Hướng dẫn tạo hiệu ứng Glassmorphism Figma mờ ảo hiện đại
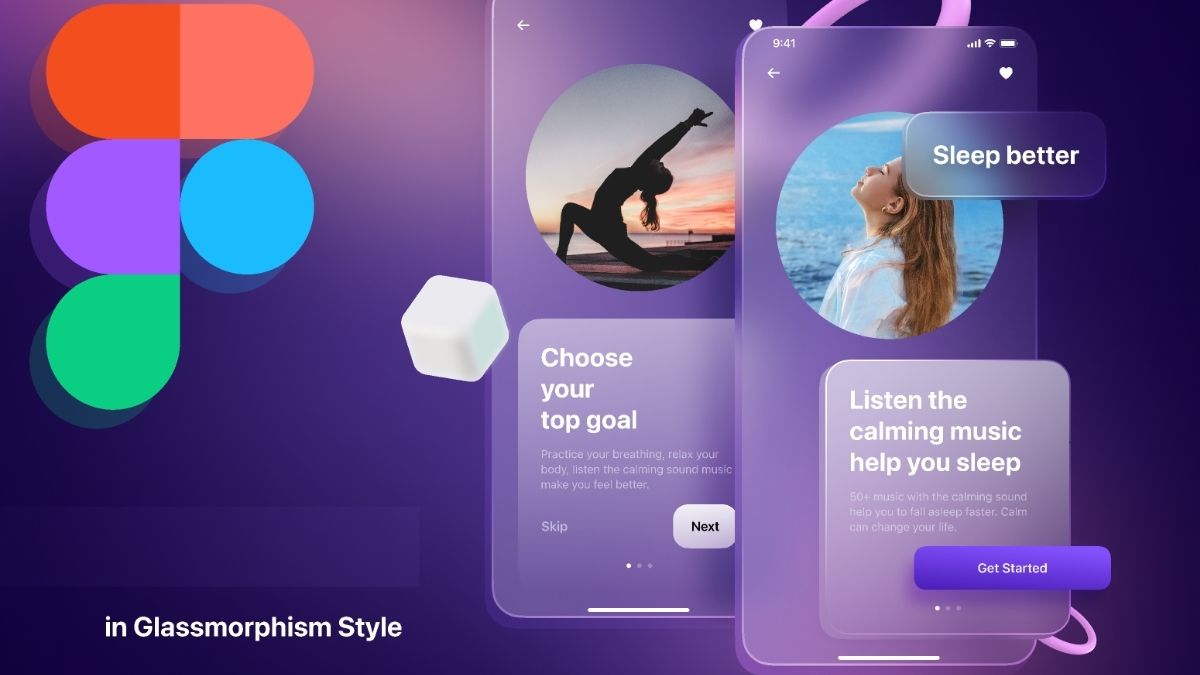
Hiệu ứng Glassmorphism Figma đang trở thành xu hướng thiết kế được yêu thích nhờ vẻ đẹp mờ ảo, hiện đại và sang trọng. Nếu bạn đang tò mò hoặc muốn thử áp dụng phong cách này cho giao diện của mình, thì bài viết này chính là dành cho bạn. Cùng khám phá từ khái niệm đến cách tạo hiệu ứng Glassmorphism ngay trong Figma một cách đơn giản nhất!
Glassmorphism là gì?
Glassmorphism là một phong cách thiết kế giao diện người dùng (UI) mô phỏng hiệu ứng kính mờ, kết hợp giữa độ mờ (blur), độ trong suốt (transparency), và ánh sáng phản chiếu nhẹ để tạo cảm giác ba chiều.
Nhìn vào, bạn sẽ thấy như đang nhìn qua một tấm kính mờ rất ấn tượng và tinh tế.

