Animation Figma là gì? Hướng dẫn tạo Animation trong Figma

Nếu bạn đang làm thiết kế giao diện hoặc sản phẩm số, chắc hẳn đã từng nghe đến 3D Animation Figma: Một công cụ mạnh mẽ giúp bạn nâng tầm thiết kế bằng những chuyển động mượt mà. Nhưng cụ thể thì Animation trong Figma là gì và làm sao để tận dụng tốt nhất tính năng này? Bài viết này sẽ giúp bạn hiểu rõ và biết cách áp dụng Figma Animation ngay lập tức.
Animation Figma là gì?
Animation Figma là tính năng cho phép bạn tạo ra các hiệu ứng chuyển động giữa các khung thiết kế (frames) hoặc trong các component tương tác.
Thay vì chỉ tạo ra những màn hình tĩnh, giờ đây bạn có thể mô phỏng cách người dùng tương tác, như khi nhấn nút, mở menu, hoặc cuộn trang.

Nhờ đó, bản thiết kế trở nên sống động và dễ hiểu hơn đối với developer hay khách hàng. Figma cung cấp một giao diện trực quan để thiết kế animation mà không cần viết code, giúp cả người mới bắt đầu lẫn chuyên gia đều dễ dàng tiếp cận.
Bạn có thể trải nghiệm tính năng ngay bây giờ để sáng tạo nên những thiết kế đẹp mắt. Truy cập vào website khá đơn giản nhưng để thuận tiện hơn khi ứng dụng các mẫu thì nên cài đặt ứng dụng vào laptop. Một số dòng laptop chạy Windows 10 trở lên phù hợp với ứng dụng:
[Product_Listing categoryid="156" propertyid="" customlink="https://cellphones.com.vn/laptop/hp.html" title="Danh sách Laptop HP đang được quan tâm nhiều tại CellphoneS"]
Các loại Animation cơ bản trong Figma
Animation trong Figma không chỉ đơn giản là chuyển cảnh mà còn mở ra cả một thế giới tương tác sống động. Cùng khám phá các loại animation phổ biến để "thổi hồn" vào thiết kế của bạn nhé!
Transition Animation (Chuyển đổi giữa các Frame)
Đây là loại animation được sử dụng phổ biến nhất trong Figma, cho phép bạn chuyển cảnh mượt mà giữa các frame. Khi thiết kế prototype Figma, bạn có thể lựa chọn nhiều kiểu chuyển động như “Smart Animate” để tạo hiệu ứng động tinh tế, “Instant” cho chuyển đổi tức thì, hoặc “Move In/Out” để mô phỏng hiệu ứng trượt. Những chuyển động này giúp giao diện trở nên sinh động, trực quan và dễ hình dung hơn với người dùng.

Micro-interactions Animation
Micro-interactions không chỉ là những chuyển động tinh tế mà còn góp phần nâng cao đáng kể trải nghiệm người dùng trong từng chi tiết nhỏ nhất. Chúng xuất hiện khi bạn nhấn nút, rê chuột hoặc giữ một thành phần nào đó và thấy có phản hồi tức thì: Như nút nhấn nhẹ lên, đổi màu hay rung nhẹ.
Trong Animation Figma, bạn có thể dễ dàng tạo các micro-interactions bằng cách sử dụng trigger như: “On Click”, “While Hovering” hoặc “While Pressing” trong phần thiết lập Prototype.

