Hướng dẫn tạo button trong Figma đơn giản, chuyên nghiệp

Cách tạo button trong Figma là một kỹ năng thiết yếu đối với nhà thiết kế UI/UX khi xây dựng giao diện web hoặc ứng dụng. Việc thiết kế không chỉ đơn thuần là vẽ một hình chữ nhật và thêm văn bản, mà còn đòi hỏi sự chính xác, nhất quán. Trong bài viết dưới đây, Sforum sẽ hướng dẫn bạn quy trình tạo button Figma một cách đơn giản, chuyên nghiệp và tối ưu cho trải nghiệm người dùng.
Xem thêm: Hướng dẫn tạo bảng trong Figma bằng nhiều cách đơn giản
Tạo button trong Figma để làm gì?
Tạo button trong Figma là có vai trò như cầu nối giữa người dùng và hệ thống, giúp họ dễ dàng nhận biết và thực hiện các hành động cụ thể. Một button được thiết kế tốt sẽ góp phần nâng cao trải nghiệm người dùng (UX), đồng thời thúc đẩy hiệu quả tương tác trên sản phẩm số.
Figma cung cấp đầy đủ công cụ để nhà thiết kế kiểm soát các yếu tố như màu sắc, kích thước, bo góc, khoảng cách và trạng thái của button. Điều này giúp bạn tạo button Figma đảm bảo tính nhất quán về mặt hình ảnh, tăng tính thẩm mỹ và khả năng sử dụng trên mọi thiết bị.
Bên cạnh đó, tính năng tạo component trong Figma cho phép xây dựng hệ thống button linh hoạt, dễ tái sử dụng và chỉnh sửa đồng bộ. Điều này đặc biệt hữu ích khi người dùng có nhu cầu làm việc trong các dự án thiết kế quy mô lớn hoặc làm việc nhóm.

Cách tạo button cơ bản trong Figma
Để tạo button trong Figma một cách nhanh chóng và hiệu quả, bạn chỉ cần thực hiện theo các bước cơ bản dưới đây:
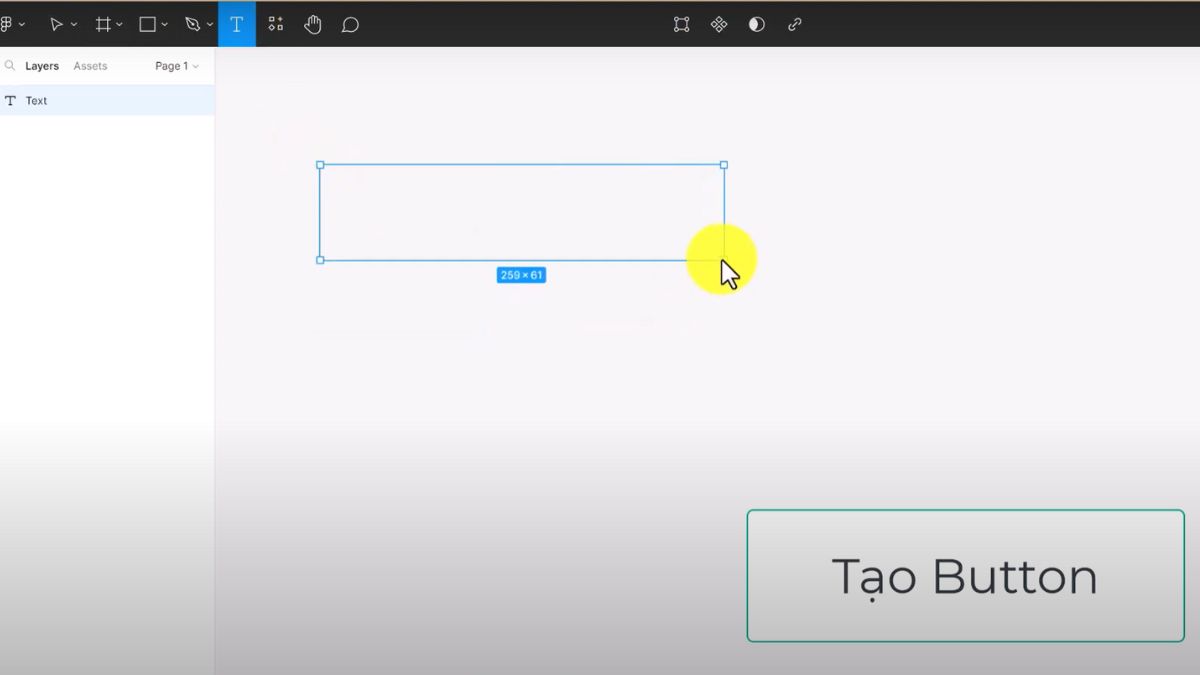
Bước 1: Sử dụng công cụ Text (phím tắt T), nhấp vào canvas và nhập nội dung mong muốn cho button.

