Hướng dẫn tạo bảng trong Figma bằng nhiều cách đơn giản

Hướng dẫn cách tạo bảng trong Figma là nội dung quan trọng dành cho designer khi cần trình bày dữ liệu rõ ràng và chuyên nghiệp. Dù bạn muốn vẽ, tạo bảng màu trong Figma cho UI/UX hay lên layout sản phẩm, việc nắm được các kỹ thuật này sẽ giúp quy trình thiết kế mạch lạc và nhất quán hơn. Bài viết này sẽ đưa bạn qua từng bước cụ thể, giúp dễ đàng ứng dụng ngay trong dự án thực tế.
Xem thêm: Hướng dẫn tạo button trong Figma đơn giản, chuyên nghiệp
Tạo bảng trong Figma để làm gì?
Tạo bảng trong Figma là thao tác thường được áp dụng trong các thiết kế giao diện chứa dữ liệu như dashboard, hệ thống quản trị (CMS), hoặc các mẫu phân tích số liệu. Việc vẽ bảng trong Figma giúp định hình nội dung một cách trực quan, khoa học, từ đó cải thiện trải nghiệm người dùng.
Ngoài ra, bạn còn có thể tạo bảng màu trong Figma để trình bày các mã màu hệ thống, phục vụ công việc thiết kế UI. Không chỉ vậy, bảng còn là thành phần tái sử dụng phổ biến trong thiết kế hệ thống thiết kế (Design System), đặc biệt là khi cần trình bày các dòng dữ liệu động. Do đó, nắm được cách tạo bảng trong Figma là kỹ năng quan trọng mà bất kỳ designer nào cũng nên có.

Để thao tác mượt mà khi vẽ và tạo bảng trong Figma, bạn cần một chiếc laptop có cấu hình ổn định, màn hình hiển thị sắc nét và dung lượng RAM đủ lớn. CellphoneS hiện đang cung cấp nhiều mẫu laptop phù hợp cho thiết kế đồ họa với mức giá ưu đãi hấp dẫn. Tham khảo ngay tại đây nhé!
[Product_Listing categoryid="380" propertyid="" customlink="https://cellphones.com.vn/laptop.html" title="Danh sách Laptop đang được quan tâm nhiều tại CellphoneS"]
Các cách tạo bảng trong Figma
Khi làm việc với thiết kế UI/UX hoặc cần trình bày dữ liệu trực quan, việc tạo các bảng trong Figma là kỹ năng rất cần thiết. Dưới đây là các cách tạo bảng trong Figma được sử dụng rộng rãi và dễ triển khai, giúp bạn chủ động xử lý nhiều tình huống thiết kế khác nhau.
Tạo bảng thủ công với Auto Layout
Tạo bảng bằng Auto Layout trong Figma là cách làm phổ biến và đơn giản nhất cho những ai mới bắt đầu. Phương pháp này giúp bạn kiểm soát linh hoạt từng dòng và cột trong bảng, dễ chỉnh sửa và responsive theo kích thước khung.