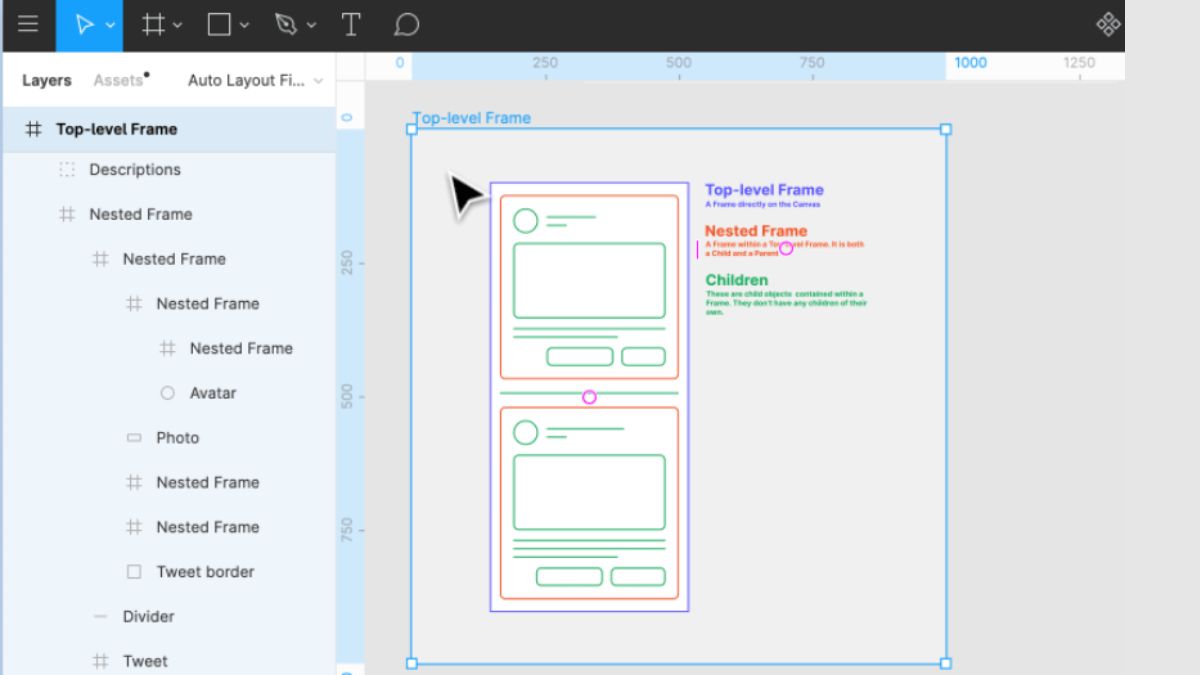
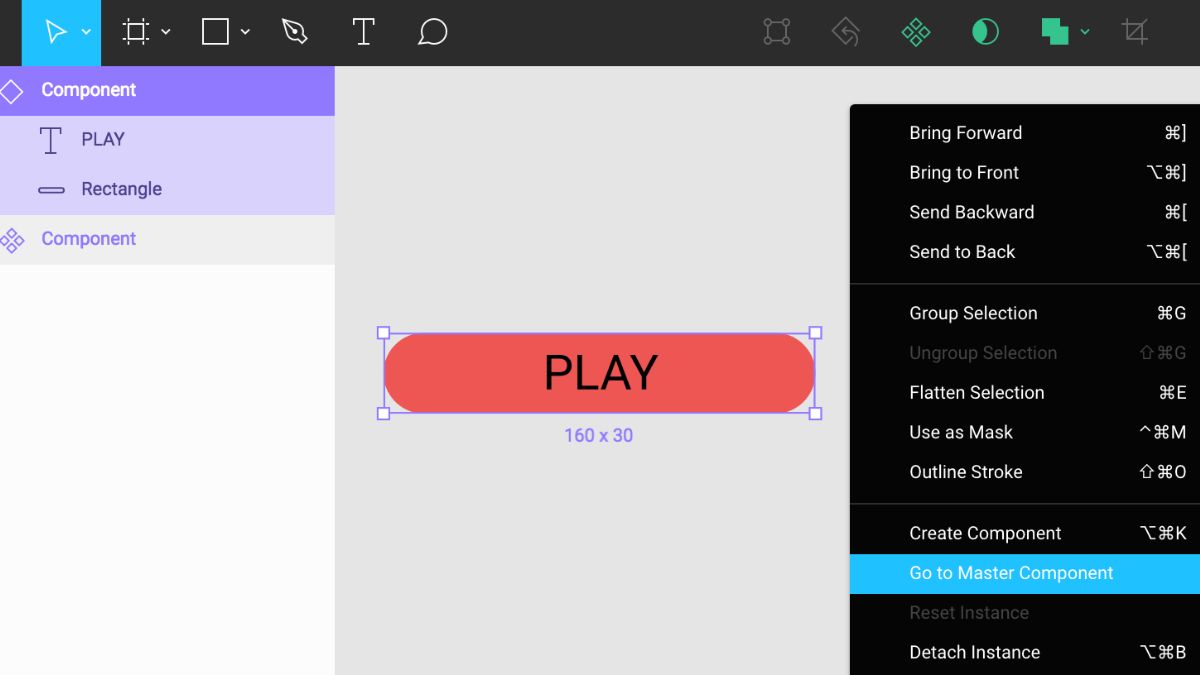
Interactive Components (Hoạt ảnh trong Component)
Figma component có khả năng phản hồi trực tiếp hành vi của người dùng, ví dụ như chuyển đổi trạng thái bật/tắt của một nút switch hay thay đổi màu sắc khi rê chuột. Điều đặc biệt là bạn không cần tạo nhiều frame riêng lẻ cho từng trạng thái. Nhờ tính năng Interactive Components, bạn có thể thiết kế prototype tương tác liền mạch, tiết kiệm thời gian và giúp mô phỏng trải nghiệm thực tế dễ dàng hơn rất nhiều.