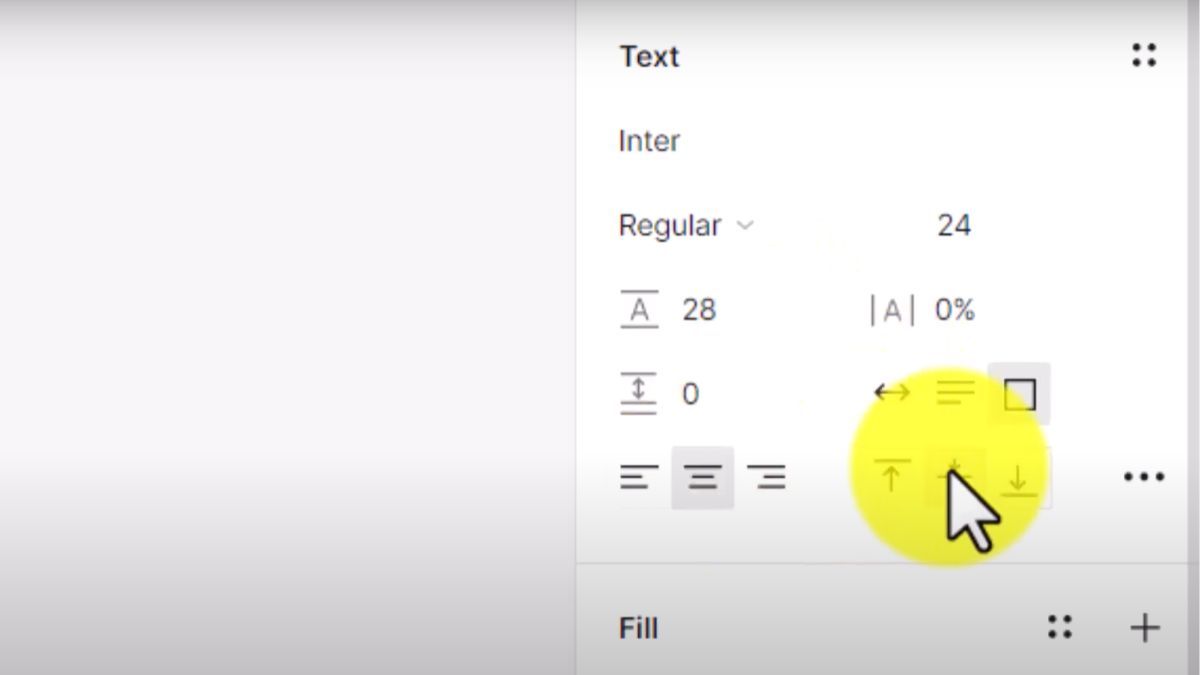
Bước 2: Tiến hành điều chỉnh kích thước chữ, kiểu font, độ đậm và màu chữ sao cho phù hợp với giao diện tổng thể, đảm bảo tính thẩm mỹ.

