Tổng hợp các phím tắt trong Figma giúp thiết kế nhanh hơn

Các phím tắt trong Figma là yếu tố không thể thiếu giúp các nhà thiết kế tối ưu hóa quy trình làm việc và tiết kiệm thời gian. Thay vì phải liên tục di chuyển chuột hoặc tìm kiếm lệnh, việc ghi nhớ và dùng phím tắt sẽ mang đến hiệu suất cao trong công việc. Dưới đây Sforum sẽ sẽ chia sẻ đến bạn các phím tắt trên Figma hay dùng nhất.
Phím tắt di chuyển & chọn đối tượng
Khi làm việc trên công cụ Figma, khả năng chọn và di chuyển chủ thể một cách chủ động nhanh chóng sẽ hỗ trợ bạn rút ngắn quãng thời gian khi thao tác và giúp khả năng thiết kế được tốt hơn. Một trong các phím tắt trong Figma cơ bản đó là phím có ký tự “V”, dùng để kích hoạt công cụ chọn.
Điều này sẽ cho phép bạn dễ dàng nhấn và kéo các đối tượng theo ý muốn một cách nhanh và đơn giản. Bên cạnh đó, các phím mũi tên giúp di chuyển đối tượng từng pixel một cách chính xác rất tiện lợi khi sắp xếp bố cục.

Phím tắt vẽ hình
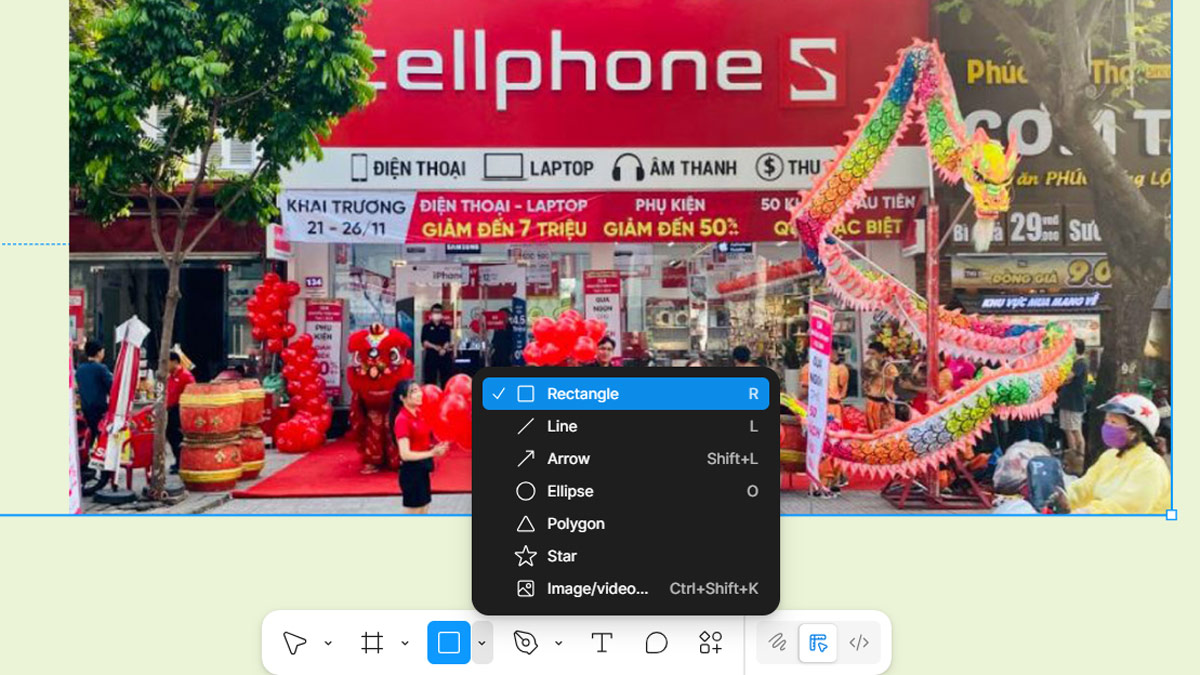
Việc sử dụng các phím tắt trên Figma khi vẽ hình giúp rút ngắn thời gian thao tác và nâng cao hiệu quả thiết kế. Bạn có thể nhấn phím R để có thể dễ dàng tạo nhanh hình chữ nhật hoặc hình vuông, trong khi phím L hỗ trợ vẽ các đường thẳng một cách linh hoạt. Nếu muốn chèn mũi tên chỉ hướng, bạn chỉ cần nhấn tổ hợp Shift + L để thao tác nhanh hơn.
