Wireframe Figma là gì? Cách tạo và mẹo thiết kế hữu ích

Wireframe Figma là công cụ không thể thiếu trong giai đoạn lên ý tưởng và xây dựng giao diện người dùng. Tuy nhiên, nhiều người mới bắt đầu vẫn thường nhầm lẫn giữa Wireframe và Prototype, hoặc cảm thấy e ngại vì nghĩ rằng phải giỏi thiết kế mới có thể vẽ được Wireframe. Trong bài viết dưới đây của Sforum, hãy cùng giải mã chi tiết về chủ đề Wireframe Figma là gì nhé!
Xem thêm: Prototype Figma là gì? Cách tạo prototype chuyên nghiệp
Wireframe Figma là gì?
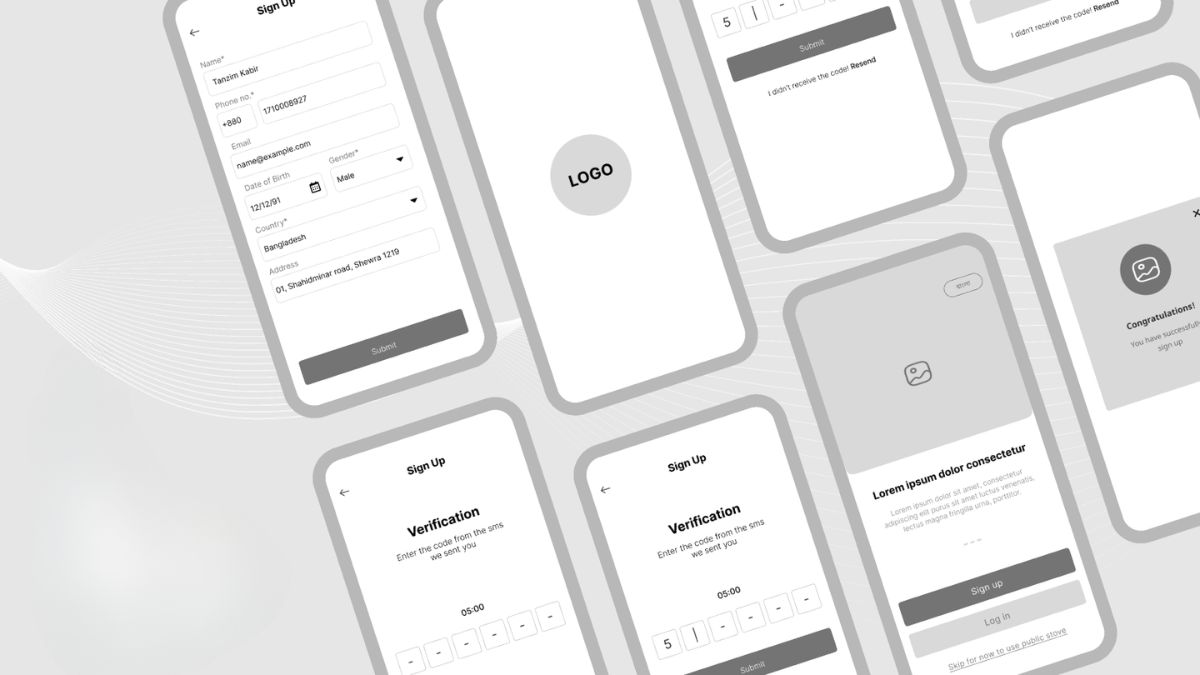
Wireframe Figma là bản phác thảo giao diện sơ khai được thiết kế trực tiếp trên nền tảng Figma, với mục tiêu mô phỏng cấu trúc tổng thể của một ứng dụng hoặc website trước khi đi vào chi tiết hình ảnh và màu sắc. Có thể hình dung Wireframe như bộ xương của sản phẩm, nơi thể hiện cách bố trí các khối nội dung, điều hướng, và chức năng cơ bản.
Ở giai đoạn đầu, Wireframe thường mang tính chất low-fidelity, chỉ sử dụng các khối hình đơn giản và văn bản mẫu. Điều này giúp nhóm thiết kế tập trung vào tính logic và luồng trải nghiệm mà không bị chi phối bởi yếu tố thẩm mỹ. Nhờ đó, các thành viên dễ dàng thống nhất định hướng chung, nhanh chóng thử nghiệm nhiều phương án khác nhau và tối ưu giao diện.

