Mockup Figma là gì? Cách tạo Mockup chuyên nghiệp bằng Figma
Bài viết này sẽ cung cấp hướng dẫn, tạo, plugin Mockup Figma và những mẹo nhỏ giúp bạn nâng tầm thiết kế của mình. Trong thế giới thiết kế hiện đại, Mockup là một phần không thể thiếu giúp bạn truyền tải ý tưởng một cách trực quan và chuyên nghiệp. Với Figma việc tạo Mockup không chỉ đơn giản mà còn vô cùng hiệu quả.
Mockup Figma là gì?
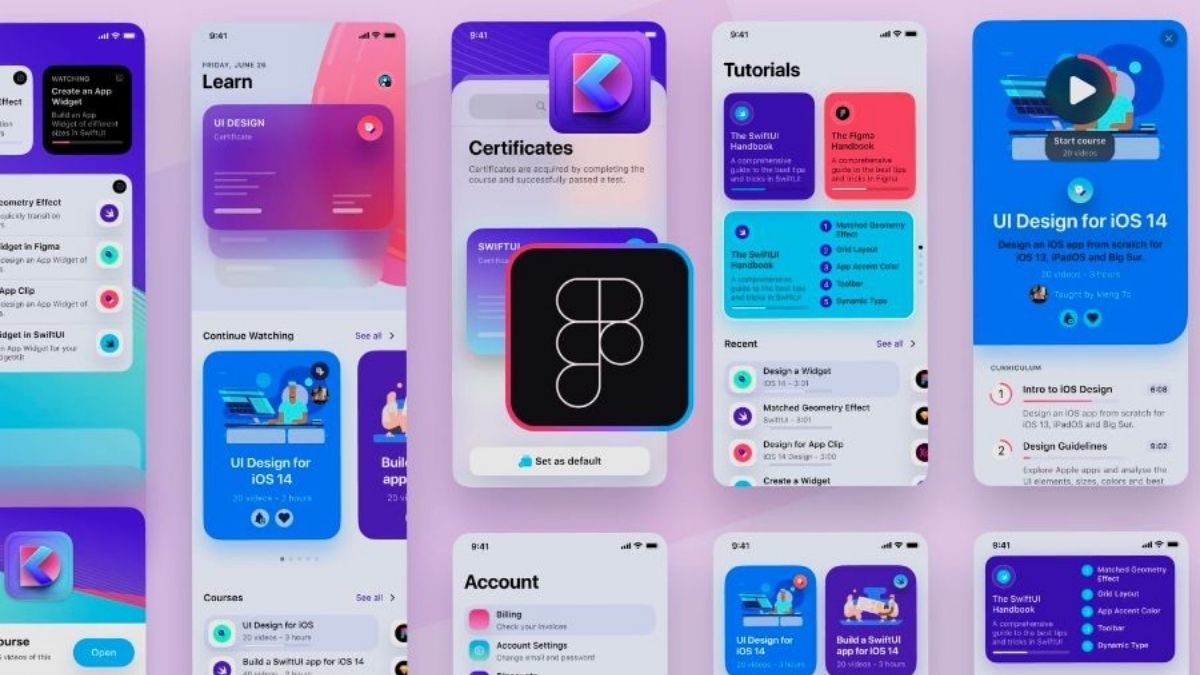
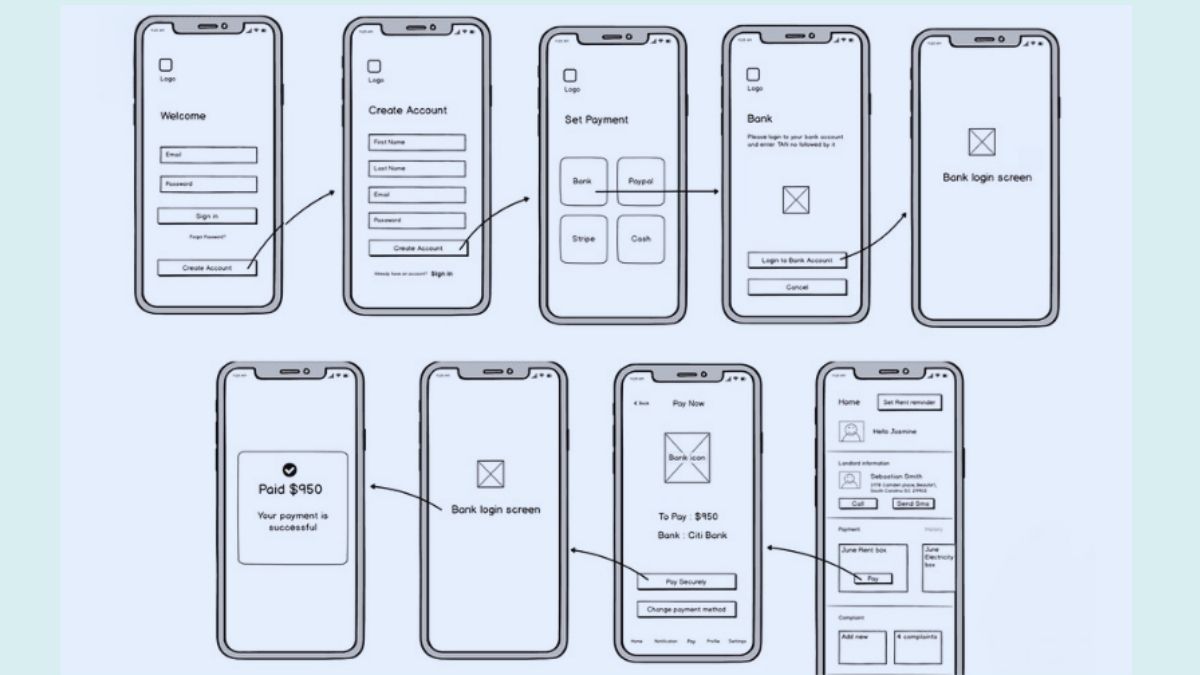
Mockup Figma là bản mô phỏng hình ảnh thực tế của thiết kế được tạo trong phần mềm Figma. Nó cho phép bạn đưa các bản thiết kế như giao diện web, ứng dụng di động, banner, poster vào các bối cảnh cụ thể như màn hình điện thoại, máy tính, áo thun, ly sứ, bao bì sản phẩm.
Việc tạo Mockup không chỉ giúp bạn trình bày thiết kế một cách chuyên nghiệp mà còn hỗ trợ việc trình chiếu, thuyết trình và xin ý kiến phản hồi một cách hiệu quả hơn. Trong Figma, bạn có thể dễ dàng kéo-thả, thay đổi bố cục và xuất file chất lượng cao.

