Cách tạo Dropdown Menu Figma chuyên nghiệp trong 5 phút
Dropdown Menu Figma là một thành phần quen thuộc nhưng không kém phần quan trọng trong thiết kế giao diện. Với cách tiếp cận đúng và một chút tinh chỉnh, bạn hoàn toàn có thể tạo ra menu chuyên nghiệp chỉ trong vài phút. Bài viết này sẽ hướng dẫn bạn từng bước, đồng thời giới thiệu hướng dẫn Figma Dropdown Menu plugin template để tăng tốc quy trình thiết kế.
Xem thêm: Cách lấy icon trong Figma nhanh cho thiết kế UI/UX
Dropdown Menu là gì?
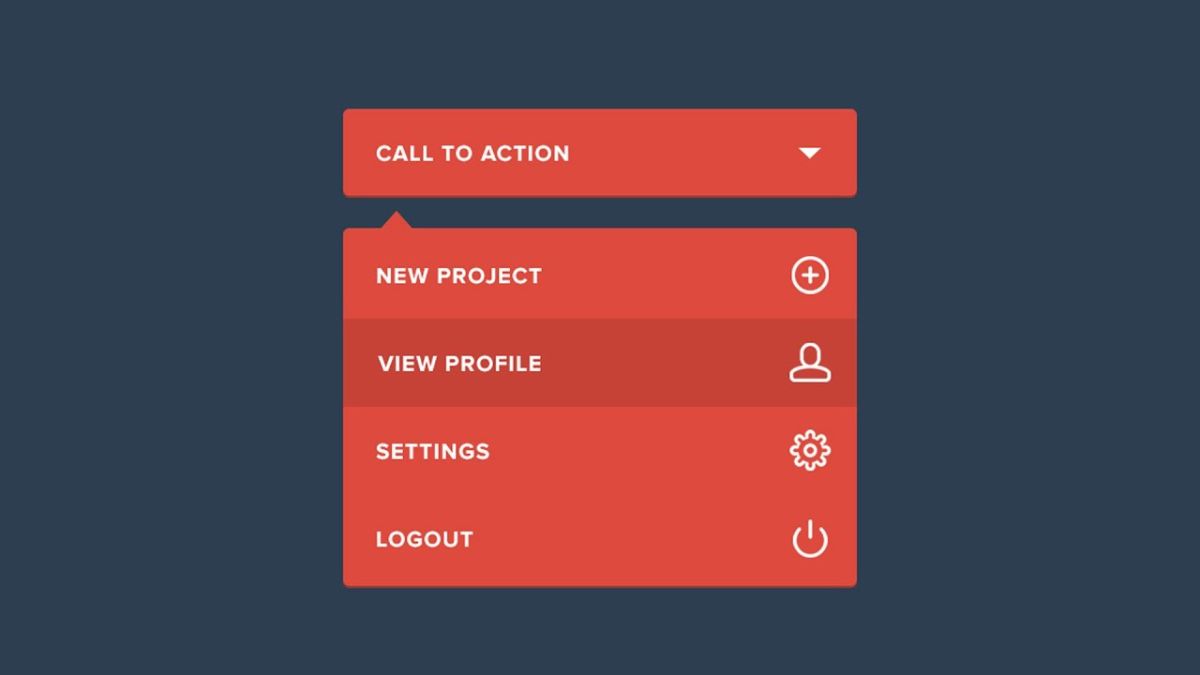
Dropdown Menu là một thành phần giao diện người dùng phổ biến, cho phép hiển thị một danh sách các tùy chọn khi người dùng tương tác. Nó giúp tiết kiệm không gian trên màn hình bằng cách ẩn các tùy chọn cho đến khi cần thiết.

Bạn có thể dễ dàng tạo Dropdown Menu Figma để tổ chức nội dung và cải thiện khả năng điều hướng. Thành phần này đóng vai trò quan trọng trong việc xây dựng giao diện người dùng (UI) và nâng cao trải nghiệm người dùng (UX) hiện đại.