Để thiết kế Wireframe mượt mà trên Figma, bạn cần một chiếc laptop hoạt động ổn định, xử lý đồ họa tốt và đa nhiệm mượt. Các mẫu laptop bán chạy tại CellphoneS đáp ứng đầy đủ nhu cầu này, từ học tập đến thiết kế chuyên nghiệp. Tham khảo ngay những lựa chọn phù hợp tại CellphoneS nhé!
[Product_Listing categoryid="380" propertyid="" customlink="https://cellphones.com.vn/laptop.html" title="Danh sách Laptop đang được quan tâm nhiều tại CellphoneS"]
Vì sao nên dùng Figma để tạo Wireframe?
Figma là lựa chọn hàng đầu khi thiết kế Wireframe nhờ khả năng cộng tác linh hoạt, giao diện trực quan và nhiều tính năng hỗ trợ tiết kiệm thời gian.
- Cộng tác thời gian thực: Các thành viên có thể cùng nhau xây dựng, góp ý và hiệu chỉnh Wireframe một cách mượt mà ngay trên cùng một giao diện
- Thư viện UI có sẵn: Cung cấp bộ Figma component mẫu giúp tăng tốc độ dựng khung và đảm bảo tính thống nhất trong thiết kế.
- Giao diện trực quan: Dễ sử dụng kể cả với người mới, cho phép thao tác nhanh và linh hoạt trong việc kéo, thả các phần tử.
- Dễ dàng chia sẻ: Chỉ cần một đường link là có thể chia sẻ file cho đồng đội hoặc khách hàng, không cần tải phần mềm.
- Tối ưu quy trình làm việc: Giúp nhóm thiết kế, nội dung và phát triển đồng bộ ngay từ đầu, hạn chế sai sót về sau.

Cách tạo Wireframe bằng Figma cho người mới bắt đầu
Dành cho người mới bắt đầu, đây là hướng dẫn từng bước cách tạo Wireframe bằng Figma một cách dễ hiểu và dễ thực hành.
Bước 1: Truy cập Figma, chọn “+ Design file” để tạo file mới. Dùng công cụ Frame (F) để tạo khung màn hình, chọn kích thước tương ứng với thiết bị (ví dụ iPhone, Desktop…).

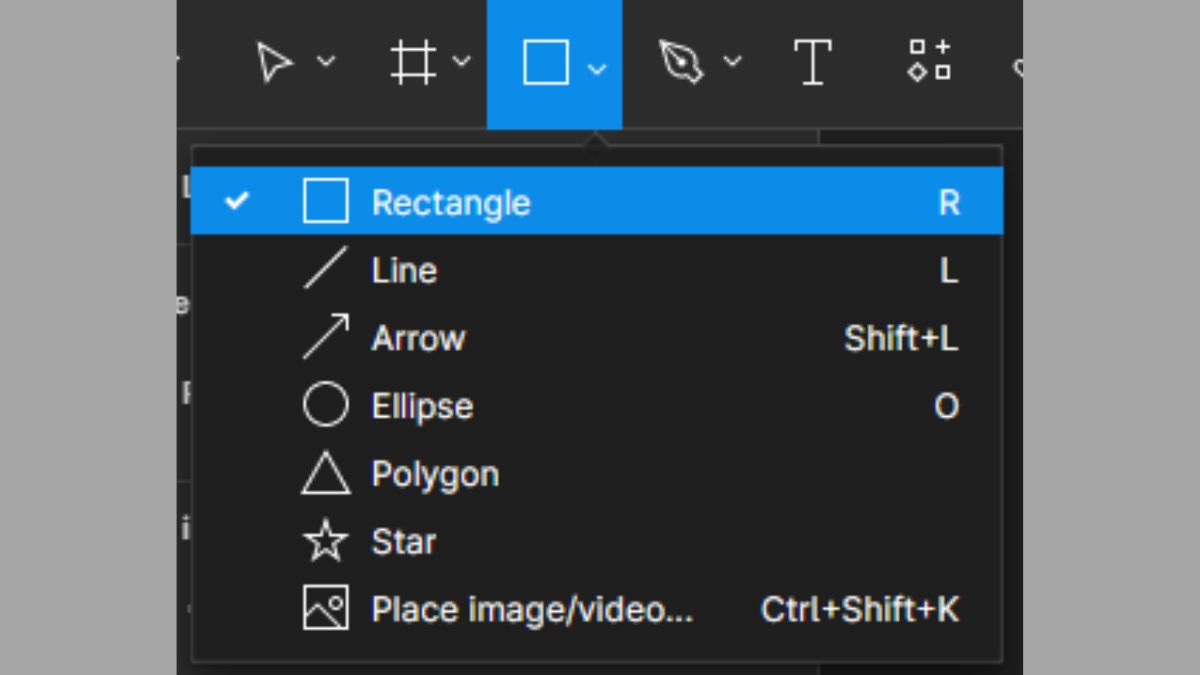
Bước 2: Sử dụng các công cụ Rectangle (R), Line (L) và Text (T) để phác họa các phần tử như header, button, menu, form... Chỉ nên dùng màu xám, đen trắng để không gây nhiễu thị giác.