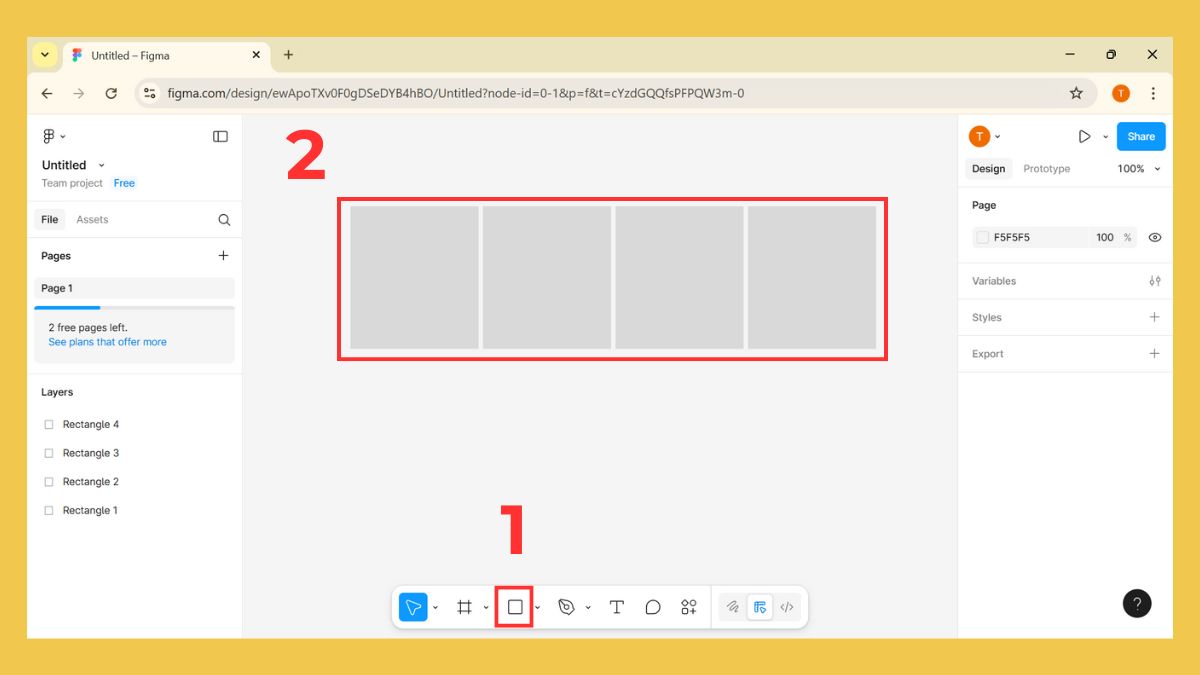
- Bước 1: Tạo từng ô (cell) bằng khung chữ hoặc hình chữ nhật với kích thước đồng đều.

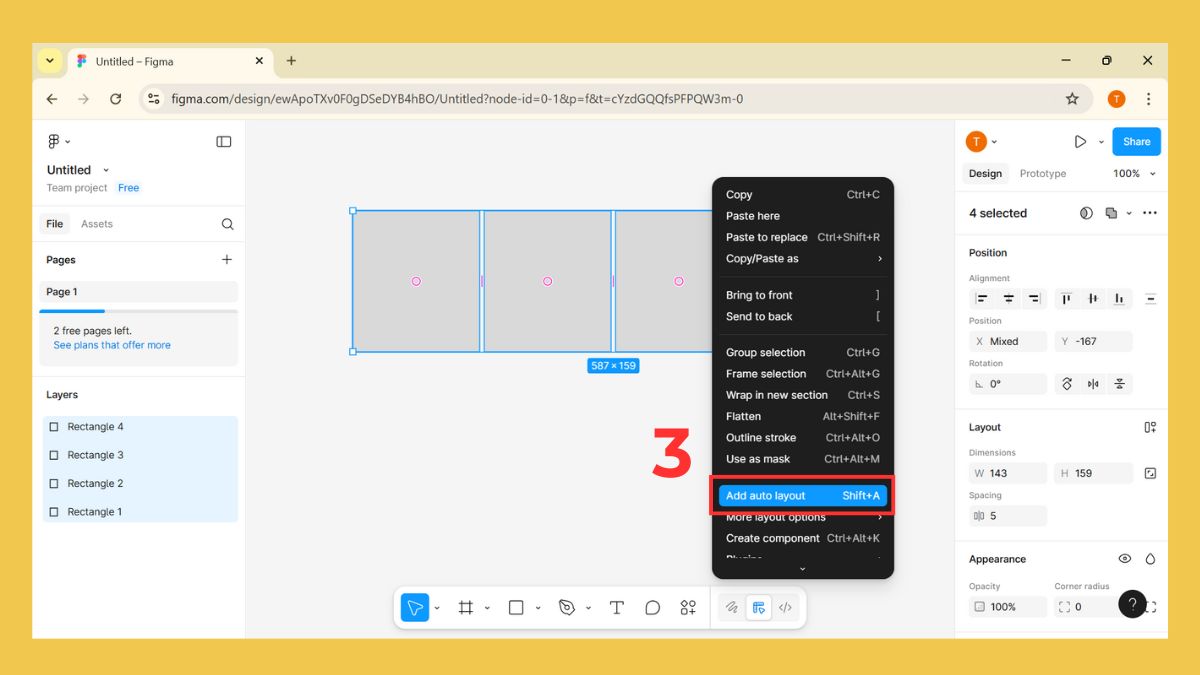
- Bước 2: Dùng Auto Layout để nhóm các ô thành hàng (table row), sau đó tiếp tục nhóm các hàng thành một bảng hoàn chỉnh.