Scrolling Animations (Hiệu ứng cuộn)
Dù không mạnh mẽ như các phần mềm chuyên dụng về chuyển động, Figma vẫn hỗ trợ tạo hiệu ứng cuộn thông qua tính năng “Overflow Scrolling”. Với tính năng này, bạn có thể mô phỏng danh sách dài, bảng tin, hoặc giao diện ứng dụng di động có khả năng cuộn lên xuống. Đây là cách đơn giản nhưng hiệu quả để làm prototype trở nên chân thực hơn, giúp người xem dễ hình dung trải nghiệm thực tế khi sản phẩm được sử dụng.

Hướng dẫn tạo Animation trong Figma chỉ với vài bước cơ bản
Nếu bạn muốn tạo hiệu ứng chuyển động trong Figma, hãy tham khảo các bước đơn giản sau để bắt đầu. Chỉ với vài bước cơ bản như vậy, bạn đã có thể biến thiết kế tĩnh thành prototype sinh động rồi!
Bước 1: Tạo hai frame:
- Bắt đầu với hai frame thể hiện hai trạng thái khác nhau của giao diện (ví dụ: trạng thái trước và sau khi nhấn nút)

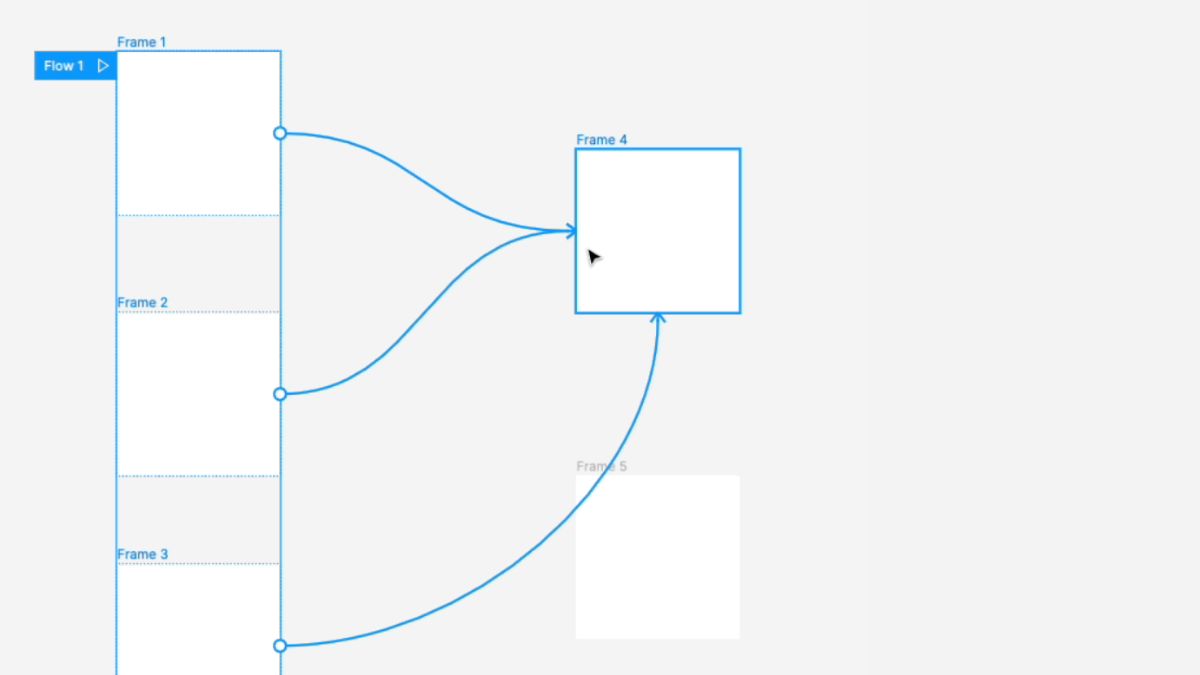
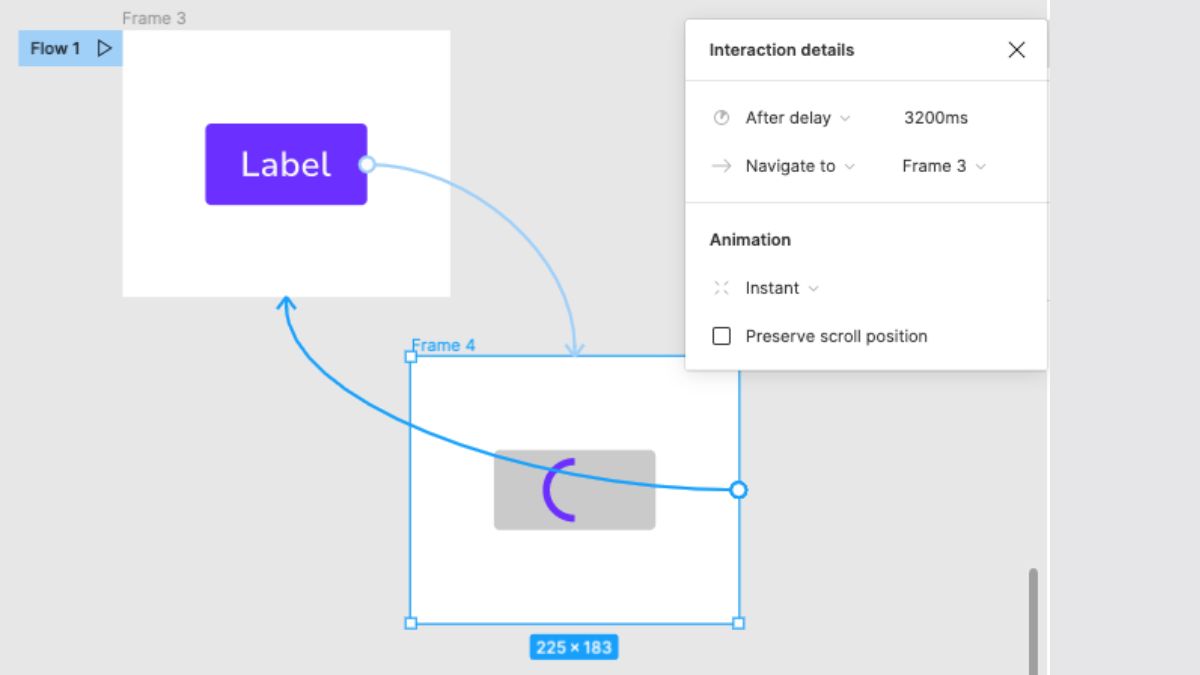
Bước 2: Liên kết frame bằng Prototype:
- Chuyển sang tab “Prototype”, chọn đối tượng cần tạo animation và kéo dây liên kết đến frame tiếp theo.

