Hướng dẫn cách làm hiệu ứng hover trong Figma từ A đến Z

Cách làm hover trong Figma là kỹ năng quan trọng giúp designer mô phỏng các tương tác người dùng một cách trực quan và chuyên nghiệp. Với công cụ này, bạn có thể thể hiện rõ hành vi khi người dùng rê chuột lên các nút hoặc thành phần giao diện. Đặc biệt, cách tạo hiệu ứng hover button trong Figma giúp các thiết kế trở nên sinh động và gần hơn với trải nghiệm thực tế.
Hover trong Figma là gì?
Trong thiết kế giao diện, "hover" là trạng thái khi người dùng di chuyển chuột đến gần hoặc đặt lên một thành phần, ví dụ như nút (button), hình ảnh hoặc biểu tượng. Trong Figma, hover không chỉ dừng lại ở việc trang trí, mà còn giúp designer thể hiện rõ hành vi người dùng một cách trực quan, sinh động trong quá trình trình bày Prototype trong Figma.
Khi bạn nắm được cách làm hover trong Figma, bạn có thể mô phỏng những trải nghiệm giống như thật mà không cần viết code. Điều này càng phát huy hiệu quả khi bạn làm việc nhóm hoặc trình bày ý tưởng thiết kế cho khách hàng. Đặc biệt, với cách tạo hiệu ứng hover button trong Figma, bạn dễ dàng trình diễn các trạng thái như: mặc định, khi rê chuột, khi click, giúp sản phẩm có chiều sâu hơn về mặt tương tác.

Nếu bạn đang tìm một chiếc laptop mạnh mẽ để thiết kế giao diện mượt mà trên Figma, đừng bỏ qua các mẫu laptop tại CellphoneS. CellphoneS hiện có nhiều mẫu laptop, từ cấu hình cơ bản đến nâng cao, phù hợp cho designer lẫn dân văn phòng. Tham khảo ngay!
[Product_Listing categoryid="380" propertyid="" customlink="https://cellphones.com.vn/laptop.html" title="Danh sách Laptop đang được quan tâm nhiều tại CellphoneS"]
Cách làm hover trong Figma bằng Variants
Để tạo hover, công cụ mạnh mẽ và được khuyên dùng nhất trong Figma chính là Variants. Cách làm hover trong Figma đơn giản:
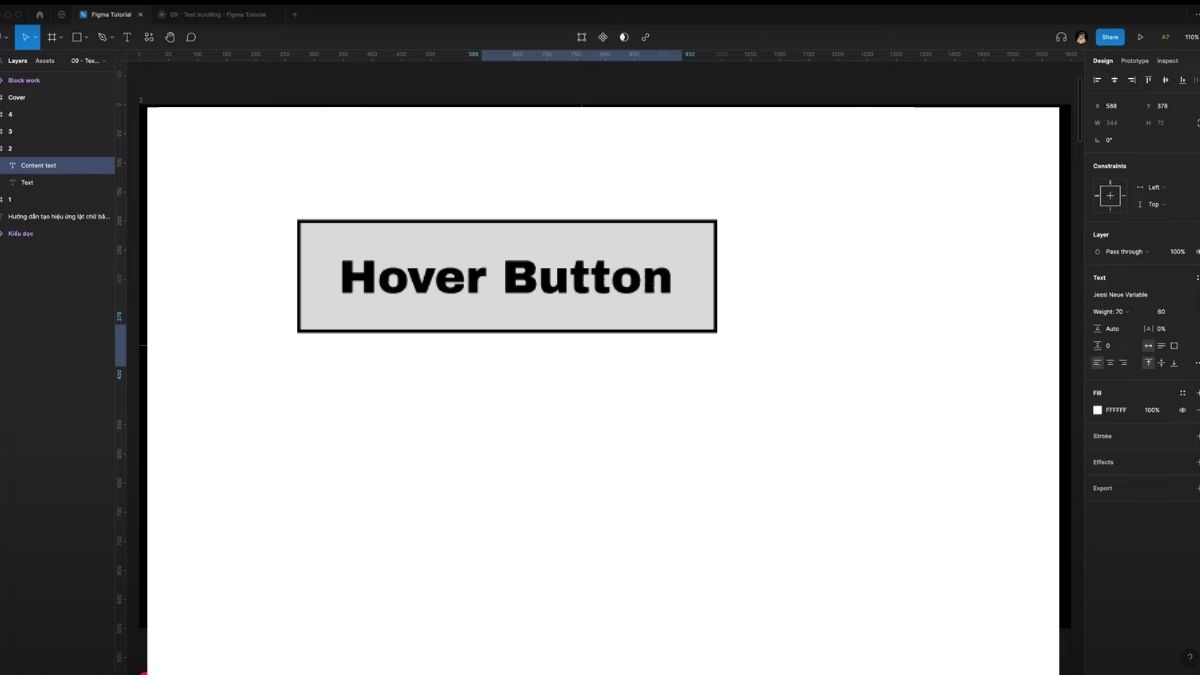
- Bước 1: Thiết kế nút hoặc đối tượng bạn muốn áp dụng hover. Đây sẽ là trạng thái ban đầu hiển thị trên giao diện. Chẳng hạn như hình chữ nhật đơn giản có văn bản bên trong và nhóm nó lại.

