Prototype Figma là gì? Cách tạo prototype chuyên nghiệp

Cách làm và xuất Prototype Figma hỗ trợ nhà sáng tạo diễn đạt tư duy trải nghiệm người dùng. Ngoài ra, Figma Prototype template còn là một công cụ hiệu quả, giúp rút ngắn quá trình thực hiện, bạn hoàn toàn có thể tận dụng khi thiết kế. Sforum sẽ cập nhật nội dung chi tiết cho bạn ngay sau đây.
Prototype Figma là gì?
Prototype Figma là bản mô phỏng giao diện cũng như mô phỏng hành vi của một sản phẩm kỹ thuật số, giúp tái hiện trải nghiệm người dùng ngay trên bản thiết kế.
Prototype cho phép người thiết kế dựng nên chuỗi tương tác như thật như việc nhấn nút, chuyển trang mà không cần viết một dòng mã nào. Điều này hỗ trợ đội ngũ thiết kế truyền tải rõ ràng ý tưởng, dễ dàng kiểm tra luồng hoạt động và nhận phản hồi sớm từ khách hàng hay lập trình viên trước khi phát triển sản phẩm hoàn chỉnh.

Prototype Figma giúp khách hàng có thể hình dung trọn vẹn luồng hoạt động của sản phẩm, góp ý và tinh chỉnh sớm trước khi bắt tay vào lập trình thực tế. Để bắt đầu thiết kế ngay, bạn hãy tham khảo một trong những dòng laptop đồ hoạ sau đây.
[Product_Listing categoryid="1055" propertyid="" customlink="https://cellphones.com.vn/laptop/do-hoa.html" title="Tham khảo danh sách laptop đồ họa - kỹ thuật được quan tâm tại CellphoneS!"]
Vì sao nên tạo Prototype bằng Figma?
Biết cách làm Prototype Figma đội nhóm có thể kiểm thử ý tưởng với nhiều lợi ích sau:
- Tạo tương tác mượt mà ngay trên bản thiết kế.
- Không phải thiết lập phần mềm, chỉ cần một chiếc trình duyệt là đủ.
- Dễ dàng chia sẻ và nhận góp ý theo thời gian thực.
- Hỗ trợ cộng tác giữa designer, developer và khách hàng.
- Tiết kiệm thời gian sửa đổi trước khi phát triển chính thức.