Khi cần vẽ các hình tròn hay hình ê-líp, phím O là lựa chọn lý tưởng: bạn có thể kéo chuột để vẽ hình ê-líp hoặc giữ thêm Shift để tạo hình tròn đều đặn. Đặc biệt, tổ hợp phím tắt máy tính Ctrl + Shift + K còn giúp chèn hình ảnh trực tiếp từ máy tính, giúp bản thiết kế thêm sinh động và trực quan hơn.

CellphoneS hiện đang cung cấp nhiều mẫu laptop sở hữu những con chip mạnh mẽ, màn hình hiển thị hình ảnh rõ và chi tiết, RAM dung lượng lớn – hoàn toàn thích hợp để dùng cho Figma. Đến CellphoneS để trải nghiệm và chọn cho mình thiết bị mà bạn cảm thấy thích nhất.
[Product_Listing categoryid="380" propertyid="" customlink="https://cellphones.com.vn/laptop.html" title="Danh sách Laptop đang được quan tâm nhiều tại CellphoneS"]
Phím tắt nhóm, căn chỉnh & sắp xếp
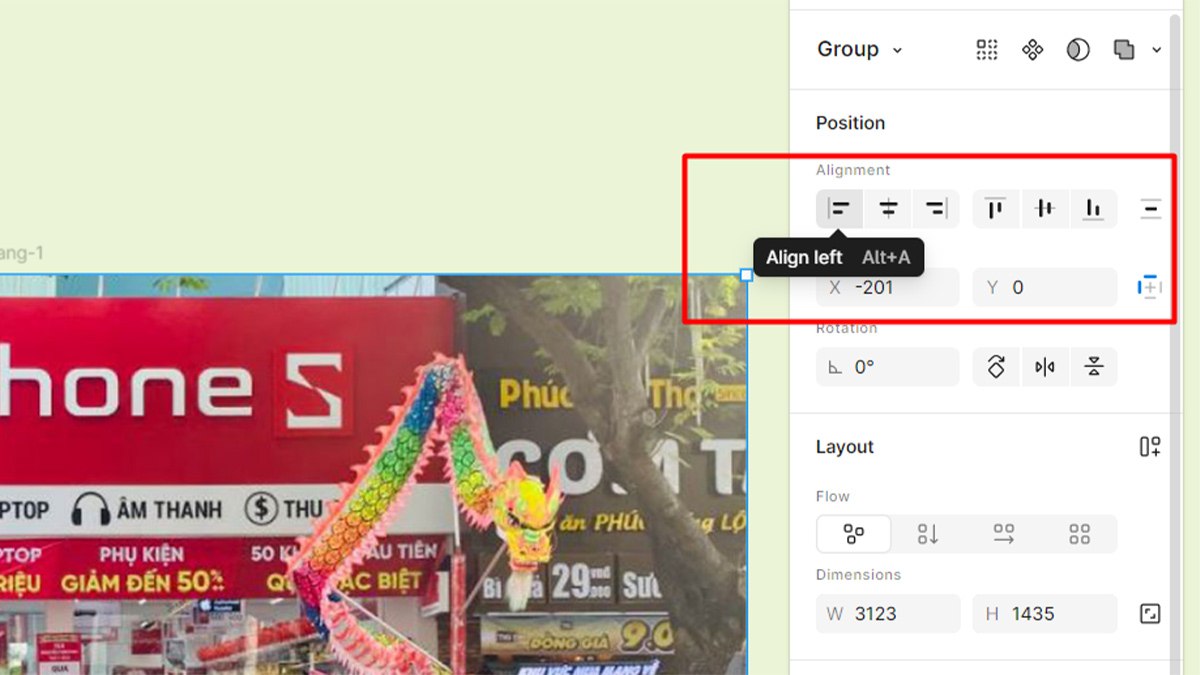
Khi làm việc với nhiều đối tượng trong cùng một khung thiết kế, việc nhóm, căn chỉnh và sắp xếp layer đúng cách sẽ đảm bảo tính nhất quán trong bố cục. Nhờ vào các phím tắt trong Figma, bạn có thể thực hiện việc thiết kế nhanh gọn mà không cần mất thời gian khi phải tìm kiếm lệnh trong menu.