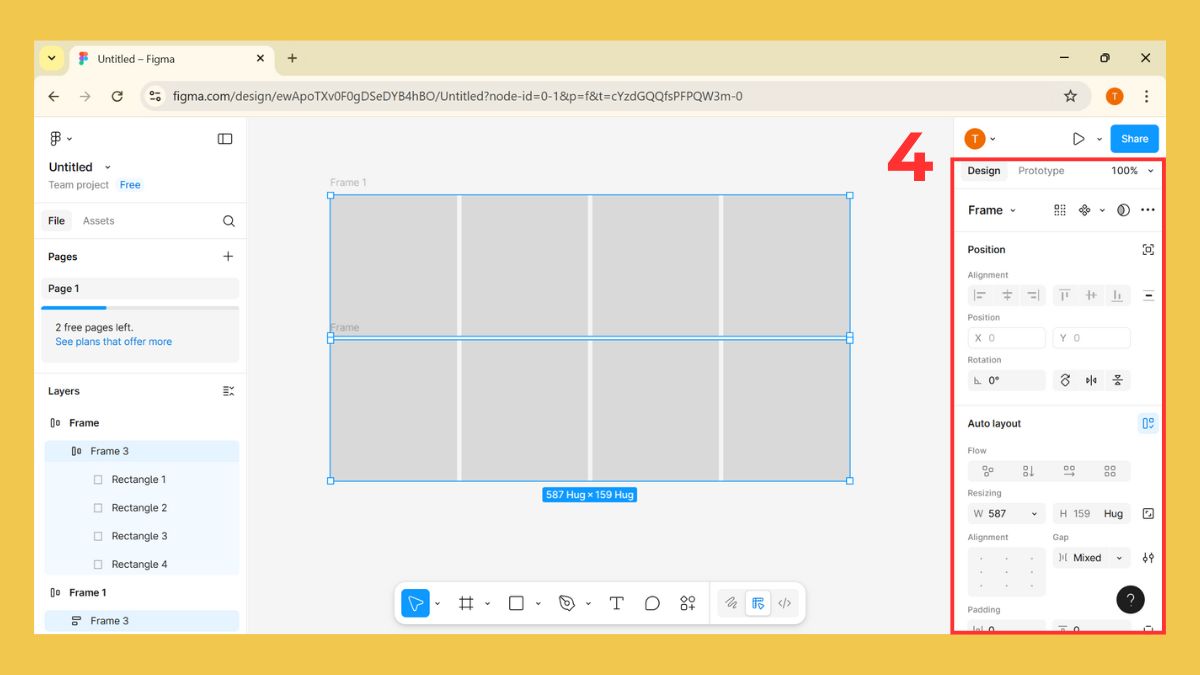
- Bước 3: Tùy chỉnh padding, spacing và alignment trong Auto Layout để căn chỉnh bảng cho đẹp mắt.

Phương pháp này rất linh hoạt, tuy nhiên khi bảng có quá nhiều dữ liệu, bạn sẽ tốn nhiều thời gian chỉnh sửa. Dù vậy, với những bảng nhỏ hoặc cần tuỳ biến nhiều, đây vẫn là cách tạo bảng trong Figma hiệu quả và dễ tiếp cận.
Sử dụng component để tái sử dụng cell/table row
Một phương pháp nâng cao hơn là dùng component tronng Figma để tái sử dụng cell hoặc dòng bảng. Cách này giúp bạn tiết kiệm thời gian khi cần chỉnh sửa bảng hàng loạt, đồng thời đảm bảo tính nhất quán trong thiết kế.