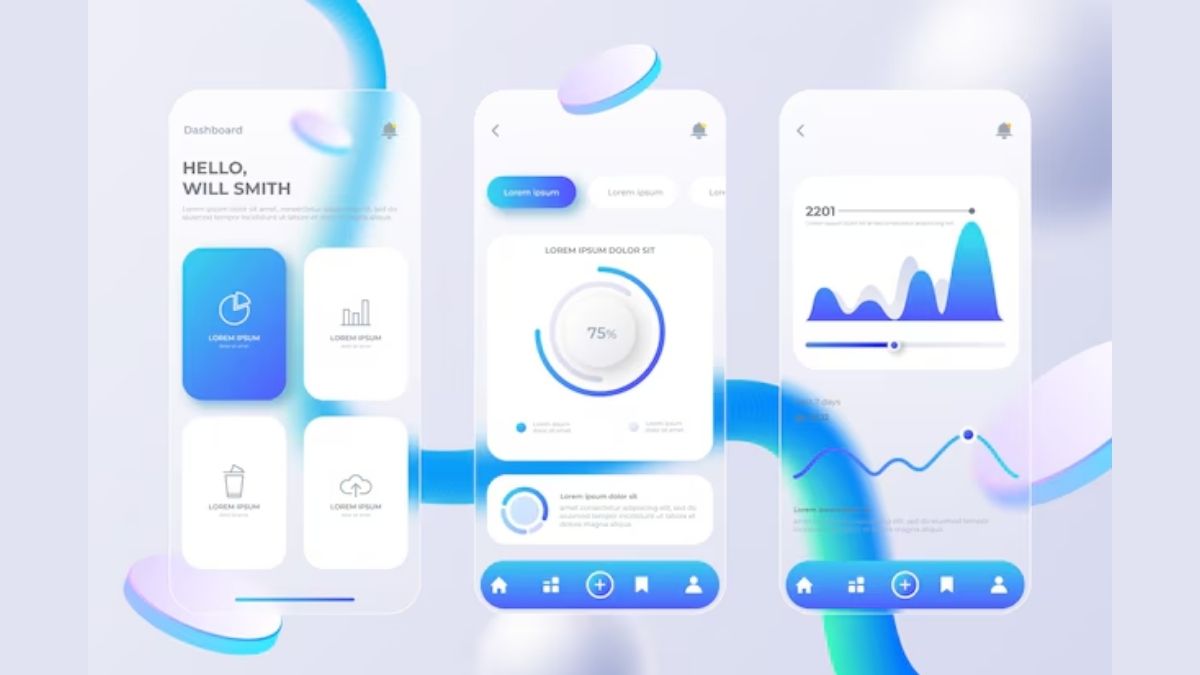
Phong cách Glassmorphism Figma thường đi kèm với nền đầy màu sắc, hiệu ứng đổ bóng (shadow), và đường viền mảnh trắng (border) để tạo cảm giác lớp kính nổi bật trên nền. Chính vì vẻ đẹp lung linh và sang trọng, Glassmorphism Figma ngày càng được các nhà thiết kế UI/UX yêu thích trong thiết kế dashboard, app và landing page.
Với người thiết kế thì chắc hẳn không xa lạ gì với nền tảng Figma cũng như hiệu ứng này để tạo ra sản phẩm đủ “wow” nhất. Tất nhiên sở hữu dòng laptop có hiệu năng tốt để thiết kế trên nền tảng này cũng như ứng dụng hiệu ứng Glassmorphism “mượt mà” hơn là điều đáng khuyến khích:
[Product_Listing categoryid="380" propertyid="" customlink="https://cellphones.com.vn/laptop.html" title="Danh sách Laptop đang được quan tâm nhiều tại CellphoneS"]
Ưu điểm của hiệu ứng Glassmorphism trong UI/UX
Giờ đây, bạn đã có thể trải nghiệm hiệu ứng Glassmorphism trực tiếp trên nền tảng Figma một cách dễ dàng và tiện lợi. Hiệu ứng Glassmorphism Figma không chỉ đẹp mắt mà còn mang lại trải nghiệm người dùng tốt hơn nếu được sử dụng hợp lý:
- Tăng tính thẩm mỹ: Giao diện nhìn mềm mại, hiện đại, tạo cảm giác cao cấp cho sản phẩm.