Lý do tạo Dropdown Menu trong Figma
Tạo Menu trong Figma mang lại nhiều lợi ích quan trọng, giúp tối ưu hóa quy trình thiết kế và cải thiện hiệu suất làm việc của bạn. Công cụ này hỗ trợ bạn thiết kế giao diện người dùng rõ ràng, khoa học và tối ưu hơn trong quá trình làm việc.

Việc này không chỉ tiết kiệm không gian màn hình mà còn giúp trình bày thông tin một cách khoa học và dễ hiểu. Việc tận dụng Figma Dropdown Menu plugin template giúp rút ngắn thời gian thiết kế và nâng cao độ chuyên nghiệp cho sản phẩm của bạn.
Để thao tác mượt mà trên Figma, một chiếc laptop hiệu năng cao là trợ thủ đắc lực không thể thiếu. Chiếc laptop màn hình sắc nét, chip mạnh mẽ và đa nhiệm ổn định sẽ giúp bạn thiết kế Dropdown Menu Figma dễ dàng hơn bao giờ hết. Hãy khám phá những mẫu laptop dưới đây để chọn ra thiết bị phù hợp nhất cho nhu cầu sáng tạo và thiết kế của bạn.
[Product_Listing categoryid="380" propertyid="" customlink="https://cellphones.com.vn/laptop.html" title="Danh sách Laptop đang được quan tâm nhiều tại CellphoneS"]
Những yếu tố cần chuẩn bị trước khi tạo Dropdown Menu Figma