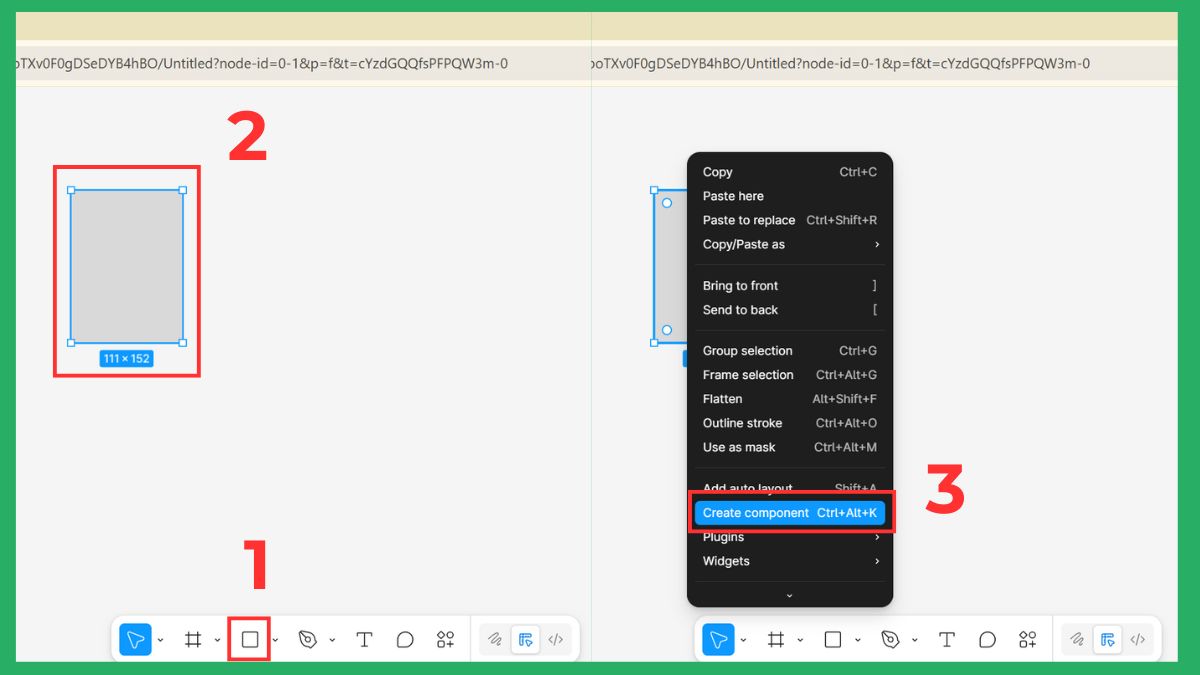
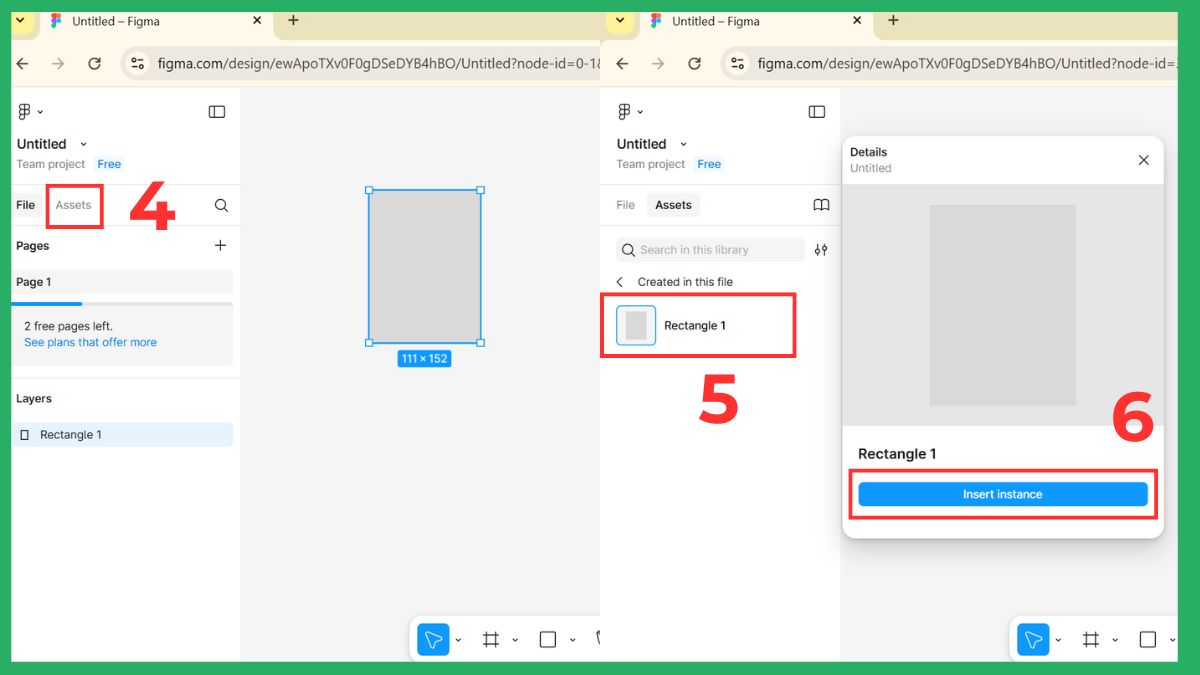
- Bước 1: Tạo từng ô bằng khung hình chữ nhật. Sau đó, tạo 1 component cho mỗi ô hoặc mỗi dòng trong bảng bằng cách nhấp chuột phải vào ô.