- Tạo chiều sâu trực quan: Khi sử dụng hiệu ứng kính mờ, người dùng cảm thấy các thành phần giao diện có lớp lớp, tăng tính tương tác.
- Tập trung sự chú ý: Kỹ thuật làm mờ nền giúp phần nội dung chính trở nên nổi bật hơn.
- Dễ kết hợp với màu gradient: Phong cách này rất phù hợp với xu hướng gradient, tạo cảm giác chuyển màu mượt mà và nổi bật.

Cách tạo hiệu ứng Glassmorphism Figma
Tạo hiệu ứng Glassmorphism Figma không hề khó nếu bạn nắm rõ các bước dưới đây. Chỉ với một vài thao tác cơ bản, bạn đã có thể biến giao diện thiết kế của mình trở nên cuốn hút và “mờ ảo” đầy nghệ thuật:
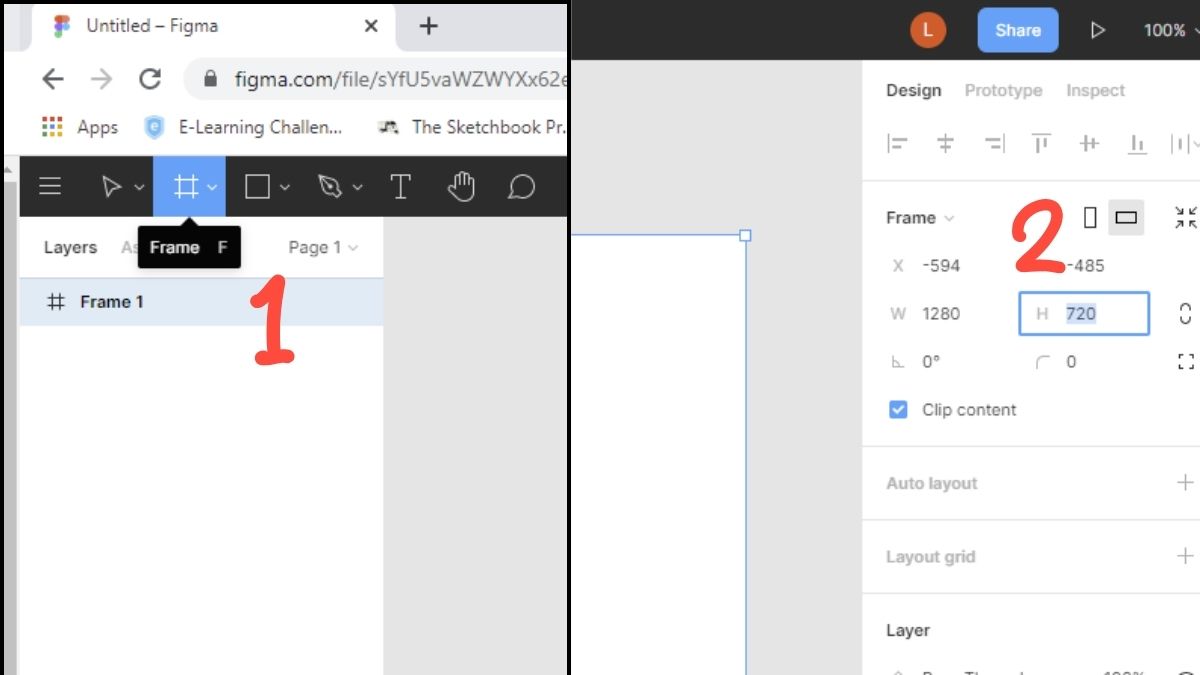
- Bước 1: Khởi tạo một canvas làm việc với kích thước được điều chỉnh linh hoạt theo mục đích thiết kế của bạn. Sau đó, kéo ảnh nền bạn đã chuẩn bị vào trong khung để làm nền cho thiết kế.