Trước khi thiết kế Dropdown Menu, việc chuẩn bị sẵn các thành phần cần thiết sẽ giúp quá trình thực hiện mượt mà và hiệu quả hơn. Bạn cần xác định rõ ràng các tùy chọn sẽ xuất hiện trong menu và sắp xếp chúng một cách hợp lý. Với Figma Dropdown Menu plugin template, việc tạo các menu tương tác trở nên đơn giản và nhanh chóng hơn bao giờ hết.

Hãy chuẩn bị các thành phần cơ bản như nút kích hoạt và danh sách các mục chọn. Điều này sẽ giúp quá trình tạo Dropdown Menu Figma diễn ra một cách suôn sẻ và hiệu quả, đảm bảo tính nhất quán trong thiết kế.
Hướng dẫn cách tạo Dropdown Menu Figma
Dropdown Menu Figma không chỉ giúp người dùng chọn lựa dễ dàng, mà còn tạo điểm nhấn tinh tế trong giao diện. Cùng thực hiện nhanh 4 bước đơn giản để tạo menu trong Figma mượt mà và tương tác tốt:
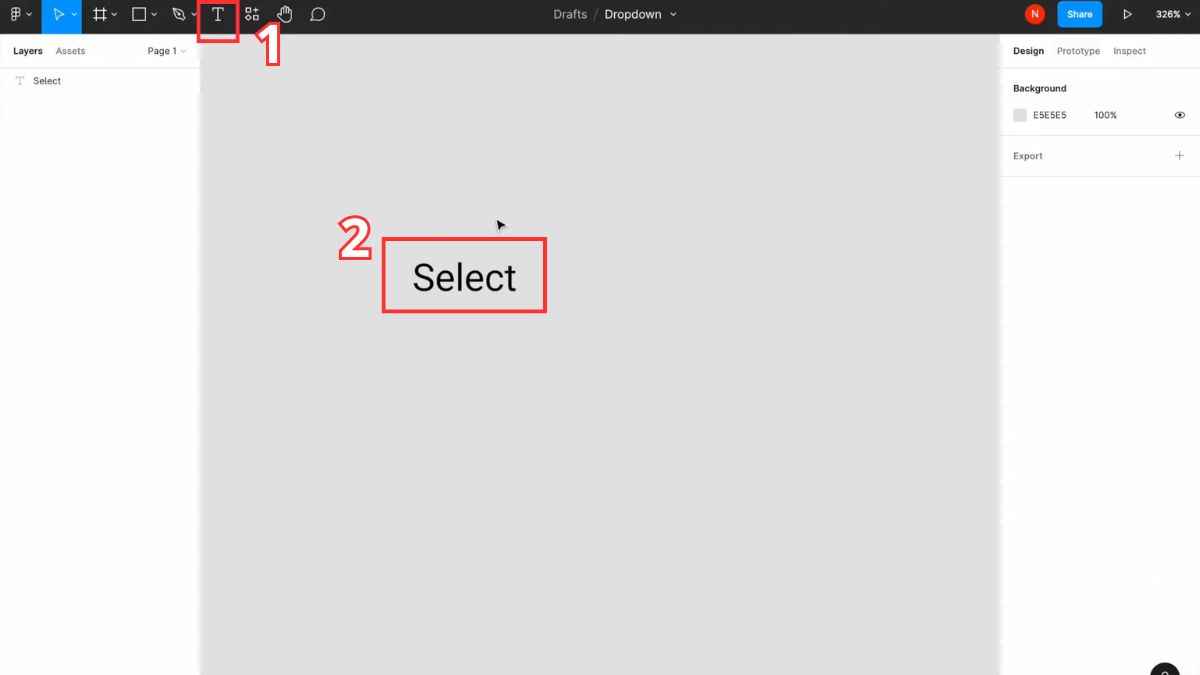
- Bước 1: Dùng công cụ Text (T) để tạo nút chính, ví dụ với nhãn “Select” – đây là điểm khởi đầu của menu.

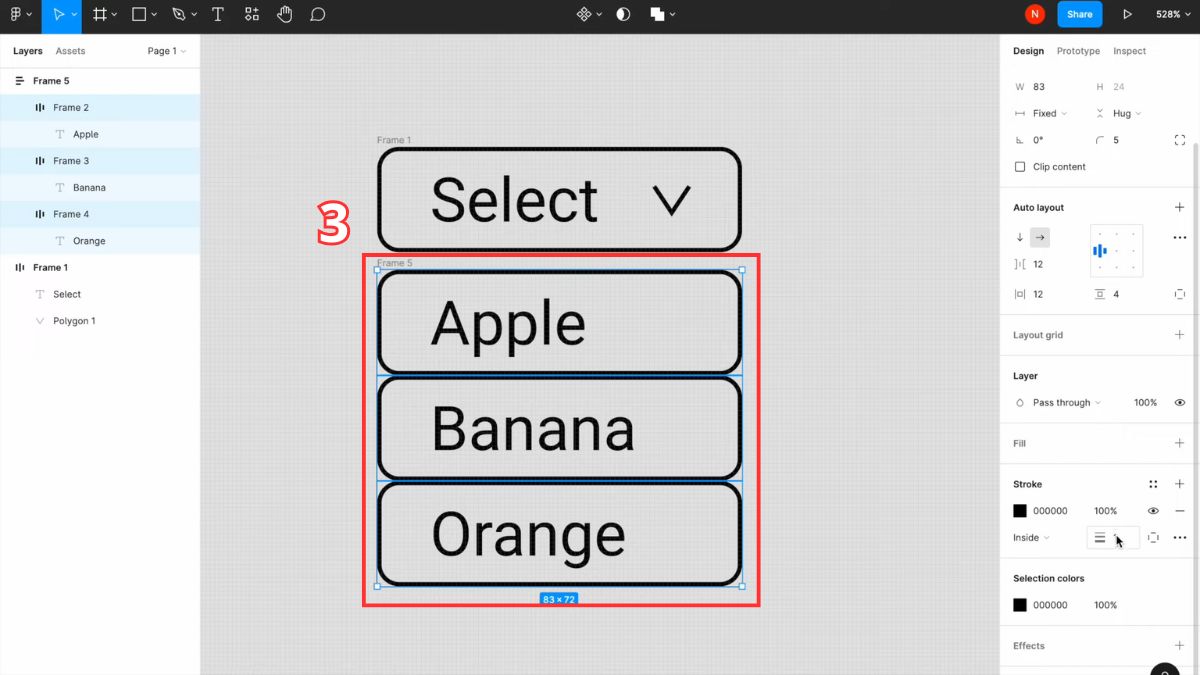
- Bước 2: Thiết kế các mục chọn dưới dạng component riêng, đảm bảo rõ ràng và dễ nhận diện.