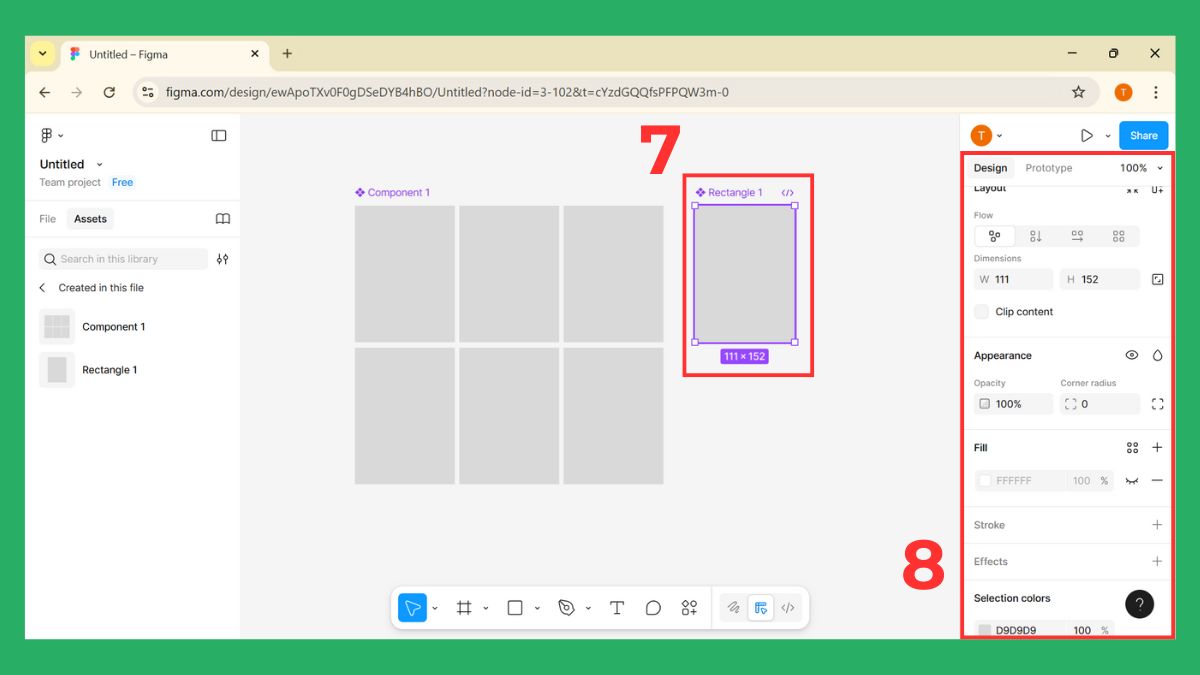
- Bước 2: Tiếp theo, bạn hãy chọn vào Assets để sử dụng các instance của component để tạo bảng hoàn chỉnh.

- Bước 3: Khi cần chỉnh sửa, bạn chỉ cần thay đổi component gốc, toàn bộ bảng sẽ được cập nhật tự động.

Đây là hướng dẫn tạo bảng trong Figma chuyên nghiệp và được sử dụng nhiều trong môi trường thiết kế teamwork. Ngoài ra, bạn có thể kết hợp cách này với tạo bảng màu trong Figma để làm hệ thống màu thống nhất cho dự án.