Bước 3: Đặt tên rõ ràng cho từng layer, nhóm các thành phần liên quan bằng “Group” hoặc “Frame” để dễ quản lý và chỉnh sửa sau này.

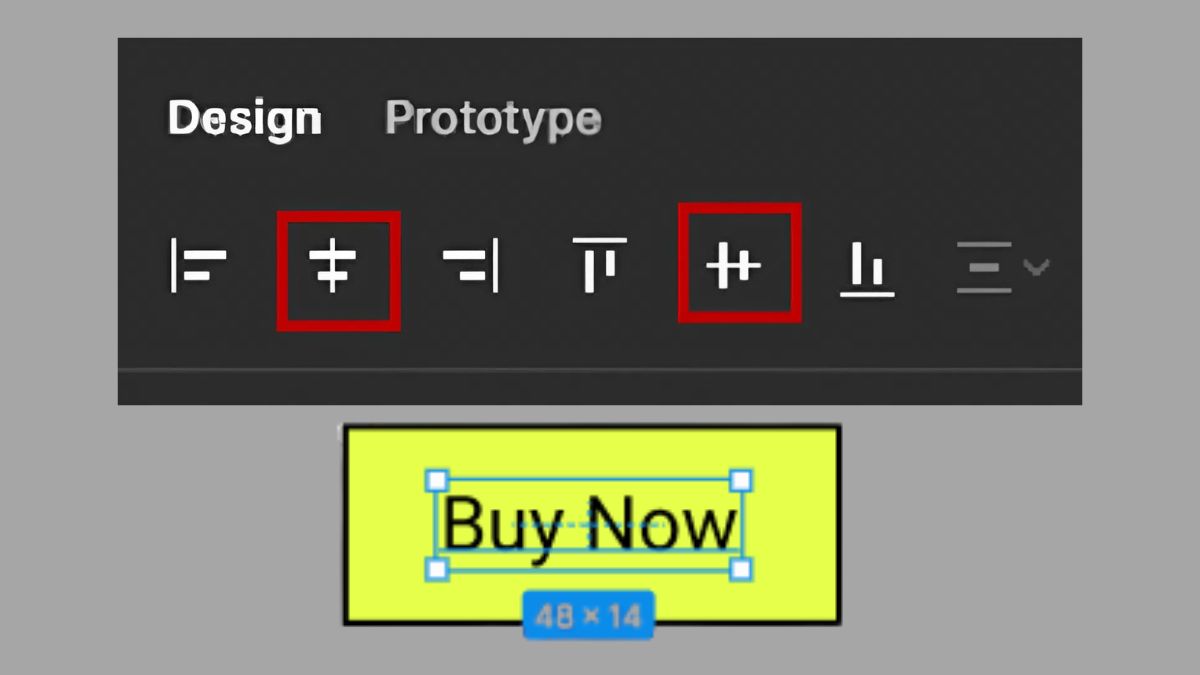
Bước 4: Dùng công cụ Align và Duplicate (Ctrl+D) để giữ sự đồng nhất về khoảng cách, kích thước giữa các phần tử.

