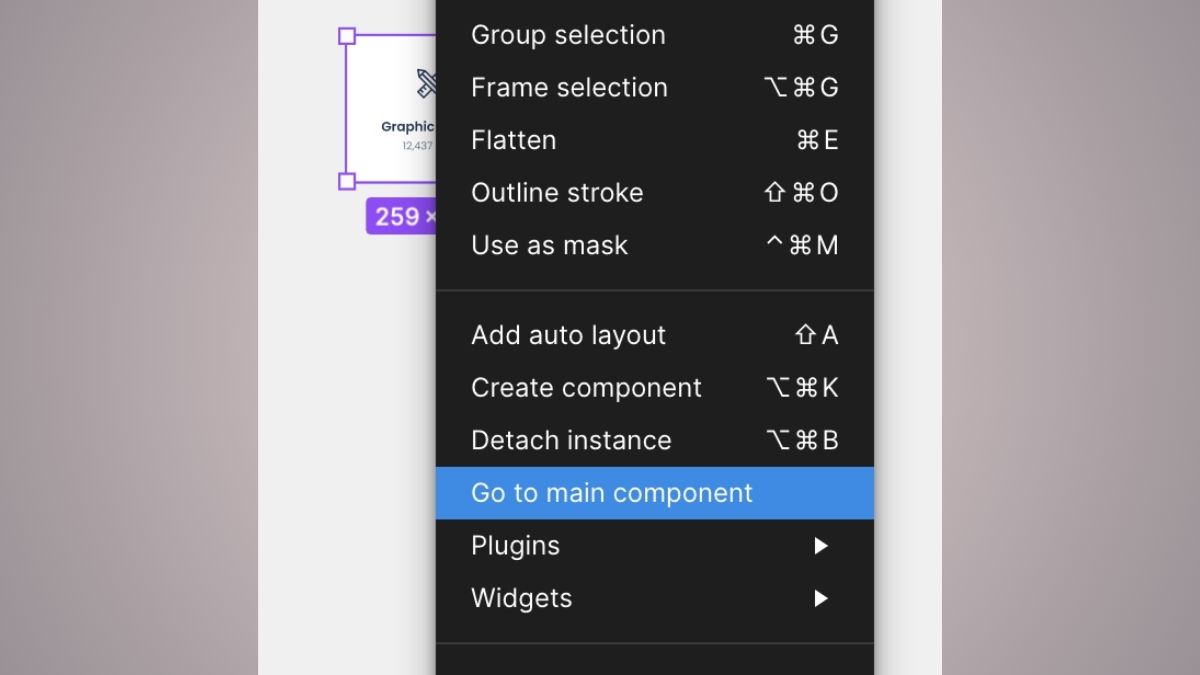
Có thể tách component (detach) không?
Trong Figma bạn hoàn toàn có thể tách một instance khỏi component gốc bằng cách sử dụng lệnh Detach Instance. Khi tách, instance sẽ trở thành một nhóm layer độc lập, không còn liên kết với component ban đầu.
Điều này đặc biệt hữu ích khi bạn cần chỉnh sửa sâu cấu trúc của phần tử mà override không hỗ trợ. Tuy nhiên, sau khi detach, mọi thay đổi từ component gốc sẽ không còn ảnh hưởng đến phiên bản đã tách.








Bình luận (0)