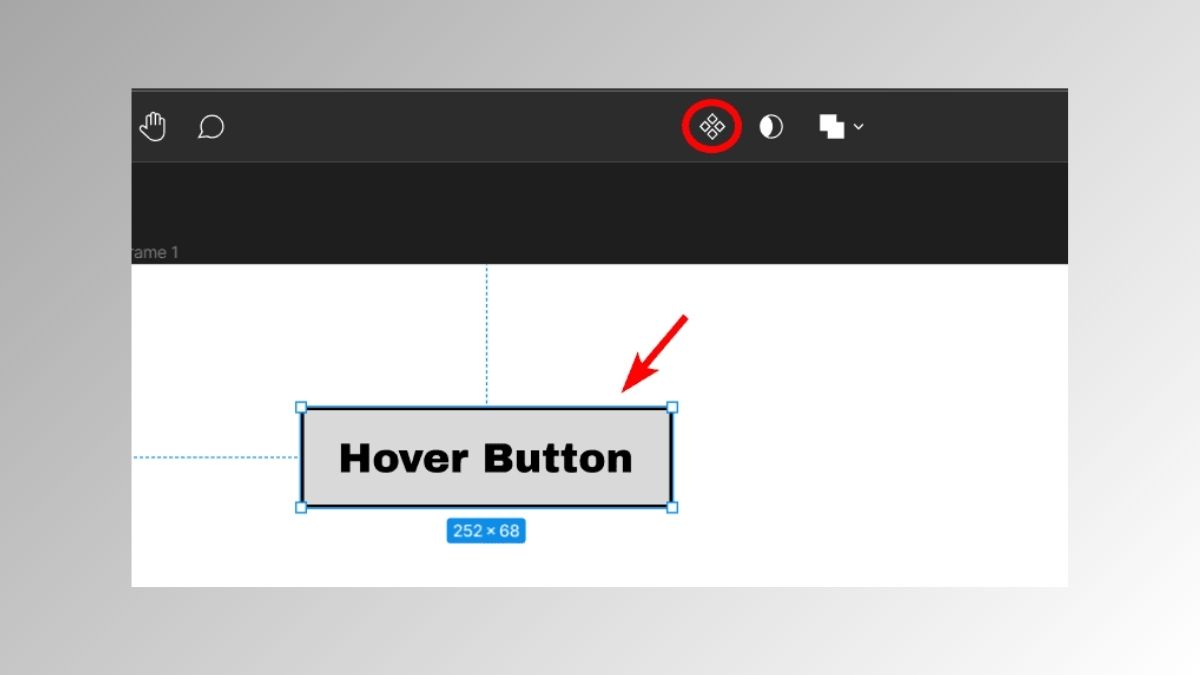
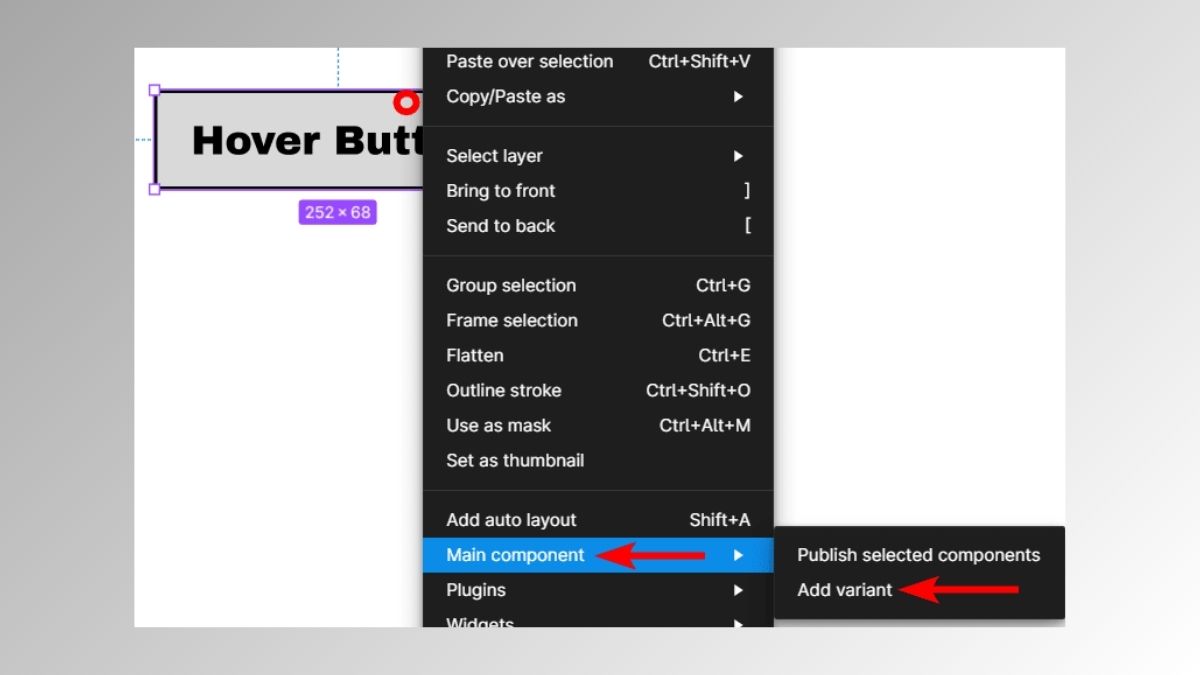
- Bước 2: Chọn phần tử vừa tạo, nhấn Ctrl + Alt + K (Windows) hoặc Cmd + Option + K (Mac) để tạo component. Sau đó nhấp chuột phải vào Main Component > chọn Add Variant để thêm trạng thái hover.


- Bước 3: Tại variant vừa thêm, thay đổi kiểu dáng như đổi màu nền, viền hoặc hiệu ứng bóng để mô phỏng khi người dùng di chuột qua.