Bước 5: Sau khi hoàn thiện Wireframe, chia sẻ qua link Figma để nhóm thiết kế, dev hoặc khách hàng cùng nhận xét và đóng góp ý kiến.
Mẹo thiết kế Wireframe hiệu quả bằng Figma
Để sử dụng Wireframe Figma hiệu quả, bạn có thể áp dụng một số mẹo nhỏ giúp tối ưu quy trình và đảm bảo trải nghiệm người dùng ngay từ bản phác thảo đầu tiên.
- Bắt đầu thật đơn giản: Dùng hình chữ nhật, dòng chữ mẫu để phác họa nhanh ý tưởng, tránh đầu tư quá sớm vào màu sắc hay hình ảnh.
- Tạo sẵn các thành phần dùng lại nhiều lần: Biến nút bấm, ô nhập liệu thành component để khi cần chỉnh sửa chỉ cần làm một lần duy nhất.
- Sắp xếp layer gọn gàng: Đặt tên rõ ràng và nhóm các phần tử cùng chức năng để dễ tìm, dễ quản lý.
- Cài thêm plugin hữu ích: Thử các plugin như Iconify (chèn icon nhanh) hay Autoflow (kết nối màn hình tự động) để tiết kiệm thời gian.
- Luôn đặt mình vào vị trí người dùng: Xem lại Wireframe như một người lần đầu trải nghiệm, để đánh giá bố cục đã rõ ràng, dễ hiểu hay chưa.

Dù là designer, developer hay người làm sản phẩm, hiểu rõ vai trò của Wireframe Figma là gì sẽ giúp bạn phối hợp hiệu quả hơn trong quá trình xây dựng giao diện. Bạn không cần phải quá giỏi thiết kế để sử dụng Wireframe, chỉ cần hiểu người dùng và có tư duy bố cục rõ ràng là đủ. Hãy tiếp tục khám phá thêm những bài viết về thú vị khác tại Sforum nhé!
Xem thêm bài viết ở chuyên mục: Ứng dụng/phần mềm
Câu hỏi thường gặp
Wireframe khác gì prototype?
Wireframe là bản phác thảo sơ khai, tập trung vào bố cục, luồng người dùng và chức năng chính, thường chỉ gồm các hình khối, text mẫu và màu trung tính. Trong khi đó, prototype là phiên bản mô phỏng sát với sản phẩm thật, có thể tương tác, chuyển màn hình và thể hiện rõ màu sắc, hình ảnh, nội dung. Hiểu đơn giản, wireframe là bản vẽ kiến trúc, còn prototype là mô hình nhà mẫu đã có nội thất và đường đi cụ thể.
Có cần học design giỏi mới vẽ được wireframe?
Không cần là designer chuyên nghiệp, bạn vẫn có thể vẽ Wireframe Figma nếu hiểu rõ mục tiêu người dùng và cấu trúc cơ bản của sản phẩm. Wireframe không đòi hỏi kỹ năng mỹ thuật cao mà tập trung vào việc tổ chức thông tin, xác định chức năng và điều hướng hợp lý. Với Figma và một vài nguyên tắc đơn giản, bất kỳ ai làm việc trong lĩnh vực phát triển sản phẩm đều có thể tự tay dựng wireframe hiệu quả.
Wireframe có thể dùng để test người dùng không?
Wireframe Figma vẫn rất hữu ích trong các buổi kiểm thử người dùng giai đoạn đầu. Bằng cách mô phỏng luồng thao tác, wireframe giúp xác định xem bố cục có dễ hiểu không, người dùng có tìm thấy chức năng cần thiết hay bị lúng túng ở bước nào. Nhờ vậy, nhóm phát triển có thể tinh chỉnh sớm, tránh lãng phí tài nguyên vào thiết kế hoặc lập trình những phần chưa tối ưu.








Bình luận (0)