Tạo bảng bằng plugin Figma
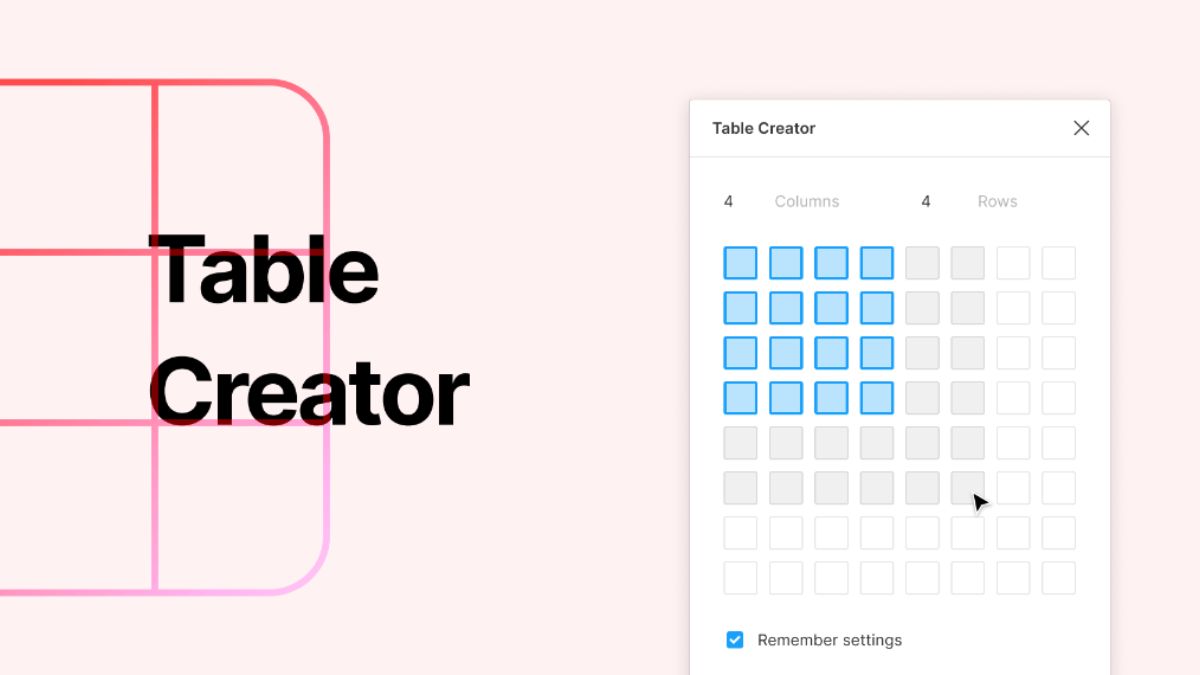
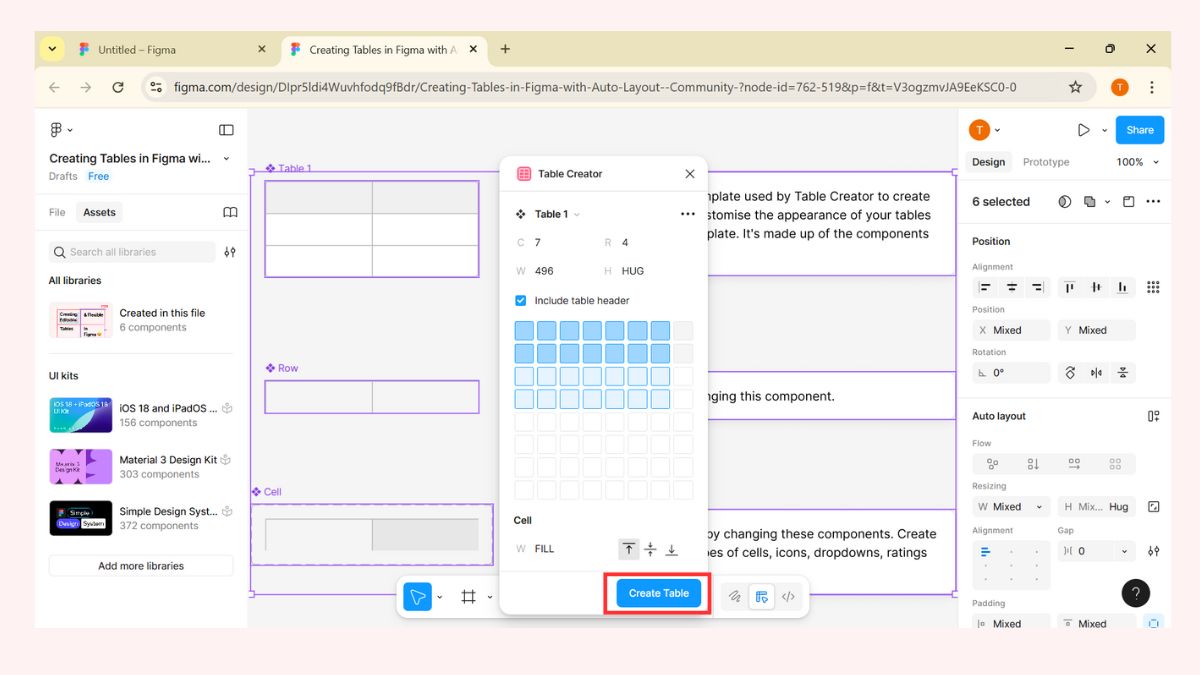
Ngoài thao tác thủ công, bạn hoàn toàn có thể tạo bảng trong Figma nhanh chóng bằng các plugin hỗ trợ như: Table Creator, Google Sheets Sync, Content Reel,...