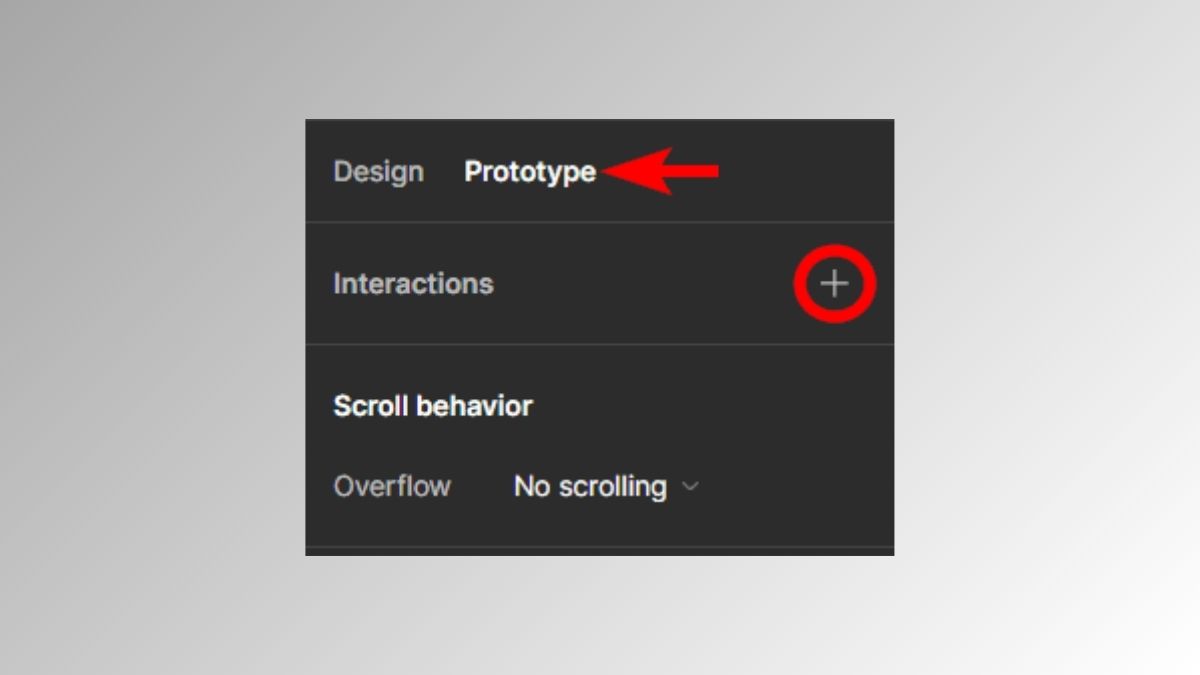
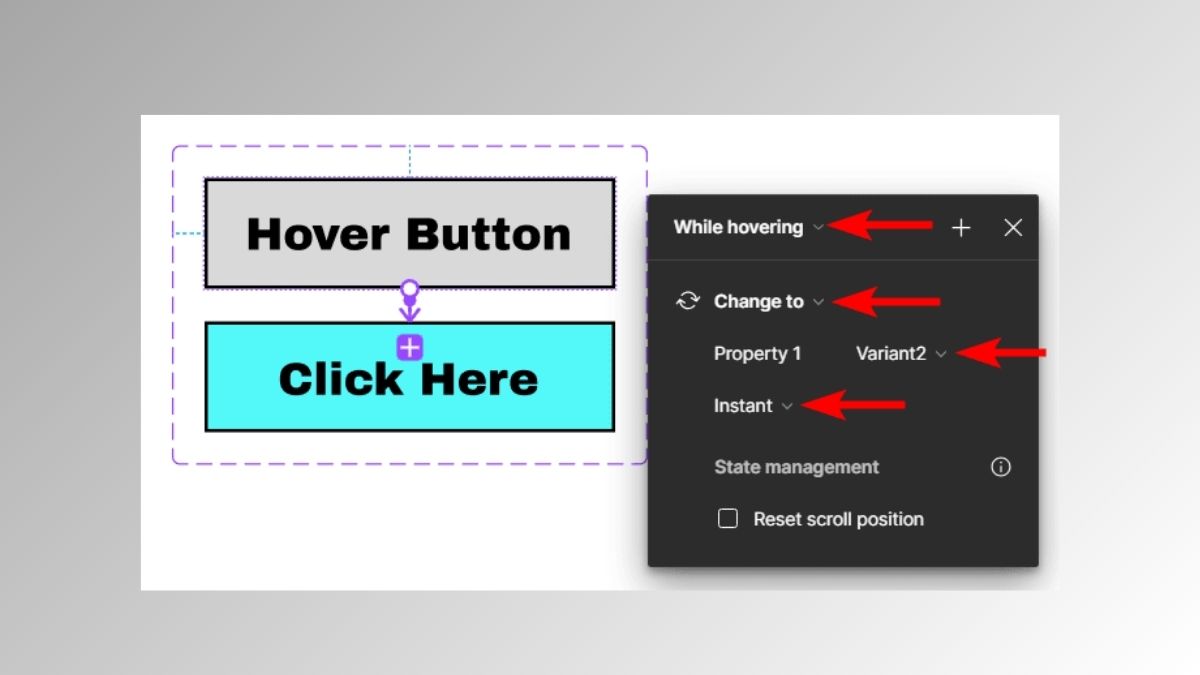
- Bước 4: Vào tab Prototype, chọn phần tử mặc định, kéo dây đến variant hover và cài đặt:
- Trigger: While hovering
- Action: Change to → chọn variant hover
- Animation: Instant hoặc Smart Animate


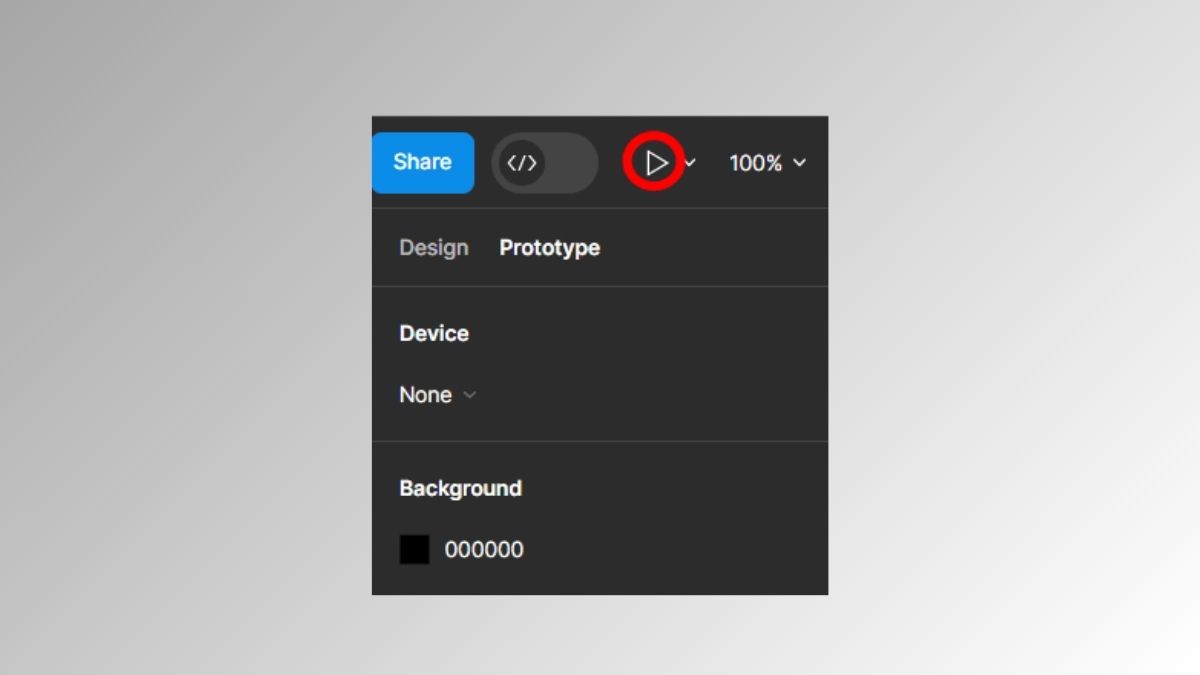
- Bước 5: Nhấn nút Present để xem thử kết quả.

Những lưu ý khi tạo hiệu ứng hover trong Figma
Khi áp dụng cách làm hover trong Figma, có một số điểm bạn cần lưu ý để hiệu ứng hoạt động đúng và tránh lỗi trong quá trình thiết kế. Dưới đây là những lưu ý quan trọng từ môi trường hiển thị hiệu ứng đến cách tổ chức và đặt tên component một cách hợp lý.
Hover chỉ hoạt động trong chế độ Prototype
Khi thực hiện cách làm hover trong Figma, bạn cần biết rằng hover chỉ hiển thị khi bật chế độ Prototype và nhấn nút “Present”. Nếu bạn chỉ đang ở tab Design hoặc chỉnh sửa trong Variants, sẽ không thấy bất kỳ chuyển động nào xảy ra. Đây là một lưu ý nền tảng nhưng thường bị người dùng bỏ sót. Vì vậy, sau khi thiết lập xong, hãy luôn chuyển sang chế độ trình chiếu để kiểm tra hiệu ứng hoạt động đúng hay chưa.