Giờ đây bạn có thể truy cập Mockup Laptop Figma và dùng chúng “mượt mà” ngay trên phiên bản trực tuyến. Chỉ cần mở trang web là bạn có thể "bung skill" sáng tạo ngay bây giờ. Dĩ nhiên sẽ tốt hơn nếu bạn dùng chúng trên laptop có hiệu năng khá trở lên:
[Product_Listing categoryid="380" propertyid="" customlink="https://cellphones.com.vn/laptop.html" title="Danh sách Laptop đang được quan tâm nhiều tại CellphoneS"]
Ưu điểm khi tạo Mockup bằng Figma
Figma ngày càng được ưa chuộng trong cộng đồng thiết kế không chỉ bởi tính năng thiết kế UI/UX mà còn nhờ khả năng tạo Mockup nhanh chóng, tiện lợi. Dưới đây là một số lý do vì sao bạn nên chọn Figma để tạo Mockup:

- Làm việc trực tuyến, không cần cài đặt phần mềm.
- Cho phép làm việc đồng thời nhiều người cùng chỉnh sửa trên một tài liệu một cách mượt mà.
- Kho plugin Figma mockup phong phú: Có hàng trăm plugin hỗ trợ tạo Mockup nhanh.
- Thiết kế trực quan, dường như người trong ngành đều dễ tiếp cận.
- Tích hợp thư viện thiết kế, ảnh và Mockup miễn phí.
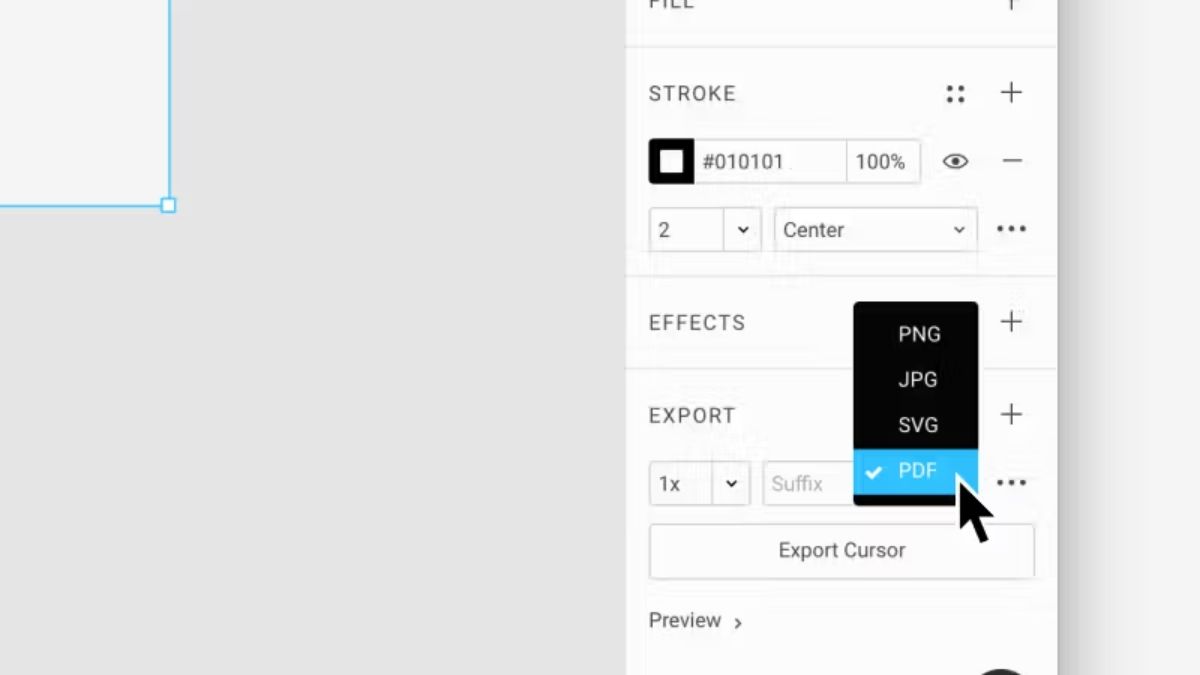
- Xuất file với độ phân giải cao (PNG, JPG, SVG, PDF).
Hướng dẫn cơ bản tạo Mockup trong Figma
Dưới đây là các bước hướng dẫn dùng Mockup Figma cơ bản, kèm plugin giúp quá trình trở nên nhanh hơn: Chỉ cần vài thao tác đơn giản, bạn sẽ có ngay bản trình bày chuyên nghiệp cho thiết kế của mình:
- Bước 1: Trước tiên, bạn cần hoàn thiện thiết kế giao diện hoặc sản phẩm cần trình bày. Đây có thể là App mobile, website, poster, hay bao bì sản phẩm.

- Bước 2: Vào menu Resources (hoặc nhấn Shift + I); Chọn tab Plugins, gõ tên plugin; Nhấn Install.

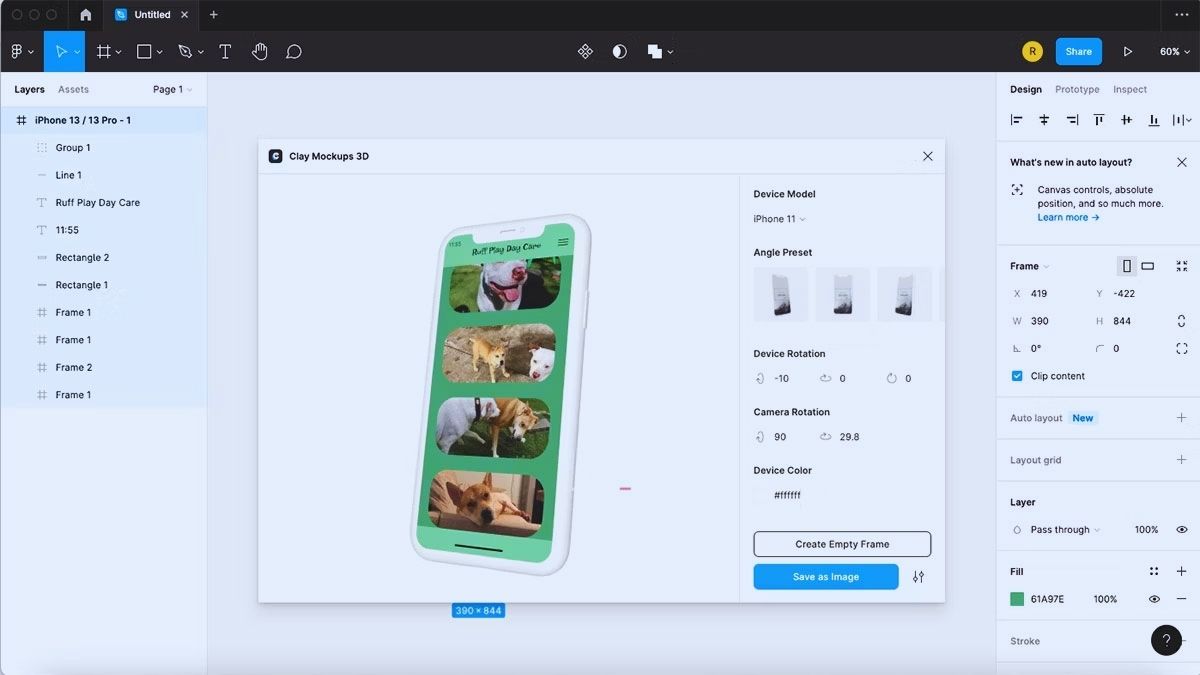
- Bước 3: Sau khi cài plugin, bạn chỉ cần: Mở plugin từ menu Plugins > tên plugin - Chọn mẫu Mockup phù hợp - Kéo bản thiết kế vào khung - Điều chỉnh vị trí, kích thước nếu cần.

