Cách lấy icon trong Figma nhanh cho thiết kế UI/UX

Nếu bạn đang tìm hướng dẫn cách lấy icon trong Figma để phục vụ thiết kế UI/UX chuyên nghiệp, bài viết này sẽ là cẩm nang hữu ích cho bạn. Việc nắm vững các cách thực hiện sẽ giúp bạn tiết kiệm thời gian, đồng thời tạo ra những sản phẩm thiết kế đồng bộ và chuyên nghiệp hơn. Hãy cùng Sforum khám phá các phương pháp phổ biến và mẹo hay khi qua bài viết sau!
Lấy icon trong Figma để làm gì?
Việc lấy icon trong Figma giúp bạn tiết kiệm thời gian thiết kế, đảm bảo sự đồng bộ trong giao diện và tăng tính chuyên nghiệp cho sản phẩm. Icon trong UI/UX không chỉ làm đẹp mà còn giúp người dùng dễ hiểu chức năng của từng thành phần trong app hoặc website. Do đó, cách lấy icon trong Figma nhanh và đúng chuẩn là một kỹ năng cần thiết cho bất kỳ designer nào.
Hơn nữa, nó hỗ trợ rất nhiều nguồn icon miễn phí thông qua Community, plugin hoặc thư viện SVG bên ngoài. Khi bạn thành thạo cách lấy icon trong Figma, việc quản lý dự án, tái sử dụng chúng trong nhiều thiết kế sẽ trở nên linh hoạt và hiệu quả hơn. Ngoài ra, nắm rõ hướng dẫn lấy icon trong Figma cũng giúp tránh rắc rối về bản quyền hoặc lỗi kỹ thuật.

Để thiết kế UI/UX hiệu quả, bên cạnh kỹ năng chuyên môn, việc sở hữu các thiết bị phù hợp đóng vai trò quan trọng không kém. Nếu bạn đang tìm một chiếc laptop tối ưu cho Figma và công việc sáng tạo, đừng bỏ lỡ các mẫu máy cấu hình mạnh, hiển thị sắc nét tại CellphoneS. Tham khảo ngay tại đây!
[Product_Listing categoryid="380" propertyid="" customlink="https://cellphones.com.vn/laptop.html" title="Danh sách Laptop đang được quan tâm nhiều tại CellphoneS"]
Các cách lấy icon trong Figma
Tùy vào nhu cầu và thói quen làm việc, bạn có thể khai thác thư viện cộng đồng, sử dụng plugin hỗ trợ, nhập icon từ nguồn ngoài hoặc tự xây dựng hệ thống component riêng. Dưới đây là các cách lấy icon trong Figma phổ biến nhất mà designer nào cũng nên biết để tối ưu quy trình làm việc.
Sử dụng thư viện icon trong Figma Community
Figma Community là một kho tài nguyên khổng lồ cho designer, nơi bạn có thể lấy icon trong Figma từ hàng nghìn bộ icon được chia sẻ miễn phí. Chỉ cần tìm kiếm với từ khóa như “icon pack”, “UI icon” hay tên phong cách (Material, Feather, Line, Flat…), bạn sẽ có hàng loạt lựa chọn.

Cách lấy các icon trong Figma từ Community không yêu cầu plugin hay file bên ngoài, chỉ cần nhấn "Duplicate" để thêm vào tài khoản. Cách làm này được ưa chuộng rộng rãi do tiện lợi, không tốn phí và dễ dàng quản lý. Hơn nữa, bạn có thể tham khảo hướng dẫn cách lấy icon trong Figma từ Community ở phần dưới để thực hiện nhanh chóng.
Copy icon từ plugin hỗ trợ icon
Một số plugin Figma như Iconify, Feather Icons, Material Symbols... cho phép bạn lấy icon trong Figma dễ dàng chỉ với thao tác tìm kiếm và kéo thả. Những plugin này thường được cập nhật đầy đủ các icon mới, có hỗ trợ tìm kiếm theo tên hoặc từ khóa.