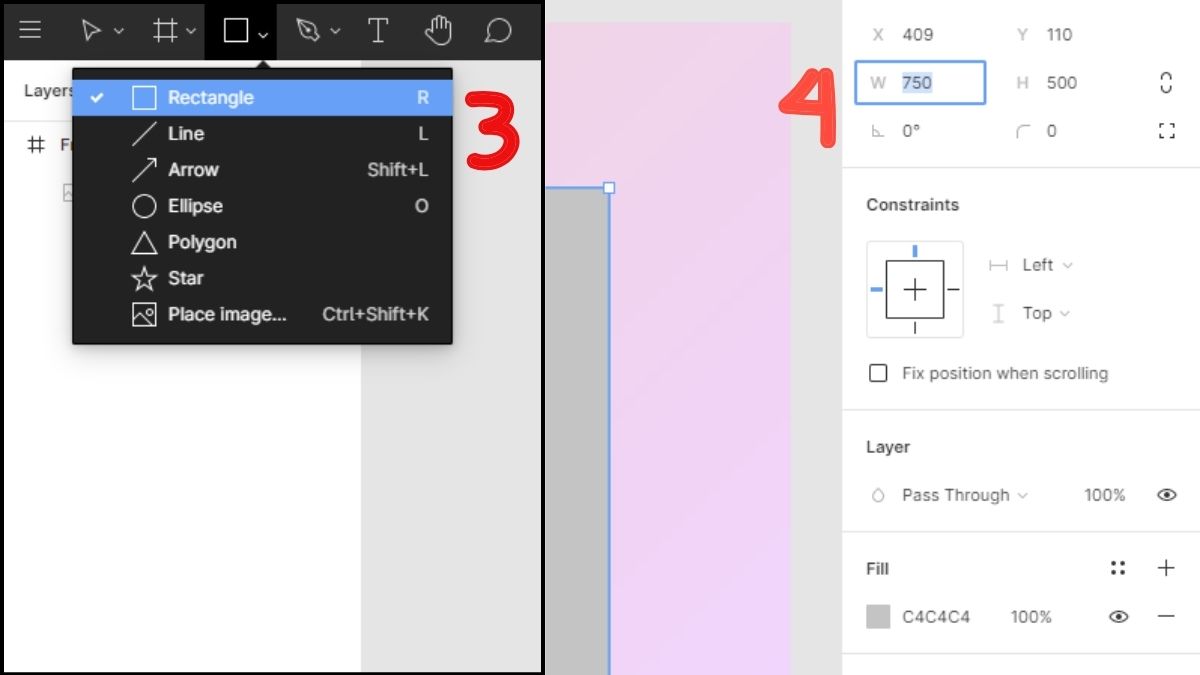
- Bước 2: Nhấn phím R để vẽ một hình chữ nhật theo tỷ lệ mong muốn. Bạn có thể nhập số đo cụ thể ở bảng thuộc tính bên phải để điều chỉnh chính xác.