Để nhóm nhanh các thành phần lại với nhau, bạn chỉ cần nhấn Ctrl + G, giúp việc di chuyển và chỉnh sửa đồng loạt trở nên dễ dàng. Khi cần căn chỉnh đối tượng, Figma cung cấp các phím tắt như Alt + A căn trái, Alt + D căn phải. Bạn có thể dùng Alt + H để căn giữa theo chiều dọc và Alt + V để căn giữa theo chiều ngang. Ngoài ra, bạn có thể sử dụng Ctrl + [ để đưa layer xuống dưới hoặc Ctrl + ] để đẩy lên trên, đảm bảo bố cục được sắp xếp đúng ý.

Phím tắt text & font
Khi thiết kế trong Figma, việc chèn văn bản là thao tác quen thuộc và thường xuyên lặp lại. Thay vì phải di chuyển chuột đến thanh công cụ và chọn công cụ Text theo cách thủ công, bạn có thể sử dụng phím tắt T để thực hiện thao tác này nhanh hơn nhiều.
Chỉ cần nhấn T rồi click vào vùng thiết kế, bạn đã có thể bắt đầu nhập văn bản ngay lập tức mà không mất thời gian chuyển đổi công cụ. Đây là một trong các phím tắt trên Figma tuy đơn giản nhưng lại cực kỳ hữu ích, giúp quá trình thiết kế trở nên liền mạch, tiết kiệm thao tác và nâng cao hiệu suất rõ rệt.

Phím tắt tạo component & variant
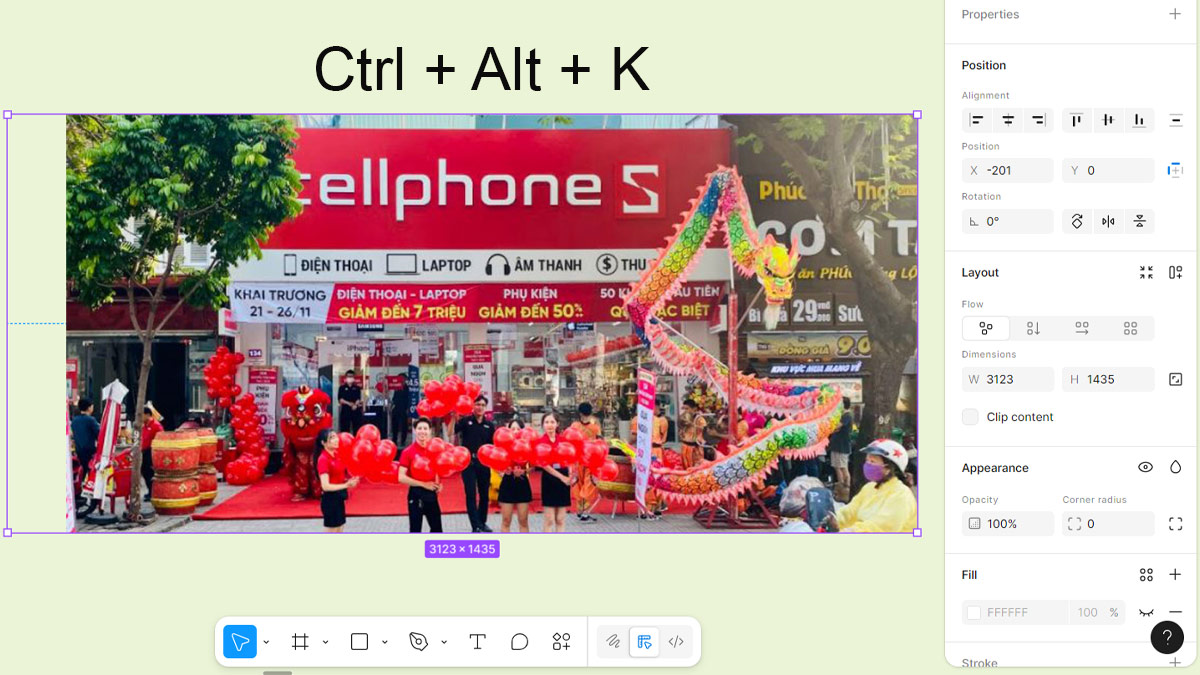
Trong quá trình thiết kế, việc tạo component là bước quan trọng giúp bạn xây dựng một hệ thống các thành phần có thể tái sử dụng và dễ dàng cập nhật về sau. Thay vì thao tác thủ công qua thanh công cụ, bạn chỉ cần chọn đối tượng và nhấn tổ hợp Ctrl + Alt + K để tạo Figma component ngay lập tức.