Đây là cách lấy icon trong Figma phù hợp nếu bạn cần tùy chỉnh nhanh chóng trong quá trình thiết kế mà không muốn chuyển tab hoặc import thủ công. Tuy nhiên, cần lưu ý một số icon có thể yêu cầu ghi nguồn hoặc có điều kiện bản quyền, vì vậy đừng quên kiểm tra kỹ trước khi sử dụng vào sản phẩm thương mại.
Import SVG từ trang web bên ngoài
Nếu bạn không tìm được icon phù hợp trong Figma Community hay plugin, hãy thử tải SVG từ các trang như Heroicons, FontAwesome, Flaticon, Iconmonstr, rồi import vào Figma. Cách này linh hoạt, giúp bạn lấy icon trong Figma đúng theo ý tưởng, nhất là với các icon theo phong cách độc lạ, custom.
Tuy nhiên, để đảm bảo chất lượng, bạn nên kiểm tra định dạng và khả năng chỉnh sửa vector trước khi chèn vào file. Hướng dẫn lấy icon trong Figma từ SVG khá đơn giản: tải file .svg về và kéo trực tiếp vào khung làm việc trong Figma là xong.
![]()
Tạo component icon để tái sử dụng và quản lý dễ dàng
Một khi đã lấy icon, đừng quên chuyển chúng thành component trong Figma để dễ quản lý và tái sử dụng trong các dự án UI/UX. Việc này giúp giữ tính nhất quán, tiết kiệm thời gian chỉnh sửa hàng loạt nếu có thay đổi phong cách icon.
Bạn có thể tạo một page riêng trong Figma cho icon, tạo component cho từng icon rồi publish lên team library. Đây là cách lấy icon trong Figma chuyên nghiệp, được nhiều team thiết kế lớn áp dụng để tối ưu workflow.
Hướng dẫn chi tiết cách lấy icon từ Figma Community đơn giản
Nếu bạn chưa biết cách lấy icon Figma từ Community, thì nội dung này là dành cho bạn. Dưới đây là hướng dẫn lấy icon trong figma chi tiết nhất.
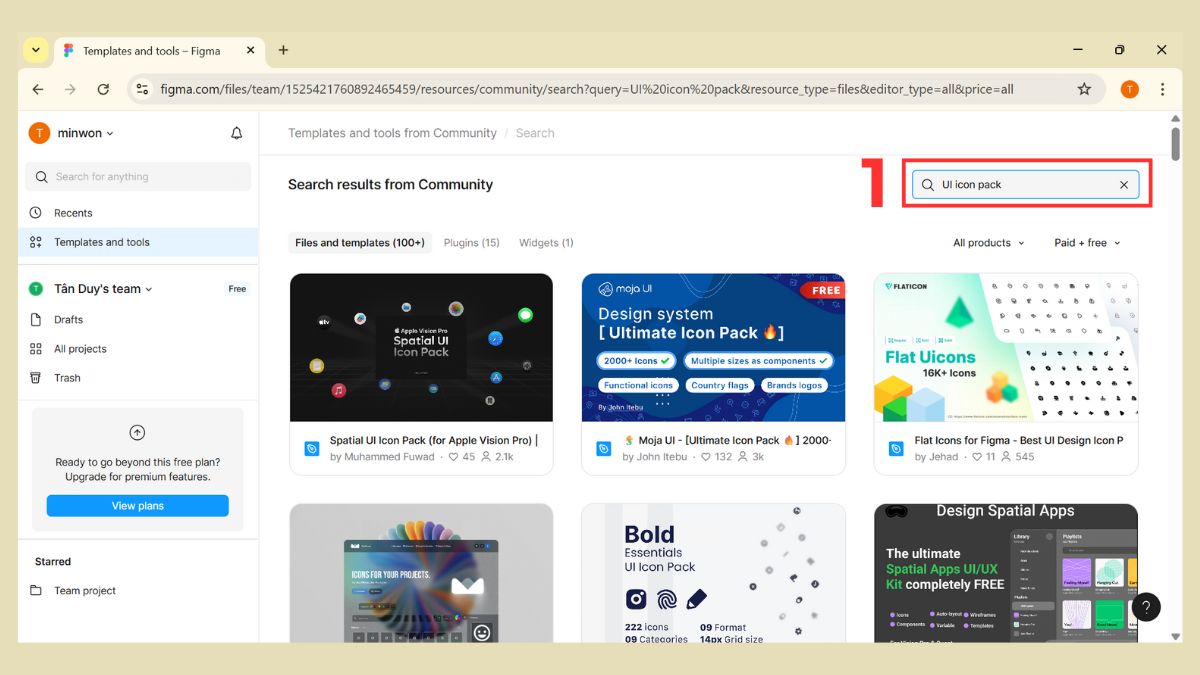
- Bước 1: Từ giao diện chính của Figma, nhấn vào tab “Community” bên trái thanh menu. Nhập từ khóa như “UI icon pack” hoặc “Feather Icons” để bắt đầu tìm kiếm. Trong hướng dẫn cách lấy icon từ Figma, đây được xem là một bước cốt lõi.