Như vậy, Prototype Figma là cách rút ngắn khoảng cách giữa ý tưởng và trải nghiệm thực tế. Nó còn mang đến quy trình thiết kế hiệu quả và linh hoạt hơn cho mọi đội ngũ.

Các bước tạo Prototype Figma cơ bản cho người mới
Để dựng nên một bản mẫu sống động bạn không cần đến kỹ năng lập trình. Chỉ cần nắm được cách làm Prototype Figma sau:
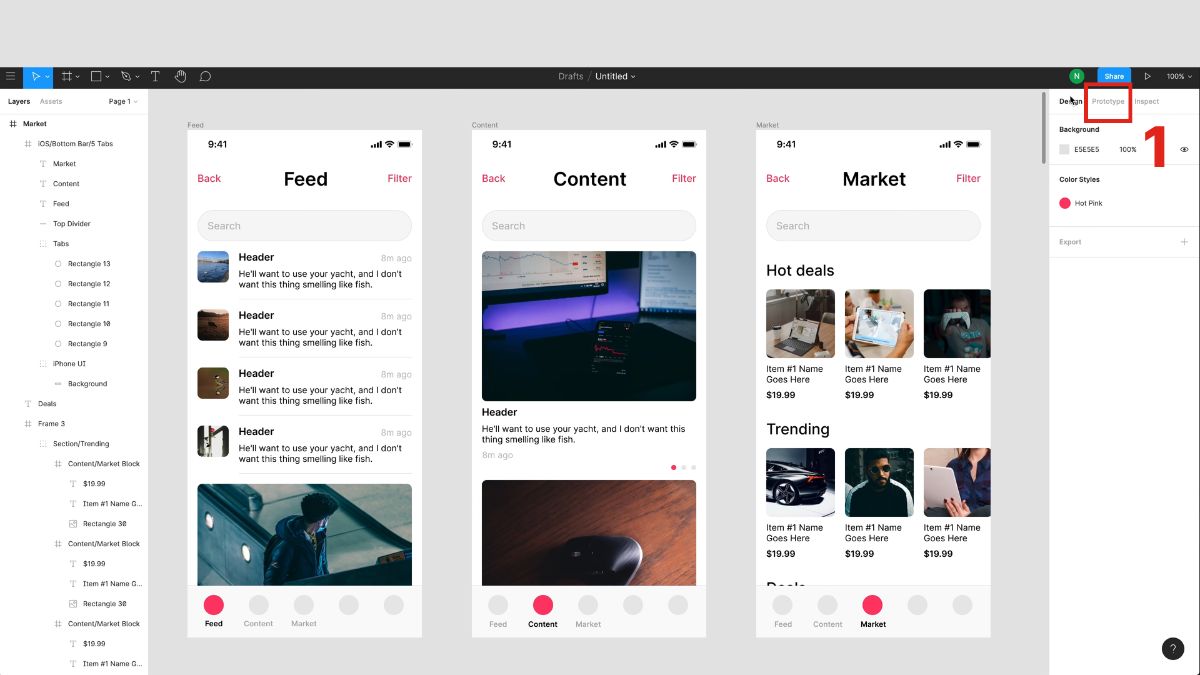
Bước 1: Hãy đảm bảo bạn đã bố trí đầy đủ các màn hình giao diện cần mô phỏng ở mục Design. Đây là "nguyên liệu" để bạn dựng lên toàn bộ luồng tương tác.

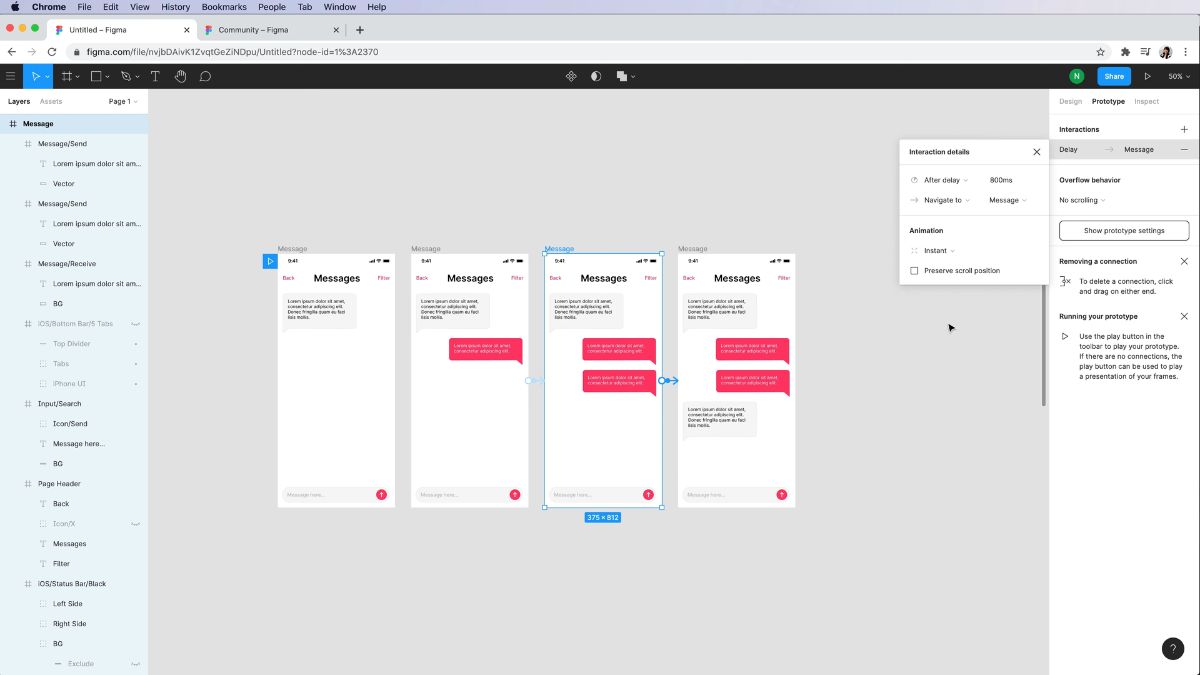
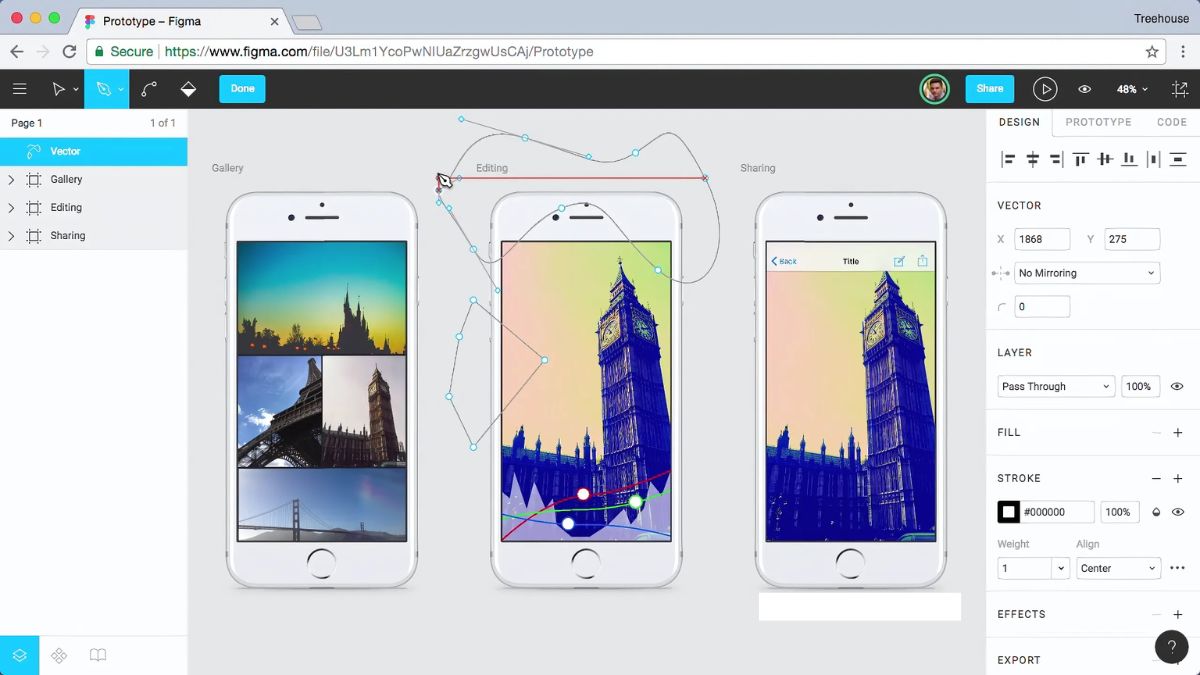
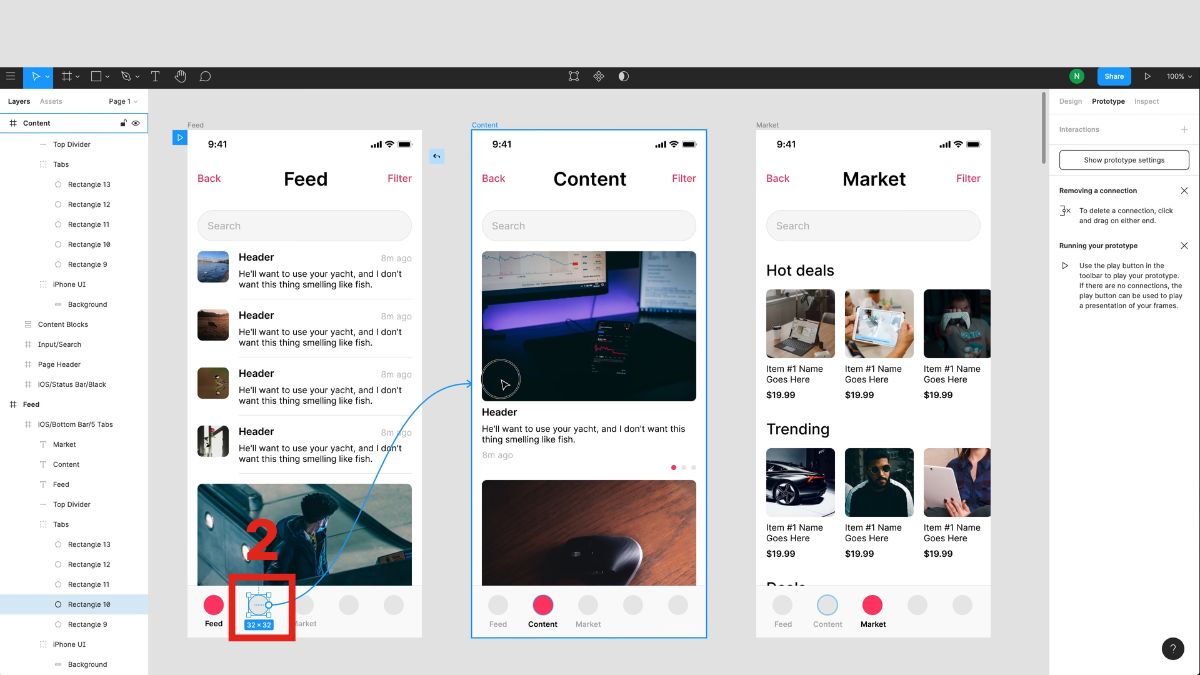
Bước 2: Ở thanh công cụ phía bên phải, chuyển từ tab Design sang tab Prototype. Chọn một nút bấm hoặc biểu tượng bất kỳ, kéo chuột để tạo dây liên kết tới khung hình bạn muốn chuyển đến.