- Bước 4: Chọn frame chứa Mockup, nhấn File > Export và chọn định dạng PNG hoặc JPG.

Kho Mockup miễn phí dành cho Figma
Không cần mất công tìm kiếm đâu xa, dưới đây là các nguồn cung cấp Mockup miễn phí chất lượng cao mà bạn có thể dùng ngay trong Figma. Hầu hết các nguồn trên đều dễ tích hợp, chỉ cần tải file Figma hoặc dùng plugin là bạn đã có Mockup ưng ý:

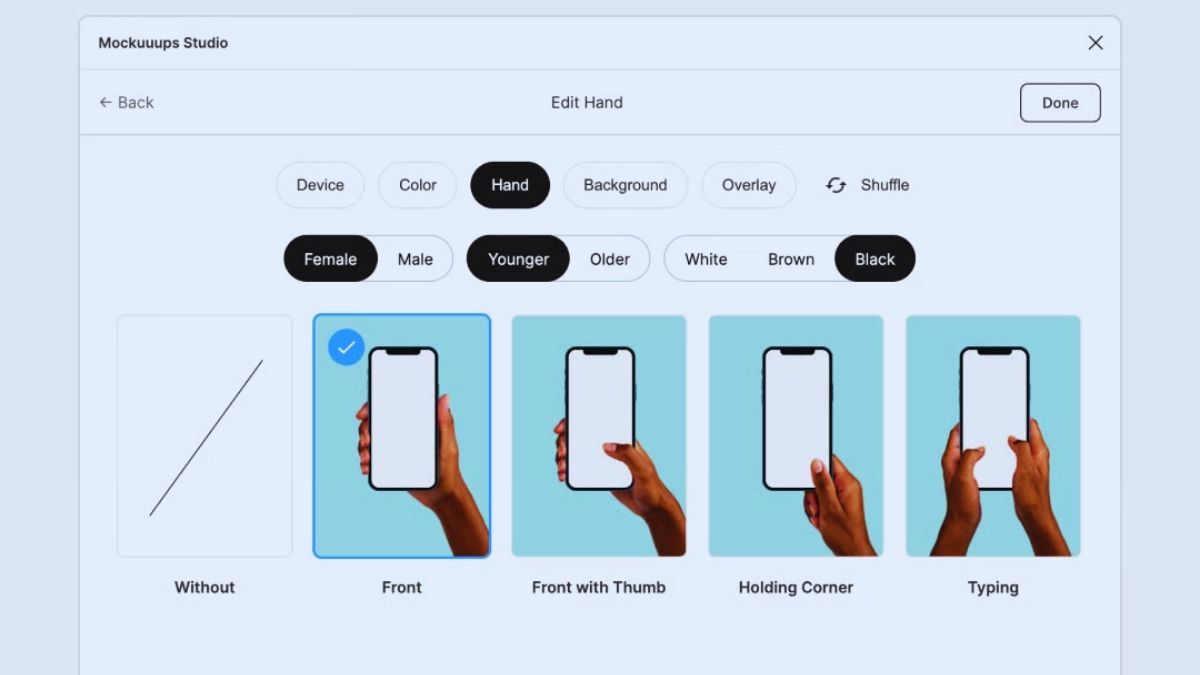
- Mockuuups Studio (plugin): Hơn 1000+ mẫu Mockup miễn phí.
- Figma Community: Vào Figma Community, tìm với từ khóa “mockup”.
- Freepik: Cung cấp PSD mockup có thể chuyển sang Figma.
- LS Graphics: Miễn phí và cao cấp, có nhiều mẫu mockup thực tế.
- Craftwork Design: Thư viện mockup hiện đại, phù hợp UI/UX.
Một số tips khi tạo Mockup Figma
Mockup đẹp không chỉ đến từ thiết kế mà còn từ cách bạn kể câu chuyện qua từng hình ảnh trình bày. Để tạo ra một bản Mockup thực sự cuốn hút, bạn có thể áp dụng một vài mẹo sau:

- Chọn Mockup phù hợp với mục đích: Đừng chọn mẫu quá màu mè nếu bạn muốn làm nổi bật thiết kế.
- Giữ tỷ lệ và căn chỉnh chính xác: Hãy dùng công cụ căn lề trong Figma để bản thiết kế vừa vặn với khung.
- Sử dụng shadow và hiệu ứng ánh sáng hợp lý: Giúp Mockup sống động hơn.
- Tận dụng Auto Layout: Tự động căn chỉnh khi thiết kế thay đổi kích thước.
- Sử dụng frame rõ ràng, đặt tên layer dễ hiểu để tiện chỉnh sửa sau này.
So sánh Figma với Photoshop, Canva và Artboard Studio
Nếu bạn là người mới bắt đầu hoặc đang làm việc theo nhóm, Figma là lựa chọn rất đáng cân nhắc. Giao diện của Figma dễ dùng, thân thiện với người mới, cộng thêm khả năng cộng tác trực tuyến theo thời gian thực, điều mà Photoshop không hỗ trợ. Tuy nhiên, khả năng tạo Mockup 3D của Figma vẫn còn hạn chế, chủ yếu phải dựa vào plugin hỗ trợ như Artboard Studio.

Photoshop lại là công cụ lâu đời, mạnh mẽ về xử lý hình ảnh và rất phù hợp để tạo mockup phức tạp hoặc có yếu tố 3D. Nhưng đổi lại, Photoshop khá nặng, không hỗ trợ làm việc trực tuyến và đòi hỏi bạn phải có máy tính cấu hình tốt, cùng kiến thức chỉnh sửa ảnh tương đối chuyên sâu.
Nếu bạn cần một công cụ nhanh, trực quan và dùng được ngay trên trình duyệt thì Canva là lựa chọn đáng giá. Canva dễ sử dụng, có kho template phong phú, nhưng lại không hỗ trợ mockup 3D và khả năng tùy chỉnh không linh hoạt như Figma hay Photoshop.
Cuối cùng là Artboard Studio, công cụ chuyên biệt cho việc tạo mockup, đặc biệt là Mockup 3D. Artboard Studio có thể sử dụng trực tuyến và cung cấp nhiều tài nguyên đẹp mắt. Tuy nhiên, trải nghiệm người dùng và khả năng cộng tác chưa mượt như Figma và đôi khi cần trả phí để truy cập đầy đủ thư viện.
Hy vọng bài viết này hướng dẫn Figma này đã giúp bạn biết cách tạo, plugin Mockup Figma. Cũng như giúp bạn tận dụng plugin để tiết kiệm thời gian, nâng cao hiệu quả thiết kế trong công việc hàng ngày. Nếu bạn có bất kỳ câu hỏi hay muốn biết thêm chuyên sâu về plugin cụ thể nào, cứ bình luận ở dưới nhé!
Câu hỏi thường gặp
Figma có thể tạo mockup cho bao bì sản phẩm không?
Có. Tuy không chuyên về thiết kế bao bì như Illustrator, nhưng bạn hoàn toàn có thể dùng Figma kết hợp plugin như Artboard Studio hoặc Mockups Studio để tạo mockup cho hộp giấy, chai lọ, túi xách một cách trực quan. Bạn có thể thêm ảnh chụp thực tế làm nền để tăng độ chân thật.
Có thể tạo Mockup 3D trong Figma không?
Figma không hỗ trợ trực tiếp Mockup 3D nhưng plugin Artboard Studio có thể tích hợp Mockup 3D ngay trong giao diện Figma. Ngoài ra, bạn có thể dùng hình ảnh 3D đã render từ bên ngoài, sau đó chèn thiết kế vào mockup như bình thường.








Bình luận (0)