Đây là một trong những phím tắt được nhiều nhà thiết kế tận dụng để tăng tốc độ làm việc và đảm bảo sự đồng bộ trong toàn bộ giao diện. Phím tắt này sẽ giúp bạn giảm đi đáng kể thời gian khi thao tác và giúp bạn quản lý hiệu quả hơn các yếu tố lặp lại trong quá trình thiết kế.

Phím tắt bật/tắt grid, ruler, guide
Để đảm bảo tính chính xác và cân đối trong thiết kế, nhiều nhà thiết kế thường xuyên sử dụng các công cụ hỗ trợ như grid, ruler và guides. Thay vì thao tác thủ công qua thanh menu, bạn có thể bật hoặc tắt nhanh những công cụ này bằng các phím tắt có sẵn trong Figma.
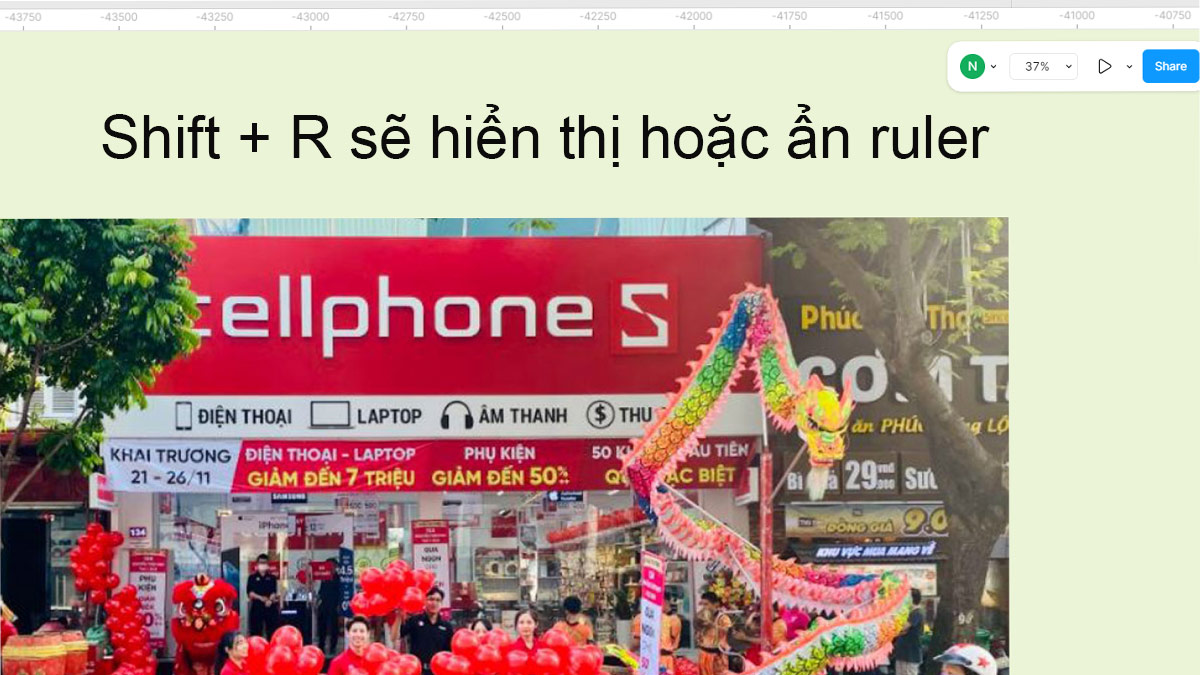
Cụ thể, Shift + R sẽ giúp hiển thị hoặc ẩn ruler – công cụ thước đo hỗ trợ căn chỉnh theo từng pixel. Đối với grid, chỉ cần nhấn Ctrl + Shift + G (hoặc Cmd + Shift + G nếu bạn dùng Mac) để bật hoặc tắt lưới căn chỉnh. Riêng với guides, bạn có thể sử dụng phím Shift + ' (dấu nháy đơn) để kiểm soát nhanh chế độ hiển thị.