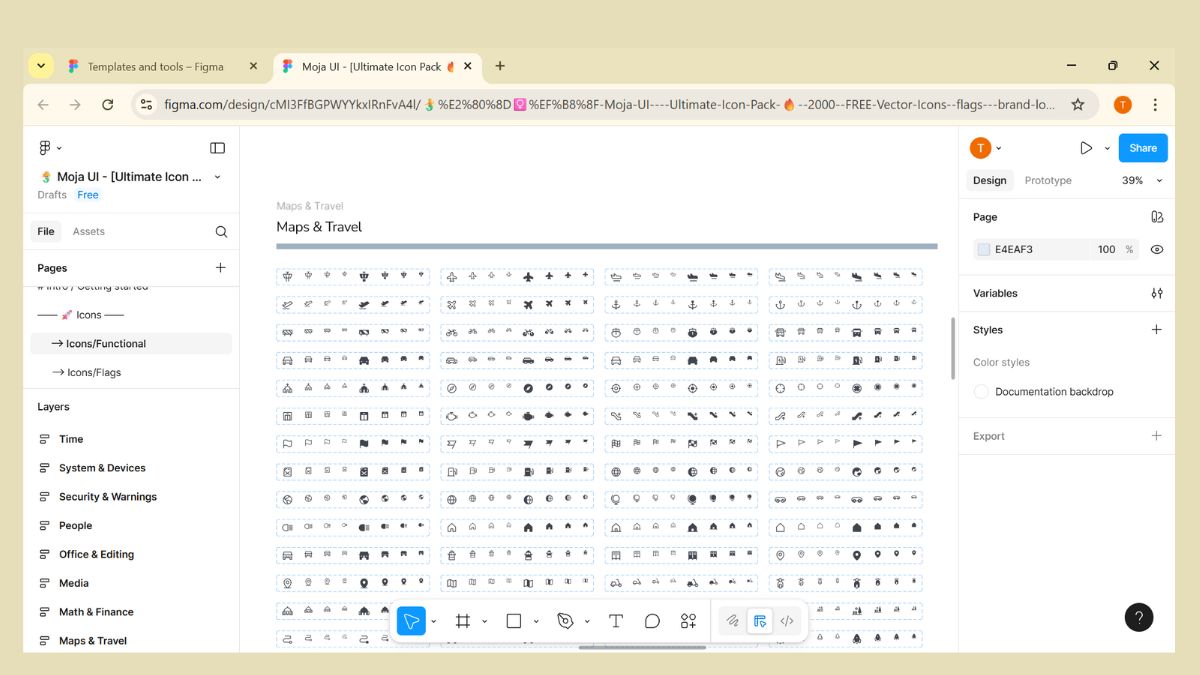
- Bước 2: Lướt qua danh sách kết quả, chọn bộ icon phù hợp với style thiết kế của bạn. Kiểm tra phần mô tả và license để đảm bảo sử dụng hợp pháp. Sau đó nhấn vào nút “Duplicate” để lưu bộ icon về tài khoản Figma cá nhân.