Bước 3: Chọn trigger và animation:
Chọn trigger (như On Click, Hover) và kiểu animation (như Smart Animate, Dissolve, Slide…).

Bước 4: Xem trước animation:
Nhấn nút “Play” (biểu tượng hình tam giác) ở góc phải trên để xem thử animation hoạt động như thế nào.

Các mẹo và thủ thuật để tạo Animation Figma ấn tượng
Để tạo ra những animation thực sự ấn tượng trong Figma, không chỉ cần kỹ thuật mà còn cần sự tinh tế trong từng chi tiết. Dưới đây là một số mẹo và thủ thuật giúp bạn nâng tầm prototype của mình dễ dàng hơn:
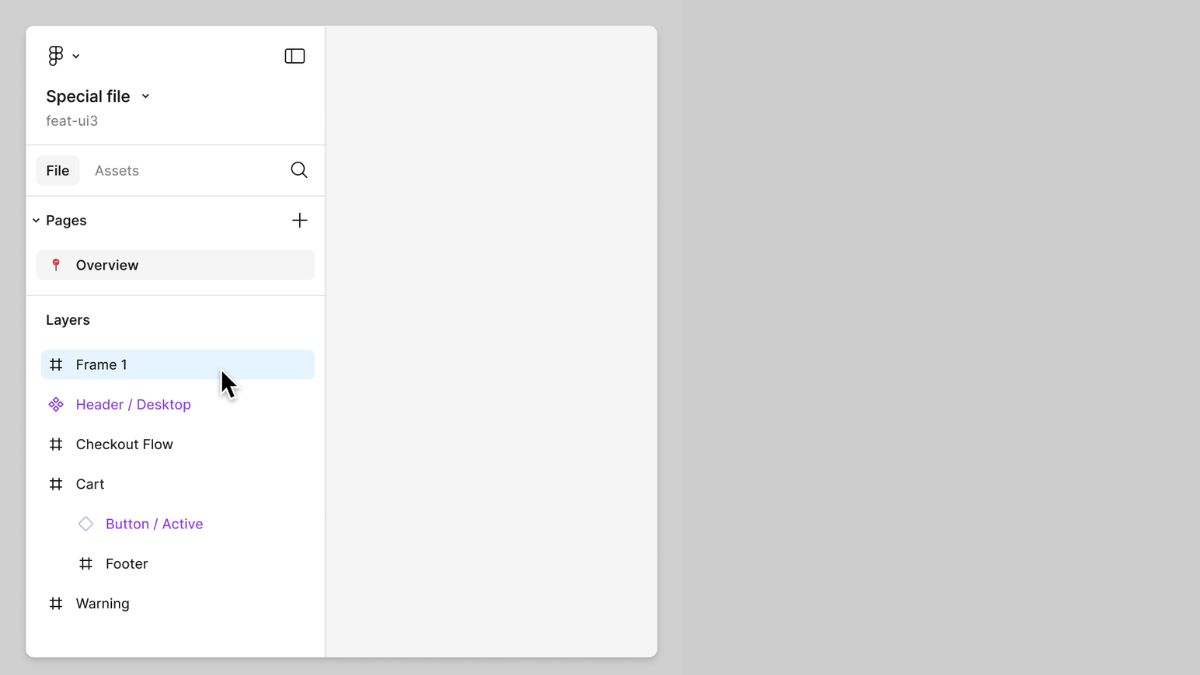
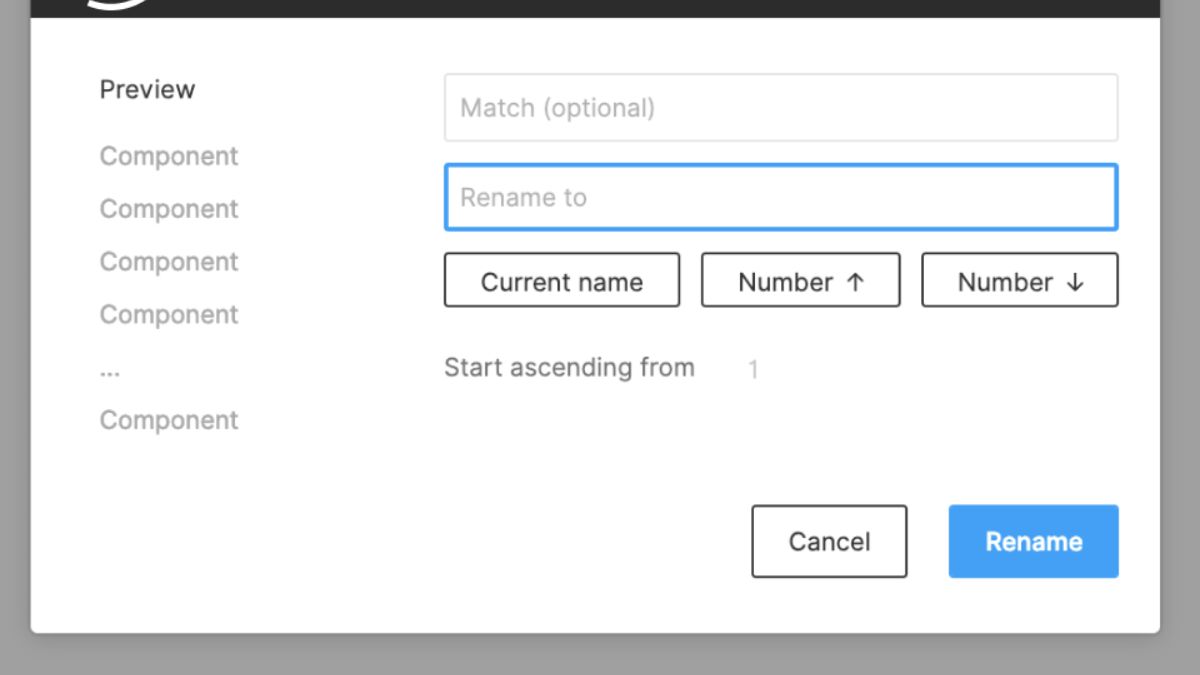
Đặt tên layer nhất quán
Việc đặt tên layer một cách nhất quán là yếu tố then chốt giúp Smart Animate hoạt động hiệu quả trong Figma. Khi các layer ở các frame khác nhau có cùng tên, Figma sẽ hiểu rằng chúng là cùng một phần tử và áp dụng hiệu ứng chuyển động mượt mà giữa hai trạng thái.
Ngược lại, nếu đặt tên khác nhau, phần tử đó sẽ bị coi là mới hoàn toàn, khiến animation bị giật, không liền mạch và mất tự nhiên.