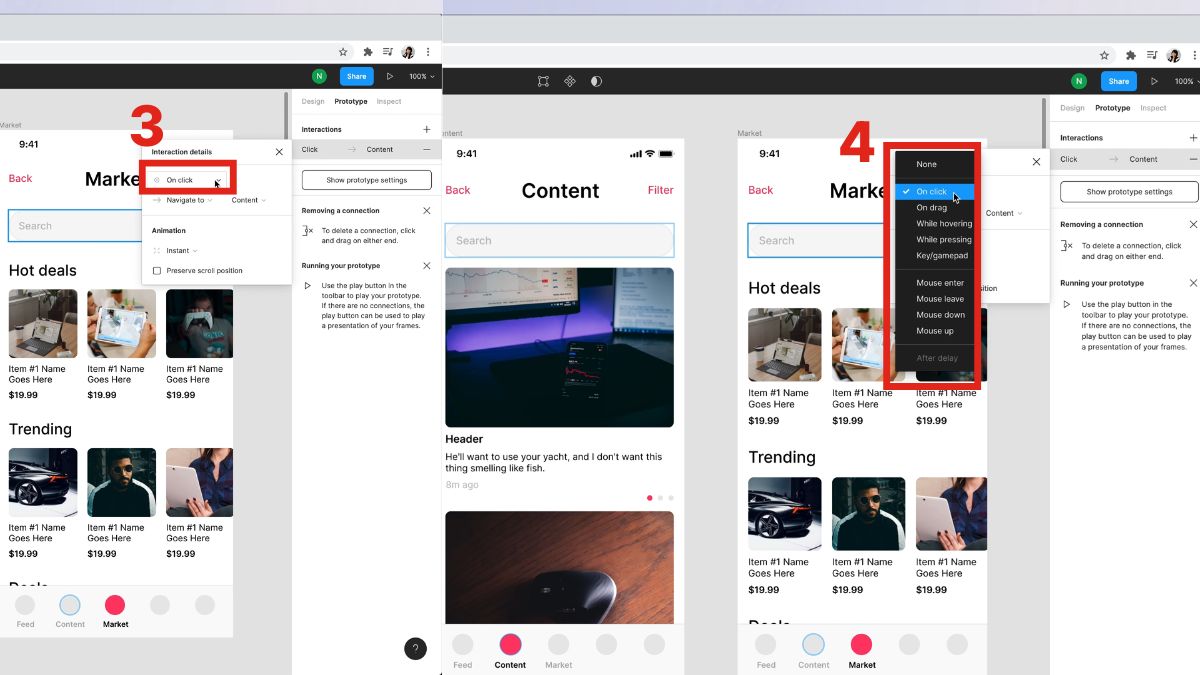
Bước 3: Bạn cần tuỳ chính tương tác của biểu tượng trong bản Interaction Detail. Chẳng hạn như On Click chọn hay một cách chuyển thao tác khác. Mục bên dưới là các Animation trong Figma có thể bổ sung cho phong phú thêm thiết kế.