![]()
- Bước 3: Mở file vừa duplicate, chọn icon bạn muốn sử dụng rồi Ctrl + C, sau đó dán vào file thiết kế chính. Bạn cũng có thể chuyển thành component và lưu vào library riêng. Như vậy là hoàn tất hướng dẫn lấy icon trong Figma một cách nhanh chóng.

Một số lưu ý khi lấy và dùng icon trong thiết kế
Sau khi biết cách lấy icon trong figma, bạn cũng cần biết thêm vài chú ý khi lấy và sử dụng các icon này. Sau đây là một số lưu ý dành cho bạn:
- Không nên mix nhiều phong cách icon trong cùng một dự án (ví dụ: mix line và solid), điều này gây mất cân bằng và thiếu chuyên nghiệp.
- Hãy đảm bảo icon được cân chỉnh kích thước chuẩn theo hệ thống lưới, tránh bị lệch hoặc mờ khi xuất file.
- Nếu bạn dùng plugin hoặc trang web bên ngoài để lấy icon trong Figma, hãy kiểm tra license sử dụng để không vi phạm bản quyền.
- Tạo component hoặc auto layout trong Figma cho icon giúp dễ quản lý và chỉnh sửa đồng bộ.
- Tránh dùng ảnh PNG thay cho icon vector, vì ảnh không thể co giãn mượt và khó đổi màu.
![]()
Qua bài viết, chắc hẳn bạn đã nắm được các plugin hữu ích, nguồn icon chất lượng cũng như hướng dẫn cách lấy icon trong Figma một cách chi tiết và dễ hiểu. Để tiếp tục nâng cao kỹ năng thiết kế UI/UX và khám phá thêm nhiều công cụ hay ho khác, đừng quên truy cập Sforum – nơi chia sẻ kiến thức công nghệ, mẹo và xu hướng thiết kế cập nhật mỗi ngày!
Xem thêm bài viết ở chuyên mục: Ứng dụng/phần mềm
Câu hỏi thường gặp
Nên dùng font icon hay icon vector trong Figma?
Figma hỗ trợ icon vector tốt hơn so với font icon. Icon vector có thể chỉnh sửa trực tiếp, đổi màu dễ dàng và không bị lỗi font khi xuất file. Vì vậy, khi lấy icon trong Figma, bạn nên ưu tiên định dạng vector thay vì nhúng font icon để đảm bảo tính linh hoạt.
Có thể lấy icon từ file thiết kế cũ trong Figma không?
Hoàn toàn có thể. Nếu bạn có file Figma cũ chứa icon, chỉ cần mở file đó, copy icon và dán vào thiết kế mới. Đây cũng là một cách lấy icon trong Figma nhanh chóng mà nhiều designer chuyên nghiệp thường dùng để tận dụng tài nguyên cũ.
Icon lấy từ plugin có bị bản quyền không?
Phần lớn plugin cung cấp icon miễn phí và cho phép sử dụng trong các sản phẩm cá nhân hoặc thương mại. Để chắc chắn, bạn nên đọc kỹ mô tả của plugin trước khi sử dụng. Nếu icon không rõ license, hãy ưu tiên sử dụng từ Figma Community hoặc các trang SVG uy tín.
Làm sao đồng bộ kích thước icon trong nhiều artboard?
Bạn có thể tạo component icon với kích thước chuẩn (ví dụ 24x24px), sau đó dùng trong toàn bộ artboard. Khi cần chỉnh sửa, chỉ cần thay đổi component gốc. Đây là cách quản lý icon tối ưu trong UI/UX. Hướng dẫn lấy icon trong Figma chuyên nghiệp luôn khuyến khích tạo component từ đầu để đồng bộ tốt hơn.







Bình luận (0)