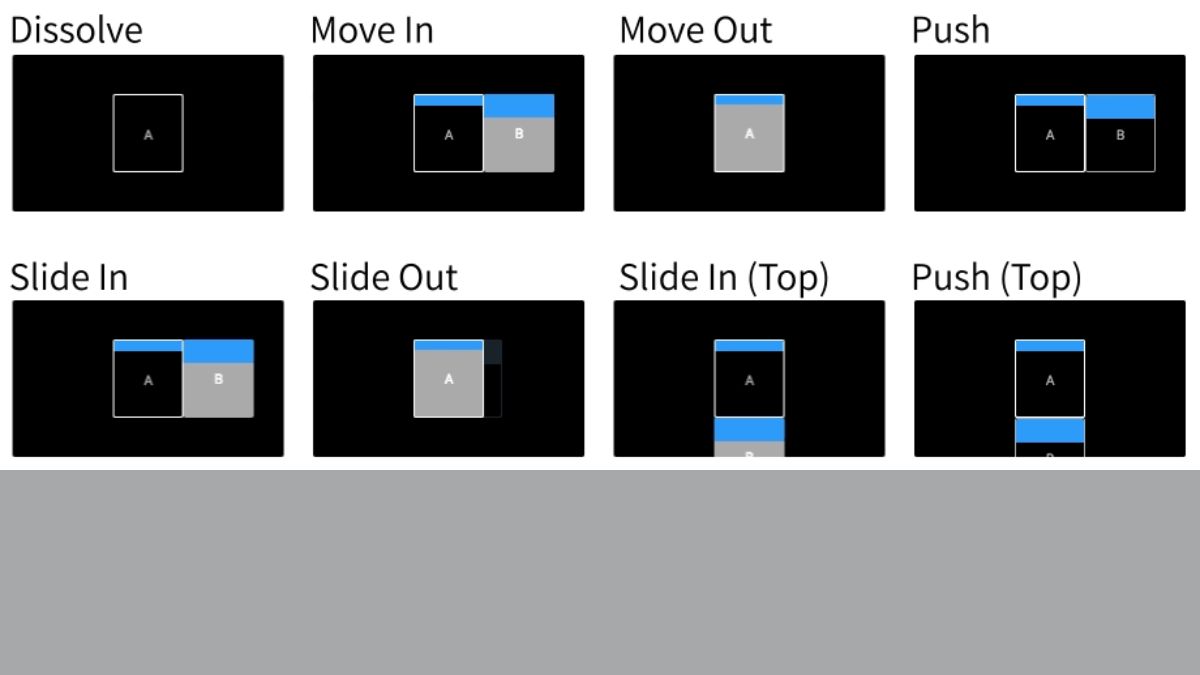
Hiểu sâu về các kiểu chuyển động
Smart Animate, Move In, Push, Fade: Mỗi kiểu animation trong Figma đều mang lại cảm giác và hiệu ứng thị giác riêng biệt. Việc hiểu rõ cách hoạt động và đặc điểm của từng loại sẽ giúp bạn lựa chọn chính xác loại chuyển động phù hợp với mục đích thiết kế.
Ví dụ, Smart Animate phù hợp với các chuyển đổi mượt mà, trong khi Move In lại tạo cảm giác nội dung xuất hiện từ ngoài vào một cách trực quan, thu hút người xem.

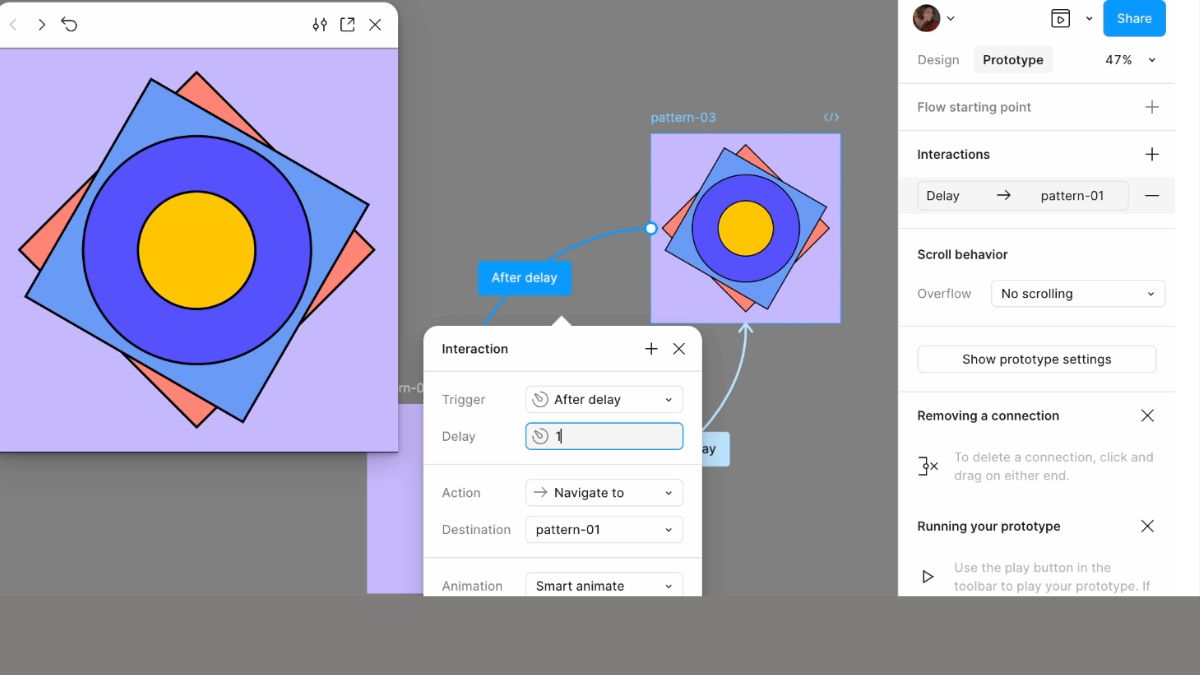
Tạo chuỗi Animation
Bạn có thể kết hợp nhiều animation liên tiếp trong Figma để tạo ra chuỗi chuyển động liền mạch và thu hút hơn. Bằng cách tinh chỉnh delay, thứ tự trigger và loại hiệu ứng phù hợp, bạn sẽ tạo nên trải nghiệm mượt mà, giống như khi người dùng thao tác thật trên ứng dụng.
Chuỗi animation này giúp mô phỏng logic tương tác thực tế, khiến prototype trở nên chuyên nghiệp và dễ hiểu hơn cho cả khách hàng lẫn developer.