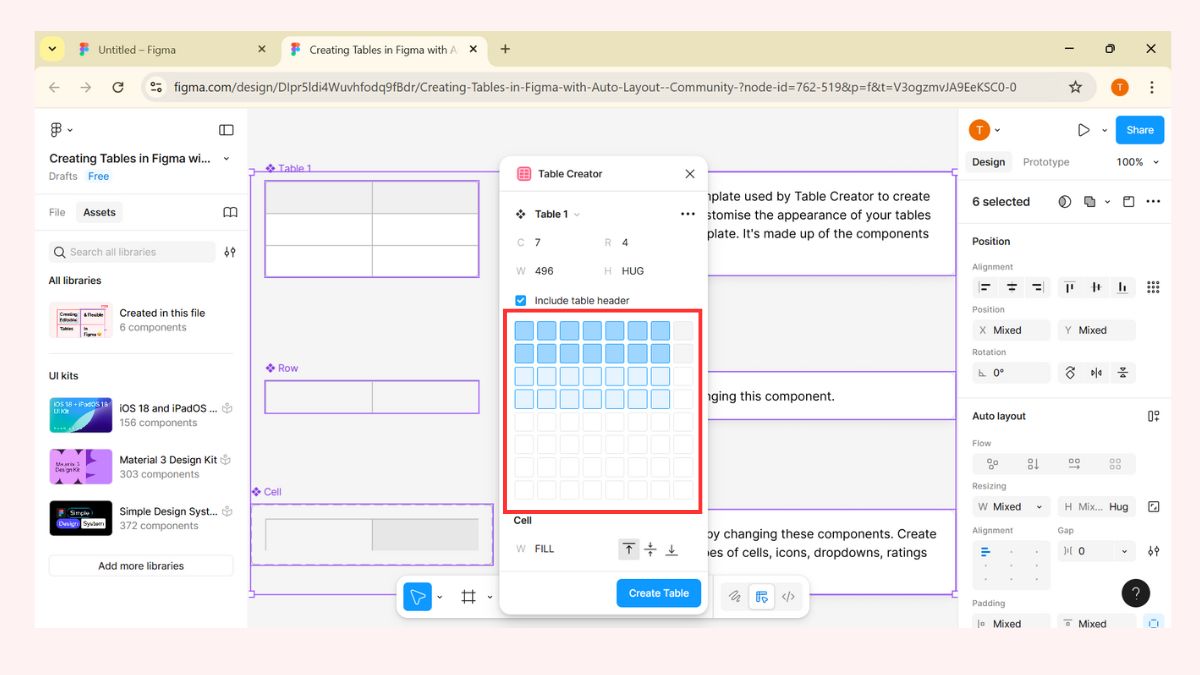
- Bước 1: Cài đặt plugin Table Creator hoặc Google Sheets Sync từ Figma Community.

- Bước 2: Khởi chạy plugin, thiết lập số lượng cột và hàng, hoặc chọn tệp dữ liệu từ Google Sheets.