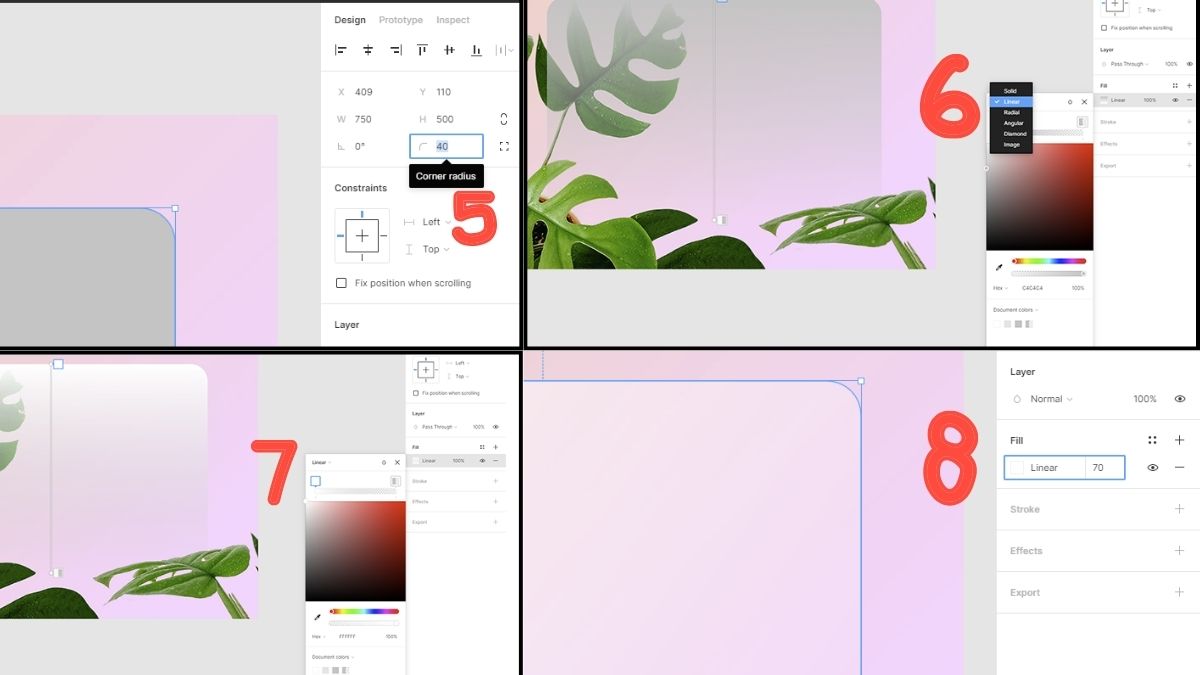
- Bước 3: Bo tròn các góc của hình chữ nhật nếu cần, rồi chọn kiểu tô màu là Linear Gradient. Nhập mã màu cho từng điểm chuyển và kéo điểm đầu gradient lên góc trên bên trái, còn điểm cuối kéo về góc dưới bên phải.

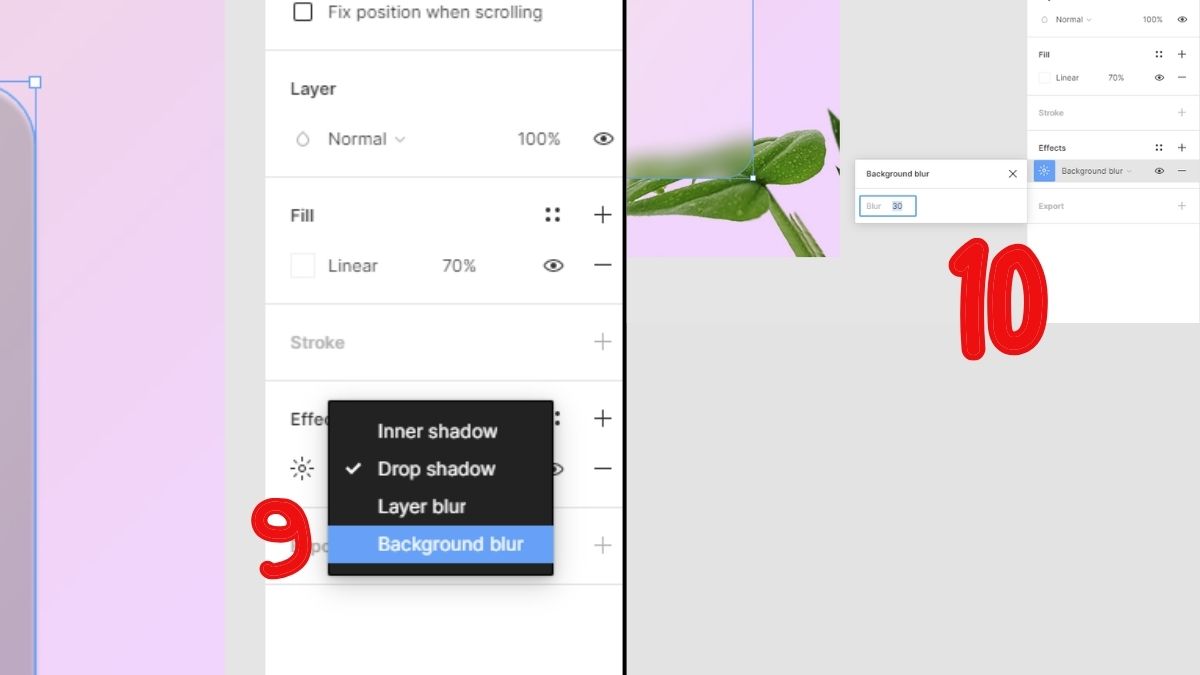