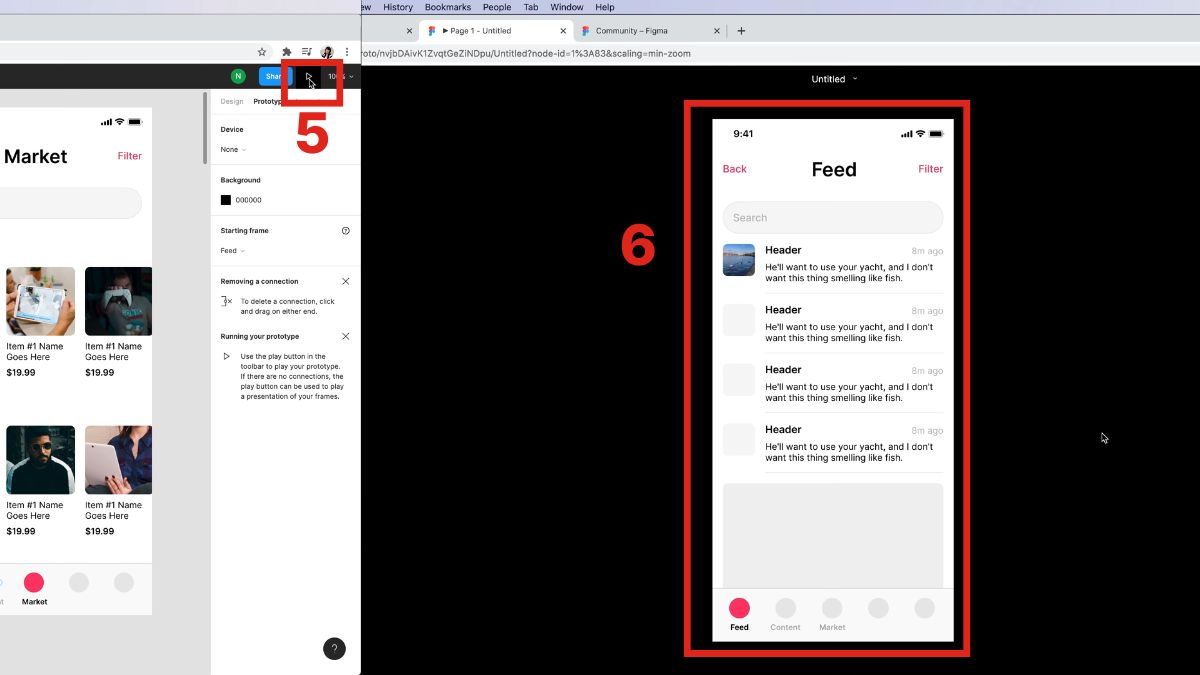
Bước 4: Nhấn nút Play hoặc Present để khởi chạy bản mô phỏng. Lúc này bạn sẽ thấy toàn bộ hành vi tương tác vận hành đúng như một sản phẩm thật.
Sau đó bạn có thể nhấn nút Share, sau đó chọn mức độ truy cập (chỉ xem, cho phép nhận xét, hoặc công khai). Bạn có thể sao chép đường link để gửi cho đồng đội hoặc khách hàng.

Lưu ý, bạn cũng có thể dùng cách xuất Prototype trong Figma theo từng frame dưới dạng PNG hoặc PDF bằng cách chọn frame, nhấn chuột phải rồi vào Export. Tuy nhiên, các tương tác sẽ không hiển thị trong bản tĩnh này.
Những tính năng nâng cao khi tạo Prototype bằng Figma
Sau khi tạo và biết cách xuất Prototype trong Figma, người dùng có thể sáng tạo thêm với nhiều hiệu ứng năng cao:
- Tạo hiệu ứng kéo (drag interaction): Giúp mô phỏng thao tác vuốt, trượt giữa các thành phần, như carousel hoặc thanh điều hướng.
- Sử dụng Overlays: Cho phép hiển thị lớp nội dung phụ (menu, thông báo, popup) mà không cần chuyển trang.
- Thiết lập điều kiện (variables & conditional logic): Giả lập các tình huống khác nhau tùy vào hành vi người dùng, nâng tầm độ linh hoạt cho Prototype.
- Sử dụng Smart Animate: Tạo chuyển động mượt mà giữa hai khung hình có điểm chung, như nút co giãn, hình ảnh thay đổi kích thước…
- Tương tác nhiều hướng (multi-flow prototyping): Hữu ích cho các sản phẩm có nhiều nhánh logic hoặc phiên bản trải nghiệm khác nhau.