Phím tắt thao tác với Auto layout
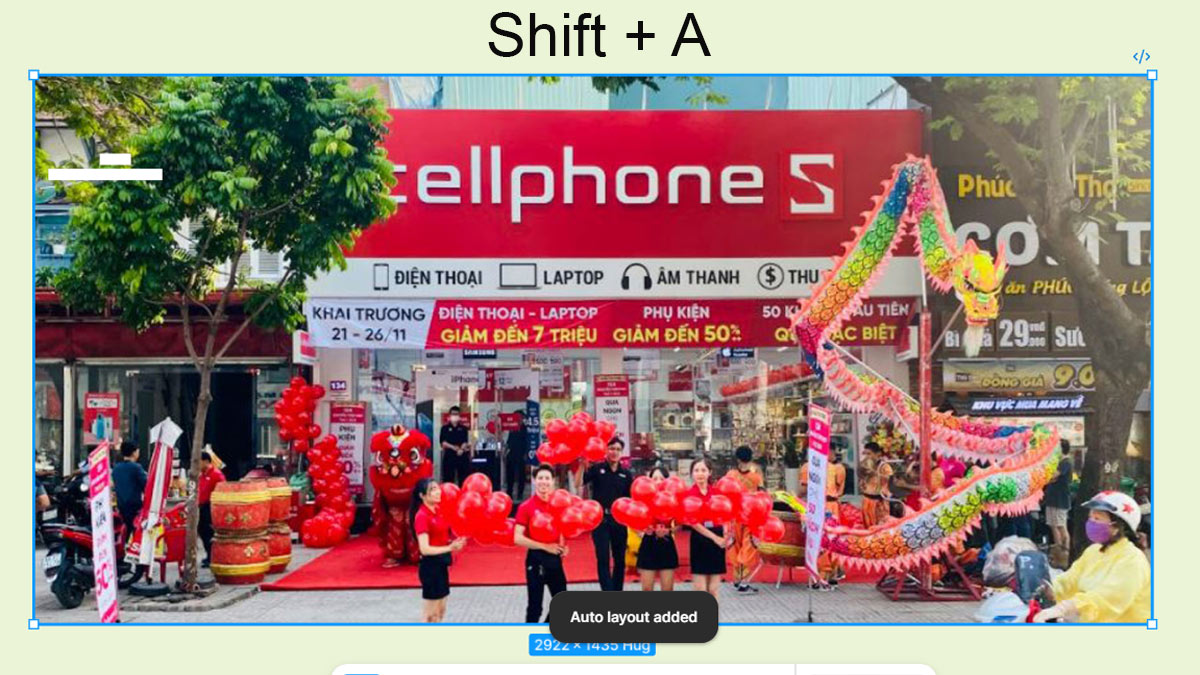
Auto Layout trong Figma là một công cụ không thể thiếu khi thiết kế các thành phần có cấu trúc lặp lại hoặc cần thích ứng linh hoạt với nội dung trong Figma. Thay vì truy cập thủ công qua bảng thuộc tính, bạn có thể nhanh chóng kích hoạt tính năng này bằng phím tắt Shift + A.
Với thao tác đơn giản này, các đối tượng được chọn sẽ tự động sắp xếp theo chiều ngang hoặc dọc, đồng thời duy trì khoảng cách đều nhau và dễ dàng thay đổi kích thước khi cần. Nhờ Auto Layout, bố cục của bạn trở nên linh hoạt hơn và dễ quản lý hơn khi điều chỉnh hoặc mở rộng thiết kế.

Phím tắt export & trình bày prototype
Quá trình thiết kế không chỉ dừng lại ở việc tạo ra các giao diện tĩnh, mà còn mở rộng sang việc xây dựng prototype. Để thao tác nhanh hơn trong giai đoạn này, bạn có thể tận dụng các phím tắt trong Figma hỗ trợ export và trình bày prototype.