- Bước 4: Mở bảng Effects, chọn hiệu ứng Background Blur để tạo hiệu ứng kính mờ. Sau đó, bạn chỉ cần điều chỉnh hiệu ứng blur (làm mờ) và độ trong suốt sao cho hài hòa với tổng thể bố cục.

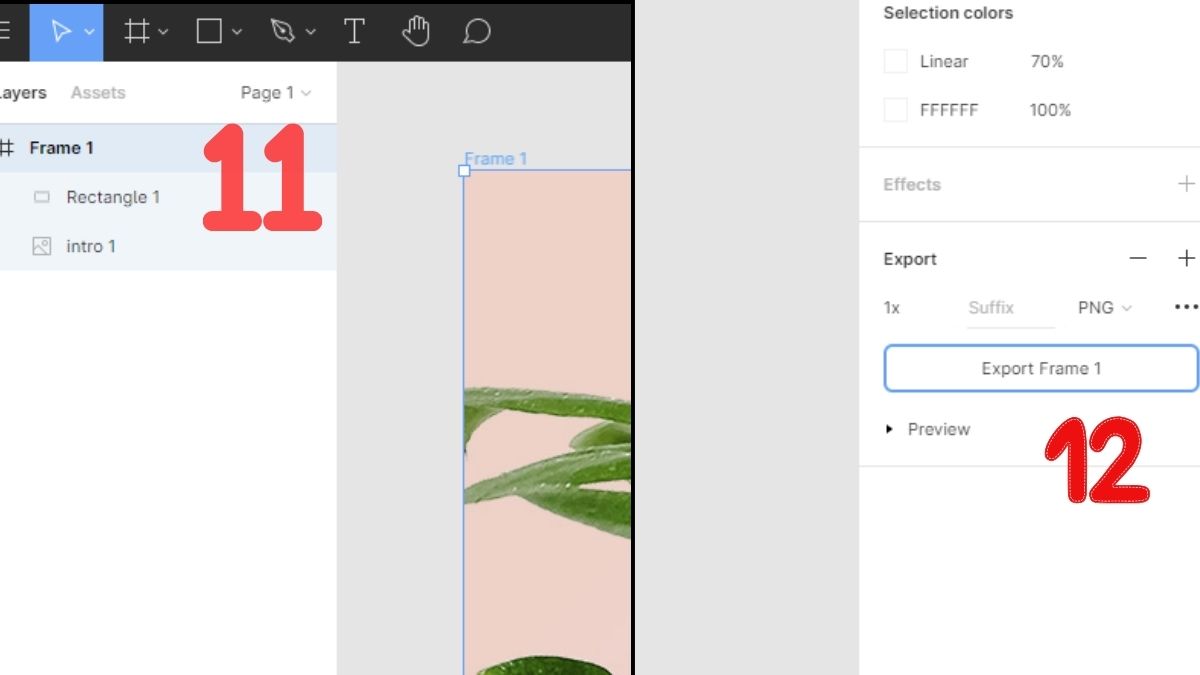
- Bước 5: Khi hoàn tất, chọn toàn bộ khung hoặc đối tượng cần xuất. Nhấn Export, tùy chỉnh định dạng (PNG, JPG, SVG) và độ phân giải nếu cần, rồi nhấn nút Export Frame 1.