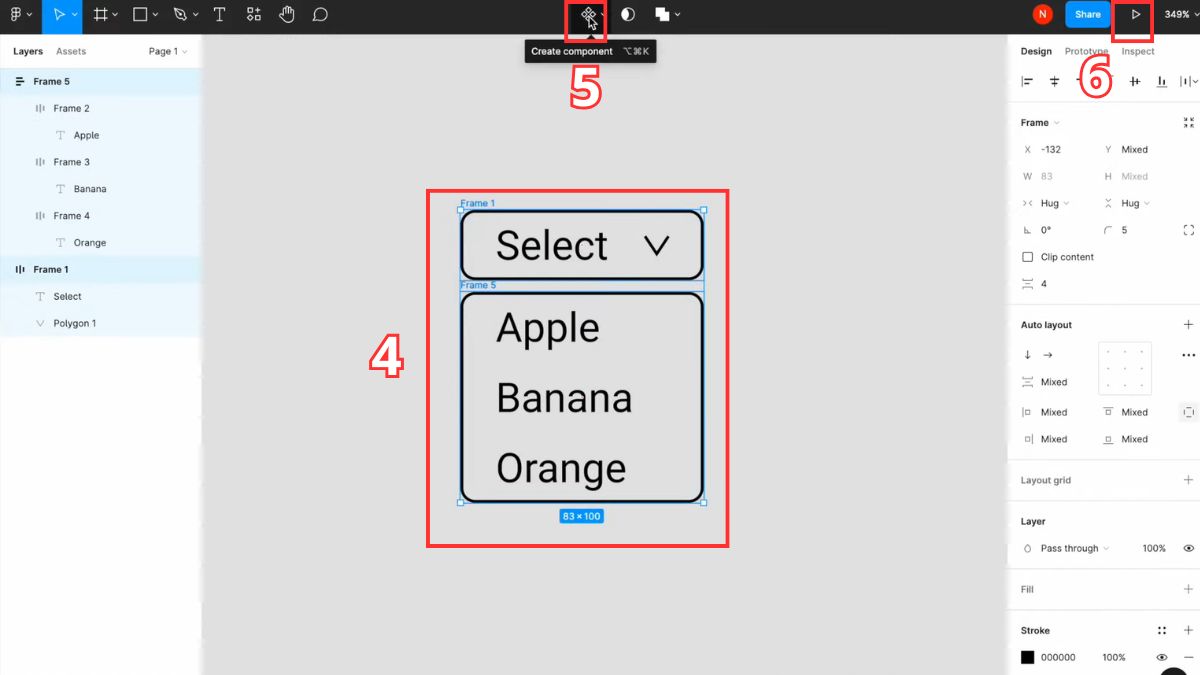
- Bước 3: Gom các mục và chọn Create Component, sau đó chuyển sang Prototype trong Figma để kiểm tra thao tác mở menu.