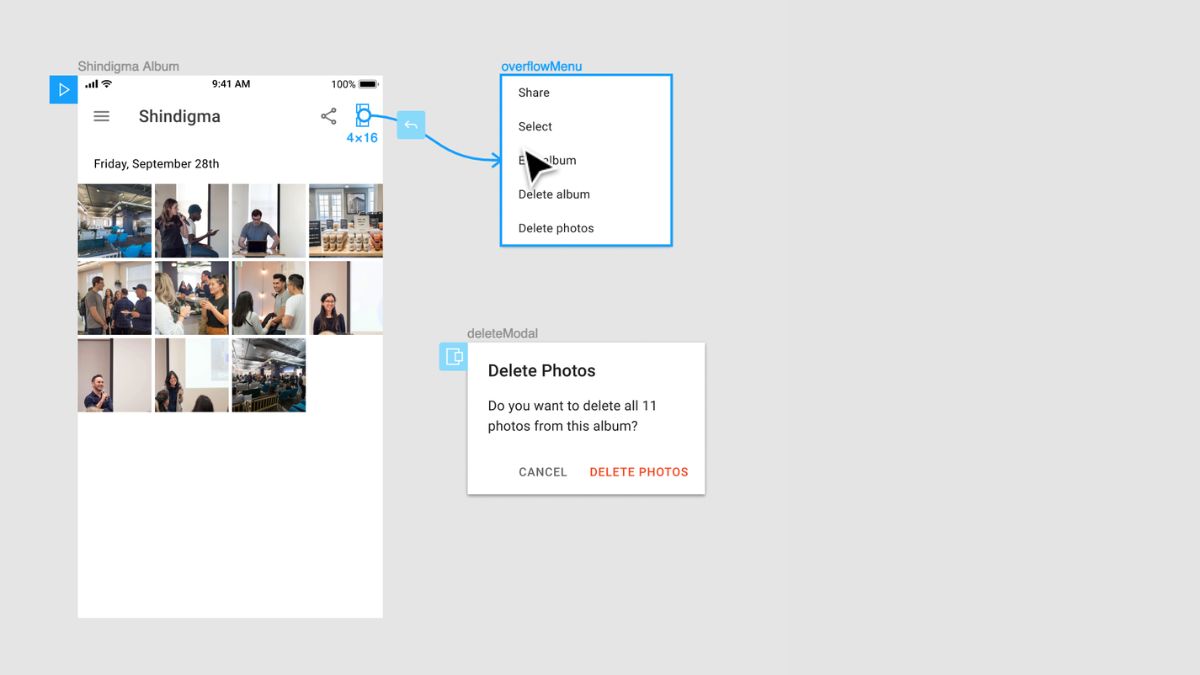
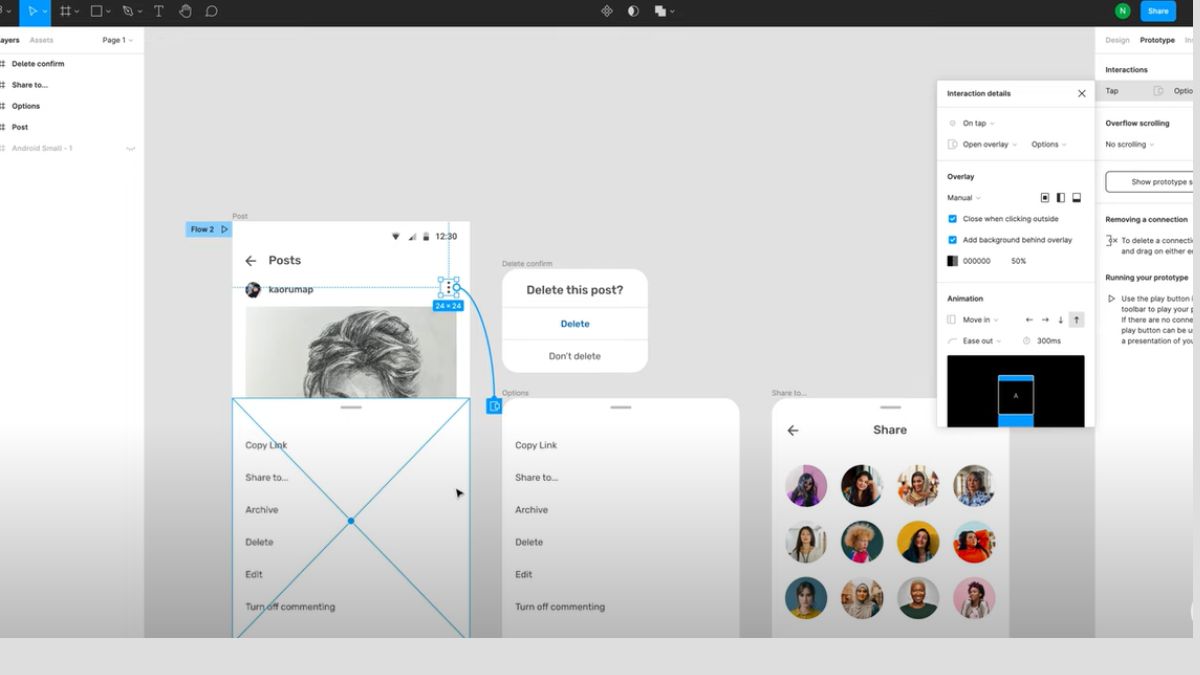
Sử dụng Overlays cho Pop-up/Modal
Animation Figma hỗ trợ tạo overlay, tức là các popup hoặc modal hiển thị đè lên giao diện chính, rất phù hợp để mô phỏng các hành động như mở menu, hộp thoại xác nhận hay thông báo.
Bạn có thể dễ dàng thiết lập overlay bằng cách liên kết đến một frame khác và chọn dạng hiển thị như Fade In, Slide In, hoặc Move In. Những hiệu ứng này giúp prototype trở nên sinh động, trực quan và gần sát với trải nghiệm thực tế.