Các lưu ý khi thiết kế Glassmorphism
Glassmorphism phù hợp nhất cho thiết kế giao diện trong Figma các phần như card, popup, sidebar hoặc header: Những khu vực cần tạo điểm nhấn nhẹ nhàng. Tuy mang lại hiệu ứng thị giác ấn tượng, Glassmorphism Figma cũng cần được sử dụng đúng cách để không gây rối mắt hoặc ảnh hưởng đến khả năng đọc của người dùng:

- Không lạm dụng: Nếu dùng quá nhiều hiệu ứng kính mờ sẽ khiến giao diện bị rối, nặng nề.
- Tương phản nội dung: Đảm bảo văn bản, nút bấm có độ rõ ràng cao để người dùng dễ đọc, tương tác.
- Hiệu suất hiển thị: Trên thiết bị cấu hình thấp, hiệu ứng blur có thể gây chậm giao diện.
- Thiết kế trên nền đủ màu sắc: Nếu nền quá đơn điệu hoặc tối, hiệu ứng kính mờ sẽ không nổi bật.
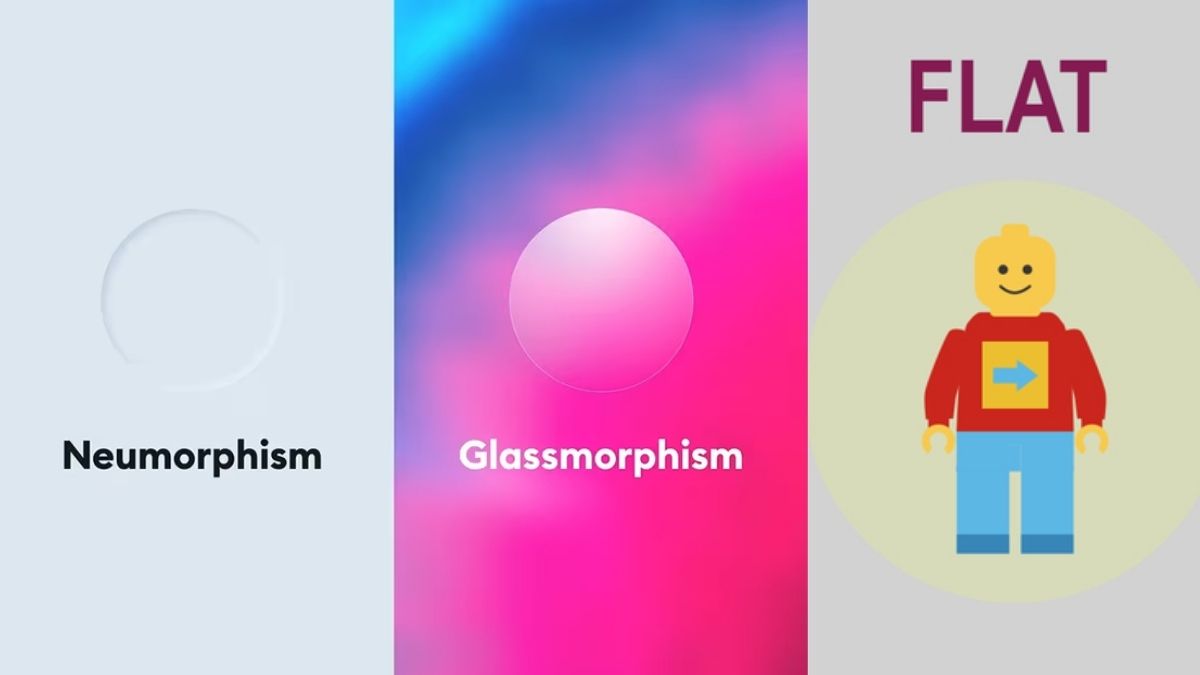
So sánh Glassmorphism với Neumorphism, Flat Design
Trong số đó, Glassmorphism, Neumorphism và Flat Design là ba xu hướng nổi bật được áp dụng phổ biến trong UI/UX hiện đại. Glassmorphism được ưa chuộng vì mang lại cảm giác tương lai, hiện đại. Neumorphism phù hợp với thiết kế tối giản, nhẹ nhàng.