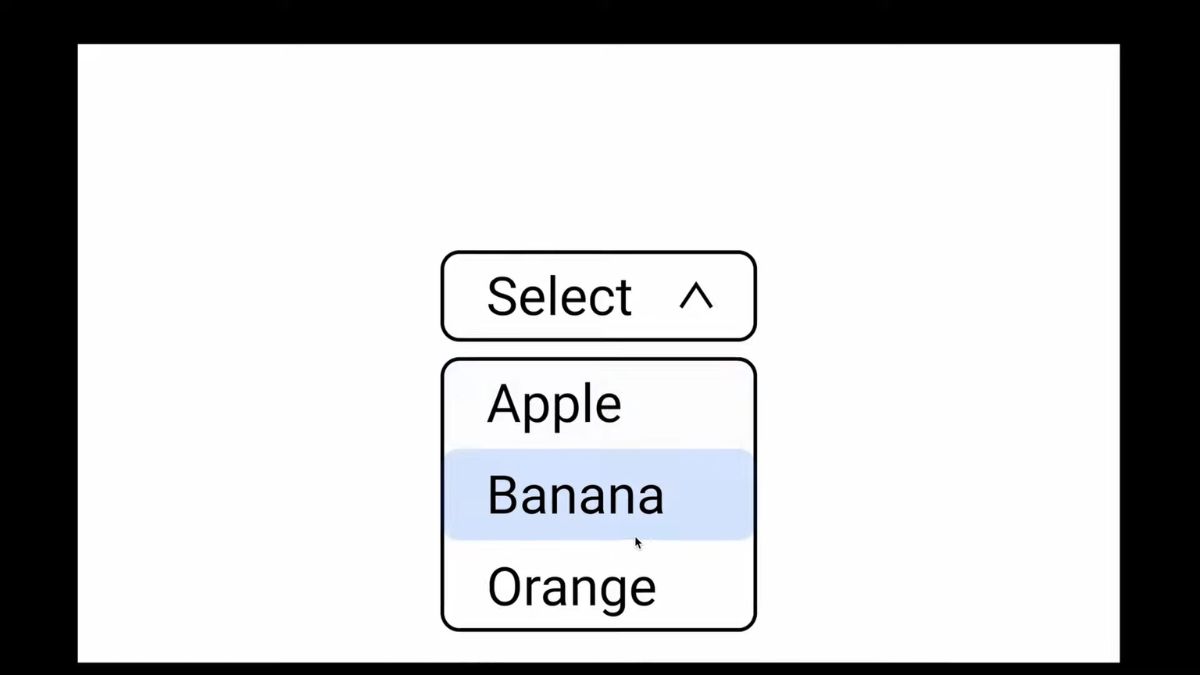
- Bước 4: Kiểm tra trạng thái khi menu mở, khi hover từng mục, và khi đóng – đảm bảo mọi tương tác đều mượt mà.

Giờ thì bạn đã có một Dropdown Menu vừa linh hoạt vừa dễ sử dụng. Đừng quên tinh chỉnh chi tiết để nó thật sự phù hợp với giao diện bạn đang thiết kế.
Mẹo thiết kế Dropdown Menu chuyên nghiệp trong Figma
Để tạo ra một Dropdown Menu chuyên nghiệp trong Figma, việc chú ý đến những chi tiết nhỏ sẽ tạo nên sự khác biệt lớn. Dưới đây là một số mẹo quan trọng giúp bạn thiết kế menu vừa hài hòa vừa thân thiện với người dùng:
- Sử dụng font chữ và bảng màu nhất quán với tổng thể thiết kế để đảm bảo sự hài hòa và đồng bộ.
- Đảm bảo các tùy chọn trong menu được trình bày rõ ràng, dễ đọc và có đủ khoảng cách, giúp người dùng thao tác dễ dàng hơn.

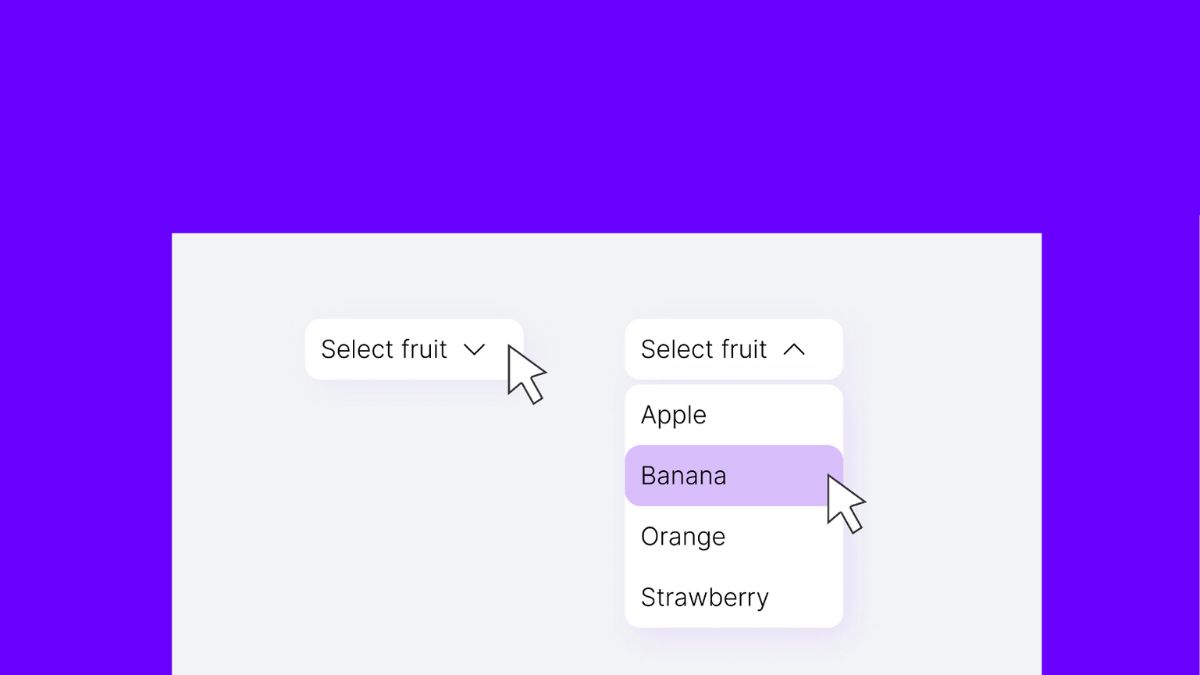
- Thêm hiệu ứng hover trong Figma hoặc chuyển động nhẹ để tăng tính tương tác và làm Dropdown Menu Figma trở nên sinh động, thu hút hơn.
- Tận dụng Figma Dropdown Menu plugin template bằng cách tải về và sử dụng, giúp cải thiện trải nghiệm người dùng cũng như tăng hiệu quả thiết kế.
Lỗi thường gặp khi tạo Dropdown Menu Figma
Khi thiết kế Dropdown Menu trong Figma, bạn có thể gặp phải một số lỗi thường xuyên xuất hiện. Một trong số đó là lỗi căn chỉnh không đúng giữa các thành phần, khiến menu trông lộn xộn.