Khám phá Community
Figma Community là kho tài nguyên khổng lồ nơi bạn có thể tìm thấy hàng ngàn file mẫu, component, và đặc biệt là các animation được chia sẻ bởi cộng đồng thiết kế toàn cầu. Việc khám phá và tải về các file từ đây không chỉ giúp bạn học hỏi cách người khác tạo animation mà còn tiết kiệm thời gian khi bắt đầu dự án mới.

Tối ưu hóa số lượng Frame
Thay vì tạo hàng loạt frame riêng lẻ cho từng trạng thái nhỏ, bạn nên tận dụng tính năng Interactive Components để tối ưu hóa thiết kế. Cách này giúp file Figma của bạn trở nên gọn nhẹ, dễ theo dõi và giảm thiểu tình trạng rối mắt khi làm việc với prototype phức tạp.
Đồng thời, animation cũng sẽ chạy mượt mà và nhanh hơn khi xem preview, đặc biệt hữu ích khi làm việc nhóm hoặc trình bày với khách hàng.

Nếu bạn muốn nâng tầm giao diện thiết kế từ tĩnh sang sinh động, thì 3D Animation Figma chính là lựa chọn không thể bỏ qua. Những Animation trong Figma chuyển động mượt mà, hiệu ứng trực quan sẽ giúp prototype của bạn trở nên chuyên nghiệp, hấp dẫn hơn trong mắt khách hàng và đồng đội. Đừng ngần ngại khám phá và thử nghiệm Figma Animation vì chỉ cần vài thao tác đơn giản, bạn đã có thể nâng tầm thiết kế một cách ấn tượng. Nếu bạn biết thêm các mẹo Figma thì đừng bỏ quá các bài viết hướng dẫn Figma của Sforum nhé!
Đọc các bài viết khác tại: Ứng dụng/phần mềm
Câu hỏi thường gặp
Figma có thể làm animation trực tiếp không?
Có plugin nào giúp tạo animation phức tạp hơn trong Figma không?
Bạn có thể tìm thấy các plugin này trong tab Community và thử nghiệm để xem cái nào phù hợp nhất với nhu cầu của mình. Có nhiều plugin hỗ trợ animation nâng cao như:
- Figmotion: Giúp bạn tạo animation dạng timeline ngay trong Figma.
- Motion: Hỗ trợ xuất animation sang dạng Lottie.
- Smart Animate Enhancer: Nâng cao khả năng chuyển động của Smart Animate.








Bình luận (0)