- Bước 3: Nhấn "Create Table" để tạo bảng tự động, bạn có thể tiếp tục tùy chỉnh style cho phù hợp.

Cách này cực kỳ hữu ích khi bạn cần nhập số lượng lớn dữ liệu hoặc cần vẽ bảng trong Figma từ nguồn thông tin có sẵn. Đặc biệt, việc liên kết Google Sheets sẽ giúp cập nhật bảng nhanh chóng nếu dữ liệu thay đổi.
Cách căn chỉnh và sắp xếp bảng dễ dàng
Khi đã tạo bảng trong Figma, bạn cần biết cách căn chỉnh và sắp xếp các thành phần cho trực quan, cân đối. Dưới đây là một số mẹo giúp bạn thực hiện hiệu quả:
- Sử dụng Auto Layout hợp lý: Đảm bảo cột và hàng giãn cách đều nhau, dễ nhìn, dễ chỉnh.
- Kết hợp Align Tool: Canh trái/phải/trên/dưới theo hàng loạt nhanh chóng.
- Tạo style chung cho cell: Áp dụng typography và màu sắc đồng bộ giúp bảng nhất quán.
- Nhóm logic: Nếu bảng có tiêu đề, sub-header, nên nhóm riêng để dễ thao tác.
Khi vẽ bảng trong Figma, bạn cũng nên lưu ý thiết lập lưới (grid) hoặc sử dụng frame để căn bảng chính xác với layout tổng thể của thiết kế. Việc tổ chức thông tin một cách khoa học giúp bảng không chỉ trông gọn gàng, chuyên nghiệp hơn mà còn thuận tiện hơn khi sử dụng sau này.

Trên đây là toàn bộ hướng dẫn cách tạo bảng trong Figma bằng nhiều phương pháp khác nhau. Dù bạn cần vẽ hay tạo bảng màu trong Figma, chỉ cần nắm chắc các bước này, việc trình bày thông tin sẽ trở nên trực quan và chuyên nghiệp hơn bao giờ hết. Khám phá thêm nhiều thủ thuật Figma hay ho, công nghệ độc lạ và mẹo thiết kế cực chất chỉ có tại Sforum!
Xem thêm bài viết ở chuyên mục: Ứng dụng/phần mềm
Câu hỏi thường gặp
Figma có công cụ table riêng không?
Hiện tại, Figma không có công cụ bảng (table) riêng biệt như trong Excel hoặc các phần mềm soạn thảo. Tuy nhiên, bạn hoàn toàn có thể tạo bảng trong Figma thủ công với Auto Layout hoặc dùng plugin để hỗ trợ. Đây là cách linh hoạt giúp bạn vừa tạo được bảng đúng ý mà vẫn giữ được sự kiểm soát trong thiết kế.
Có thể liên kết dữ liệu từ Google Sheets không?
Có. Đây là điểm mạnh khi bạn muốn tạo bảng trong Figma với dữ liệu động. Plugin Google Sheets Sync cho phép liên kết dữ liệu trực tiếp từ Google Sheets và cập nhật nội dung khi có thay đổi. Tính năng này cực kỳ hữu ích cho các bảng dữ liệu lớn hoặc các bảng màu dùng trong hệ thống design.
Làm sao tạo bảng responsive trong Figma?
Để bảng responsive, bạn cần thiết lập đúng Auto Layout cho từng thành phần:
- Các cell nên có kích thước linh hoạt (đặt theo fill container).
- Sử dụng min/max width để giới hạn kích thước khi co giãn.
- Đảm bảo dùng frame hoặc component chứa bảng để kiểm soát responsive toàn cục.
- Với cách này, hướng dẫn tạo bảng trong Figma sẽ mang tính linh hoạt cao, bảng vẫn giữ được định dạng khi người dùng thay đổi kích thước màn hình.
Tạo bảng có cuộn (scroll) được không?
Có thể. Bạn chỉ cần đặt bảng vào một frame có kích thước cố định và bật tính năng Clip content. Sau đó, khi xuất hiện dữ liệu vượt quá khung, Figma sẽ tự tạo thanh cuộn (scroll). Đây là cách hữu hiệu để tạo bảng trong Figma chứa nhiều dòng hoặc ứng dụng cho các bảng trong thiết kế dashboard.








Bình luận (0)