Lỗi khác là tương tác không mượt mà, ví dụ như menu không đóng lại đúng cách hoặc không phản hồi khi nhấp. Hãy chắc chắn rằng bạn đã rà soát kỹ và xử lý triệt để các lỗi này để tránh ảnh hưởng đến trải nghiệm người dùng. Việc này sẽ giúp Dropdown Menu Figma của bạn hoạt động ổn định.
Chỉ trong vài phút, bạn đã nắm được cách tạo Dropdown Menu Figma vừa trực quan vừa chuyên nghiệp. Việc kết hợp thủ công và sử dụng Figma Dropdown Menu plugin template sẽ giúp bạn tiết kiệm thời gian và nâng cao tính nhất quán trong thiết kế. Đừng ngần ngại cùng Sforum thử nghiệm thêm để Dropdown Menu của bạn trở nên thật sự nổi bật và thân thiện với người dùng.
Câu hỏi thường gặp
Làm thế nào để tạo Dropdown Menu có thể cuộn (scroll)?
Để tạo một Dropdown Menu có thể cuộn khi danh sách tùy chọn quá dài, bạn cần sử dụng tính năng Auto Layout trong Figma. Đặt tất cả các tùy chọn vào một khung Auto Layout và sau đó điều chỉnh thuộc tính "Scrolling" thành "Vertical scrolling".
Làm thế nào để tạo Dropdown Menu có nhiều cấp (multi-level)?
Bạn sẽ cần tạo các component lồng nhau, trong đó mỗi cấp độ con của menu lại là một component riêng. Sau đó, sử dụng tính năng prototyping để liên kết các cấp độ này, cho phép người dùng mở rộng các menu con khi di chuột hoặc nhấp vào.
Có thể sử dụng plugin nào để tạo Dropdown Menu nhanh hơn?
Có một số plugin hữu ích trong Figma có thể giúp bạn tạo Dropdown Menu nhanh chóng và hiệu quả hơn. Các plugin như "Content Reel" hoặc "Anima" cung cấp các mẫu sẵn có và tính năng tự động hóa để bạn không phải thiết kế từ đầu.








Bình luận (0)