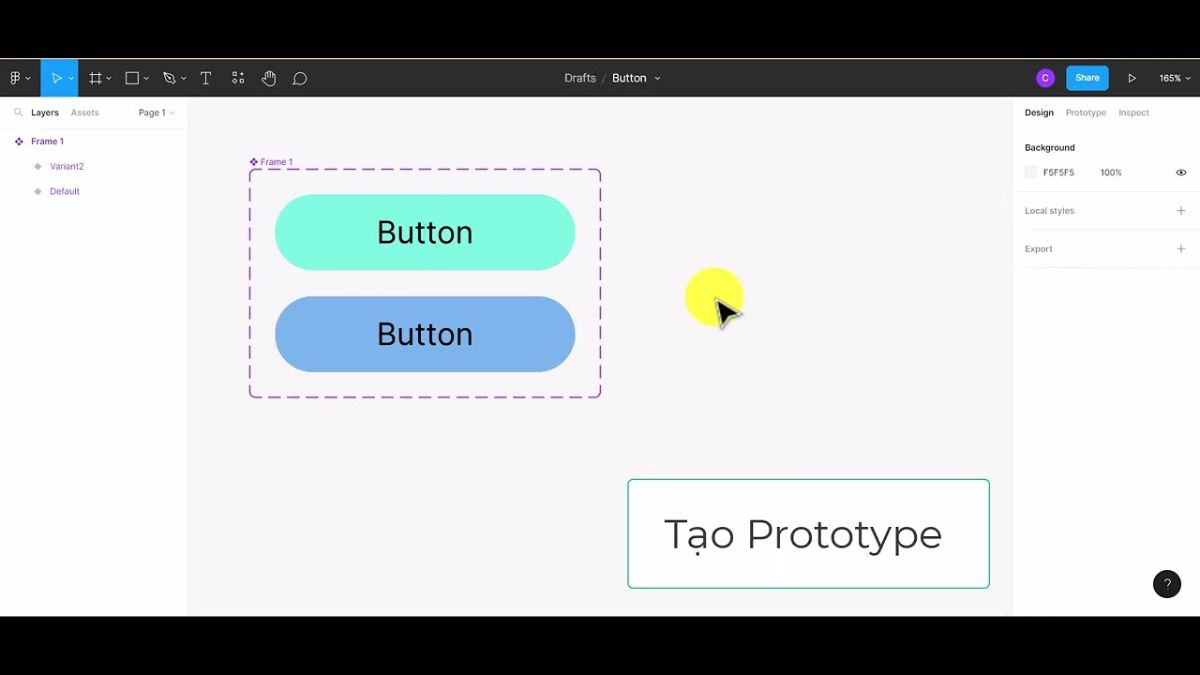
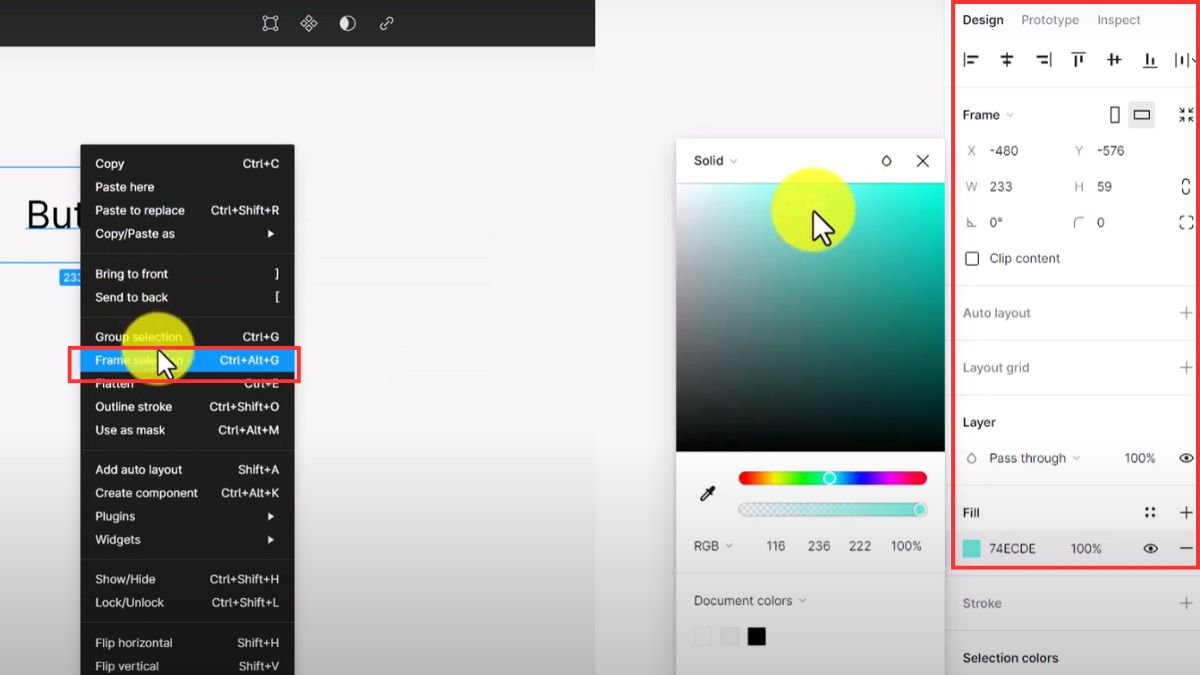
Bước 3: Chọn đối tượng văn bản, sau đó nhấp chuột phải và chọn Frame selection để tạo khung cho button. Tiếp theo, thêm màu nền, điều chỉnh bo góc và thiết lập màu sắc hài hòa nhằm tạo điểm nhấn trực quan cho giao diện.

Với cách tạo button trong Figma, bạn không chỉ đảm bảo tính thẩm mỹ mà còn tối ưu hiệu suất thiết kế và tăng tính tương tác cho sản phẩm. Để quá trình tạo button Figma diễn ra mượt mà và chuyên nghiệp hơn, hãy tham khảo ngay các dòng laptop cấu hình mạnh dưới đây nhé!
[Product_Listing categoryid="380" propertyid="" customlink="https://cellphones.com.vn/laptop.html" title="Danh sách Laptop đang được quan tâm nhiều tại CellphoneS"]
Bài viết trên, Sforum đã hướng dẫn chi tiết cách tạo button trong Figma, giúp bạn dễ dàng thực hành và ứng dụng vào thiết kế giao diện chuyên nghiệp. Trong quá trình tạo button Figma, người dùng nên sử dụng Auto Layout và component để đảm bảo tính nhất quán, dễ chỉnh sửa và tiết kiệm thời gian. Đừng quên theo dõi Sforum để cập nhật những hướng dẫn chi tiết và không bỏ lỡ các xu hướng công nghệ mới nhất trong lĩnh vực sáng tạo số!