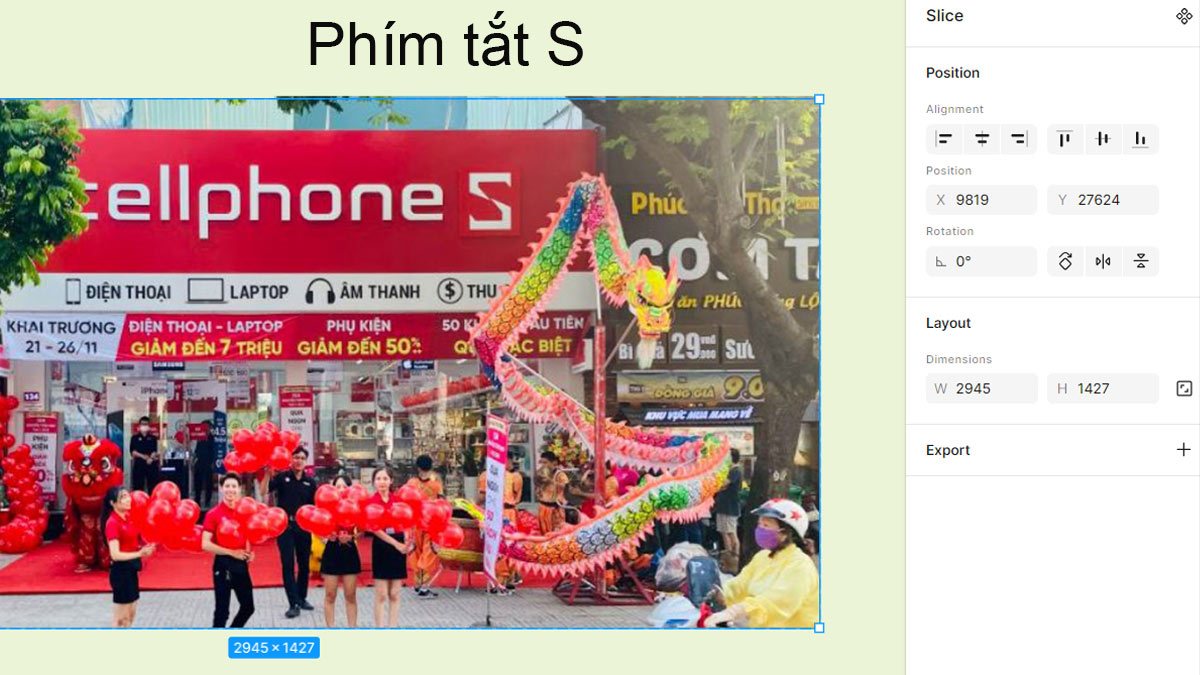
Phím tắt S được dùng để tạo một vùng chọn riêng, hỗ trợ việc xuất nhanh hình ảnh hoặc phần thiết kế cần thiết. Khi thiết lập liên kết giữa các khung trong chế độ prototype, bạn chỉ cần chọn khung hình, nhấn P, sau đó kéo chuột để tạo kết nối dễ dàng.
Để xem trước thiết kế tương tác, bạn có thể sử dụng Ctrl + P (hoặc Cmd + P trên máy Mac). Bên cạnh đó, việc chuyển đổi giữa chế độ thiết kế và chế độ prototype Figma cũng trở nên tiện lợi hơn nhờ tổ hợp phím Shift + E, giúp quá trình xây dựng và trình bày sản phẩm liền mạch hơn.

Việc dùng các phím tắt trong Figma sẽ mang lại trải nghiệm thiết kế mượt mà nâng cao hiệu suất làm việc đáng kể. Không chỉ hỗ trợ thao tác nhanh chóng, các tổ hợp phím còn giúp bạn dễ dàng chuyển đổi giữa các công cụ và xuất file một cách linh hoạt. Hãy dành thời gian làm quen và ghi nhớ những phím tắt mà Sforum chia sẽ để tận dụng tối đa sức mạnh mà Figma mang lại.
Xem thêm bài viết ở chuyên mục: Ứng dụng/phần mềm
Câu hỏi thường gặp
Có thể tùy chỉnh phím tắt trong Figma không?
Hiện tại, Figma vẫn chưa cung cấp tính năng cho phép người dùng tùy chỉnh hoặc thay đổi phím tắt theo nhu cầu cá nhân. Điều này đồng nghĩa với việc bạn chỉ có thể sử dụng các tổ hợp phím tắt mặc định đã được Figma thiết lập sẵn trong hệ thống.
Dùng Figma trên trình duyệt có khác gì bản desktop về phím tắt không?
Về cơ bản, Figma trên trình duyệt và phiên bản desktop sử dụng cùng hệ thống phím tắt, nên hầu hết thao tác bằng phím tắt đều hoạt động tương tự nhau. Tuy nhiên, khi sử dụng Figma trên trình duyệt, bạn có thể gặp một số khác biệt nhỏ do xung đột với phím tắt mặc định của trình duyệt.








Bình luận (0)