Còn Flat Design lại nổi bật với sự đơn giản tuyệt đối, dễ đọc, dễ sử dụng và cực kỳ hiệu quả cho hiệu suất lẫn khả năng tương thích trên các thiết bị cũ hoặc băng thông thấp:
|
Phong cách |
Đặc điểm chính |
Ưu điểm |
Nhược điểm |
|
Glassmorphism |
Kính mờ, mờ nền, trong suốt |
Sang trọng, nổi bật |
Cần nền phù hợp |
|
Neumorphism |
Đổ bóng mềm, nổi khối |
Hiện đại, 3D nhẹ nhàng |
Dễ gây khó đọc, thiếu tương phản |
|
Flat Design |
Phẳng, không hiệu ứng |
Dễ thiết kế, nhanh |
Thiếu chiều sâu |

Glassmorphism Figma Template
Bạn có thể tìm các template này trên Figma Community bằng cách gõ từ khóa “Glassmorphism UI”, “Glass Card”, hoặc “Frosted UI”. Dưới đây là 6 mẫu Glassmorphism Figma Template bạn có thể tham khảo cũng như sử dụng ngay:

- Dashboard Glass UI Kit – Giao diện admin với card kính hiện đại.
- Glassmorphism Login Page – Form đăng nhập trong suốt bắt mắt.
- Mobile App Glass Template – Dành cho ứng dụng thời tiết, tài chính.
- Glass Button Components – Bộ nút ấn tượng với hiệu ứng kính.
- Glassmorphism Profile Card – Hiển thị thông tin người dùng cực đẹp.
- Glass Modal Popup – Mẫu popup trong suốt phù hợp cho thông báo.
Mong rằng qua chia sẻ hướng dẫn Figma này, bạn đã nắm rõ hơn về quy trình áp dụng hiệu ứng Glassmorphism Figma và có thể triển khai hiệu quả vào dự án của mình. Nếu thấy hữu ích, hãy chia sẻ đến cộng đồng thiết kế để cùng nhau nâng tầm sáng tạo. Chắc hẳn với công cụ này bạn dễ sáng tạo ra những giao diện đẹp lung linh, độc đáo.
Câu hỏi thường gặp
Figma có dễ dàng tạo hiệu ứng Glassmorphism không?
Rất dễ! Chỉ với vài thao tác kéo-thả, áp dụng hiệu ứng blur, bạn đã có thể tạo được lớp kính ảo ảo mê ly trong Figma. Không cần plugin phức tạp, Figma hỗ trợ trực tiếp Background Blur giúp bạn làm việc nhanh chóng và trực quan.
Glassmorphism có phù hợp với mọi loại giao diện không?
Không hoàn toàn. Glassmorphism rất đẹp khi dùng trong các ứng dụng hiện đại, có nền màu phong phú như fintech, công nghệ, thời tiết. Nhưng với giao diện quá đơn giản, nền đơn sắc hoặc cần hiệu suất cao (ví dụ: app siêu nhẹ), thì phong cách này có thể không phù hợp.








Bình luận (0)