Xem thêm bài viết ở chuyên mục: Ứng dụng/phần mềm
Câu hỏi thường gặp
Có nên làm từng button riêng hay dùng component?
Khi tạo button Figma, bạn nên sử dụng component cho button thay vì tạo từng đối tượng riêng lẻ. Component giúp duy trì tính nhất quán, dễ dàng chỉnh sửa đồng bộ và tiết kiệm thời gian khi thiết kế nhiều màn hình hoặc phiên bản khác nhau.
Khi cần thay đổi kích thước, màu sắc hoặc kiểu dáng button, bạn chỉ cần cập nhật component gốc, các instance còn lại sẽ tự động thay đổi theo. Đây là cách tạo button trong Figma chuyên nghiệp, hiệu quả và phù hợp với các hệ thống thiết kế quy mô lớn.
Có thể tạo button responsive trong Figma không?
Người dùng hoàn toàn có thể tạo button responsive trong Figma nhờ vào tính năng Auto Layout và các thiết lập resizing thông minh. Khi áp dụng Auto Layout, button trong Figma sẽ tự động điều chỉnh kích thước dựa trên nội dung hoặc khung chứa. Nhờ đó, thiết kế luôn giữ được tỷ lệ cân đối và khoảng cách hợp lý trên nhiều kích thước giao diện khác nhau.








Bình luận (0)