Ngoài các Figma Prototype template bạn có thể thử nghiệm đa dạng tính năng hơn để biến tấu. Nắm vững chúng là cách giúp bạn biến ý tưởng trở nên trực quan và mang đến cho khách hàng.

Mẹo tối ưu Prototype Figma để thuyết trình và test UX
Áp dụng cách làm Prototype Figma cơ bản chỉ là bước khởi đầu. Để prototype thực sự gây ấn tượng khi trình bày và kiểm thử UX, người thiết kế cần biết cách tinh chỉnh riêng. Những mẹo sau có thể giúp bạn định hướng:
- Giới hạn số bước trong mỗi luồng: Tránh để người xem bị lạc hướng bằng cách xây dựng luồng tương tác ngắn gọn, mạch lạc.
- Đặt tên rõ ràng cho từng frame: Giúp người trình bày và người test dễ theo dõi thứ tự và mục đích của từng màn hình.
- Chèn hướng dẫn hoặc nhãn phụ trợ: Thêm mô tả nhỏ vào các thành phần để người dùng thử nghiệm không bị lúng túng.
- Tận dụng hiệu ứng chuyển cảnh hợp lý: Dùng Smart Animate hoặc Instant đúng lúc để giữ sự liền mạch mà không gây rối mắt.
- Tạo phiên bản demo riêng: Với những buổi thuyết trình quan trọng, hãy nhân bản và tinh gọn prototype để tránh rủi ro nhầm lẫn hoặc thao tác thừa.
- Dựng nhiều kịch bản UX: Thiết kế prototype cho các tình huống khác nhau để dễ kiểm tra phản ứng người dùng với từng trải nghiệm.
Biết cách xuất Prototype trong Figma tốt chưa đủ, bạn cần tối ưu cho mục tiêu trình bày để thuyết phục người xem hiệu quả hơn. Đó là sức mạnh của Figma khi được khai thác một cách tinh tế và có kế hoạch.

Cách làm và xuất Prototype Figma giúp bản thiết kế trở nên sinh động để trình bày ý tưởng của bạn. Bên cạnh đó, Figma Prototype template là khung sườn lý tưởng để bắt đầu nhanh chóng mà người mới không nên bỏ qua. Bạn cũng đừng bỏ lỡ nhiều mẹo công nghệ và thiết kế thú vị khác sẽ tiếp tục được cập nhất trong cùng chuyên mục trên Sforum.
Xem thêm bài viết ở chuyên mục: Ứng dụng/phần mềm
Câu hỏi thường gặp
Prototype Figma có cần plugin không?
Prototype hoàn toàn có thể được tạo ra mà không cần cài đặt thêm plugin nào. Các công cụ mô phỏng tương tác đã được tích hợp sẵn, cho phép bạn kết nối màn hình, thêm hiệu ứng chuyển cảnh và chạy thử ngay trong trình duyệt. Nếu muốn mở rộng chức năng, bạn vẫn có thể sử dụng plugin để hỗ trợ test nâng cao hoặc quản lý luồng trải nghiệm.
Có thể xuất Prototype thành video hoặc PDF không?
Figma không hỗ trợ xuất trực tiếp prototype dưới dạng video. Tuy nhiên, bạn có thể dùng phần mềm ghi màn hình để quay lại quá trình thao tác prototype.
Với định dạng PDF, Figma chỉ cho phép xuất hình ảnh tĩnh của từng frame, chứ không giữ được các chuyển động hoặc tương tác. Vì thế, việc chia sẻ prototype động vẫn nên thực hiện qua đường link để giữ nguyên trải nghiệm ban đầu.
Prototype Figma có dùng được trên điện thoại không?
Prototype Figma hoàn toàn có thể được xem và thao tác trên điện thoại thông qua trình duyệt. Đây là phương thức thuận tiện để xem xét giao diện đúng chuẩn tỷ lệ của thiết bị di động. Dù không thể chỉnh sửa trực tiếp như trên máy tính, nhưng việc trải nghiệm prototype trên điện thoại giúp đánh giá chính xác hơn cảm giác sử dụng thực tế của người dùng cuối.








Bình luận (0)