Không áp dụng được nếu không dùng Variants
Một trong những điều kiện bắt buộc khi thực hiện cách tạo hiệu ứng hover button trong Figma là bạn phải dùng Variants. Nếu chỉ tạo nhiều Frame hoặc sử dụng Auto Layout thì hover sẽ không hoạt động. Figma yêu cầu các trạng thái như Default – Hover phải được gộp vào Component dùng Variants để gắn trigger chính xác. Do đó, hãy luôn nhớ rằng không thể tạo hover đúng cách nếu bạn không dùng tính năng Variants của Figma.
Cần đặt tên hợp lý để dễ quản lý nhiều hover
Trong quá trình áp dụng cách làm hover trong Figma, việc đặt tên rõ ràng cho các trạng thái là rất cần thiết, đặc biệt khi bạn có nhiều button hoặc component lặp lại. Hãy dùng các quy ước như “Primary / Default”, “Primary / Hover” để dễ nhận diện. Việc này không chỉ giúp quản lý trực quan hơn mà còn hỗ trợ rất tốt khi chỉnh sửa hoặc mở rộng dự án về sau.
Hover không chạy trong file export PNG/JPG
Một lưu ý quan trọng khác khi áp dụng cách tạo hiệu ứng hover button trong Figma là hover không thể hiển thị trong các file ảnh tĩnh như PNG hay JPG. Hover chỉ hoạt động trong chế độ Prototype vì nó là tương tác động. Nếu bạn cần gửi thiết kế có hover cho khách hàng, hãy gửi link Figma hoặc quay lại video thao tác để thể hiện đúng ý tưởng thiết kế.

Trên đây là hướng dẫn chi tiết về cách làm hover trong Figma mà bất kỳ designer nào cũng nên biết khi thiết kế giao diện có tính tương tác cao. Khi bạn nắm vững kỹ thuật này, việc mô phỏng các hành vi người dùng trở nên dễ dàng và thuyết phục hơn. Đừng quên áp dụng cách tạo hiệu ứng hover button trong Figma để nâng cao chất lượng bản prototype và gây ấn tượng với khách hàng hoặc team phát triển.
Xem thêm bài viết ở chuyên mục: Ứng dụng/phần mềm
Câu hỏi thường gặp
Hover trong Figma có thể export ra code không?
Câu trả lời là không trực tiếp. Figma hiện chưa hỗ trợ xuất code tương tác hover giống như CSS. Tuy nhiên, bạn có thể kết hợp Figma với plugin hoặc công cụ như Anima, Framer để tạo mã gần giống với HTML/CSS. Dù vậy, nếu bạn chỉ cần prototype nhanh, thì việc thành thạo cách làm hover trong Figma là đã đủ để trình bày ý tưởng hiệu quả.
Làm sao để hover hiệu ứng mượt như trong HTML/CSS?
Mặc định, Figma chưa hỗ trợ easing (làm mượt) chi tiết như CSS transition. Tuy nhiên, bạn có thể tùy chỉnh phần Animation trong Prototype, chọn Smart Animate và thiết lập easing. Đây là cách mô phỏng gần đúng và hữu ích khi bạn áp dụng cách tạo hiệu ứng hover button trong Figma cho sản phẩm có chuyển động mềm mại.
Có thể thêm nhiều hover khác nhau cho 1 đối tượng không?
Có. Bạn có thể tạo nhiều Variants cho cùng một button: Default, Hover, Active, Disabled,... Tuy nhiên, cần lưu ý rằng một lần hover chỉ có thể kích hoạt một hành động. Vì vậy, bạn cần lên kế hoạch tương tác rõ ràng trước khi thiết kế. Khi hiểu rõ cách làm hover trong Figma, việc mở rộng nhiều trạng thái sẽ dễ dàng hơn rất nhiều.








Bình luận (0)